微信小程序-获取用户信息(getUserInfo)
当小程序抹杀掉这个接口的时候,多少人心凉了。。
作为一个初级web前端开发,我是更加懵逼,小程序员跑路了。。。
当时以及现在用的办法就是:
1.增加一个登陆或授权页
2.上线以后自动获取
3.增加一个模态框
现在说说第三种吧
index.wxml


<view class='show-author' style='display:{{ismask}}'> <view class='show-author-title'> <button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo" bindtap='closeHide'>授权登录</button> </view> </view>
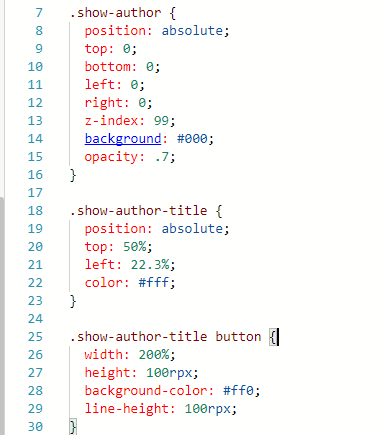
index.wxss


.show-author { position: absolute; top: 0; bottom: 0; left: 0; right: 0; z-index: 99; background: #000; opacity: .7; } .show-author-title { position: absolute; top: 50%; left: 22.3%; color: #fff; } .show-author-title button { width: 200%; height: 100rpx; background-color: #ff0; line-height: 100rpx; }
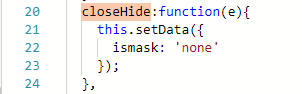
index.js


closeHide:function(e){ this.setData({ ismask: 'none' }); },
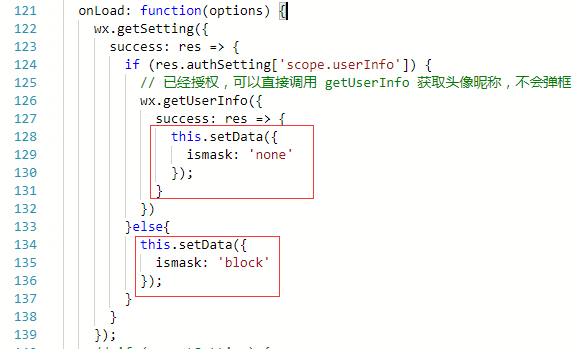
index.js onload生命周期


1 wx.getSetting({ 2 success: res => { 3 if (res.authSetting['scope.userInfo']) { 4 // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 5 wx.getUserInfo({ 6 success: res => { 7 this.setData({ 8 ismask: 'none' 9 }); 10 } 11 }) 12 }else{ 13 this.setData({ 14 ismask: 'block' 15 }); 16 } 17 } 18 });
很简单吧? 载入页面时判断是否带有所有权限,否则就弹出遮罩层! 通过点击按钮,再获取用户信息(不过第一次进入是要点2次。。 的确麻烦)
所以现在开发都是线下测试增加button获取用户信息,线上去掉button(用以前的老代码还是会自动获取用户信息)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现