微信小程序-封装请求(GET、POST)
使用:先导入到util.js

最后在页面上导入util.js(路径自改)
var util = require('../../util.js');
使用示例GET:util.SEND(url,'GET',res=>,res=>);
使用示例POST:util.SEND(url,'POST',res=>,res=>);
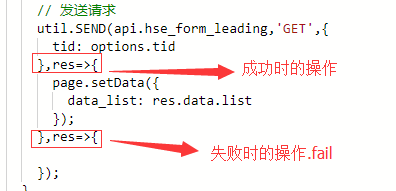
使用实例:

源码:
1 function SEND(url, method, data, success, fail) {
2 wx.request({
3 url: url,
4 header: {
5 'content-type': 'application/json',
6 },
7 method: method,
8 data: data,
9 success(res) {
10 success(res);
11 },
12 fail(res) {
13 fail(res);
14 }
15 });
16 }
分类:
微信小程序






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现