mpvue上手
对于小程序官方编译器,我也不好说什么,不支持scss,不支持emment,一切来说都是不适应
vue官方:https://cn.vuejs.org/v2/guide/conditional.html
简单的来说就3步:
1. 安装vue-cli
npm i -g vue-cli
2.初始化vue项目
vue init mpvue/mpvue-quickstart my-project
3.安装依赖与启动
npm install && npm run dev
最后,我们可以愉快的用HTML去写小程序代码了,且vue的代码可移植性超高,支持(支付宝、web、native....)
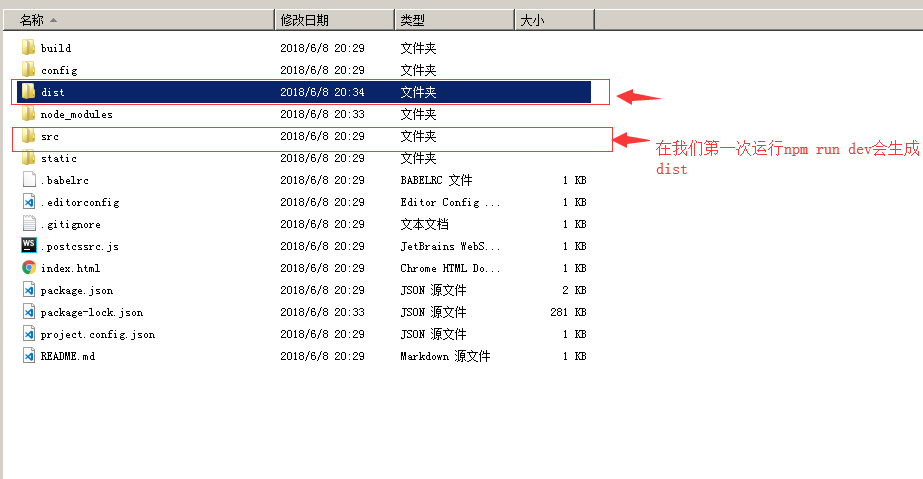
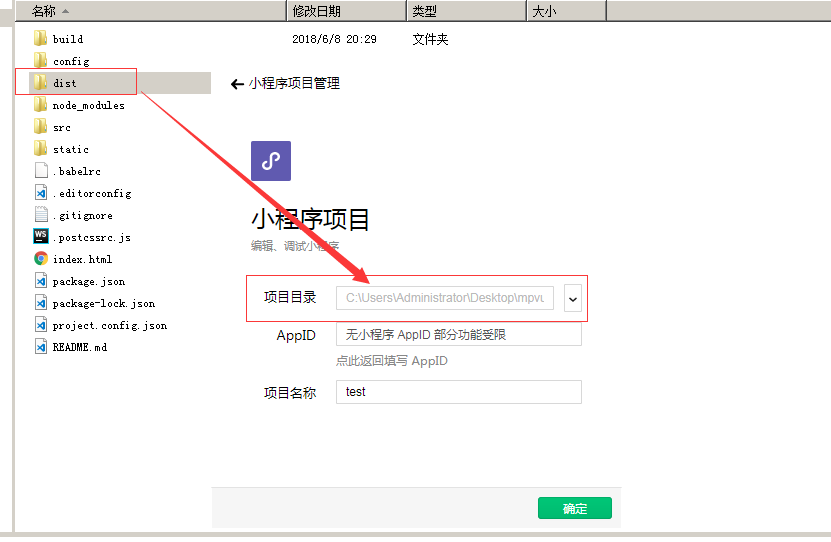
注意点,我们需要新建导入项目中的dist文件夹
npm run dev -> 开启监控并且随时编译
因为我们第一次运行时会生成一个dist的文件夹,所以我们可以选用vsCode或webStorm去编辑它(和写vue感觉一样的)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现