angular - 新建项目 - 2
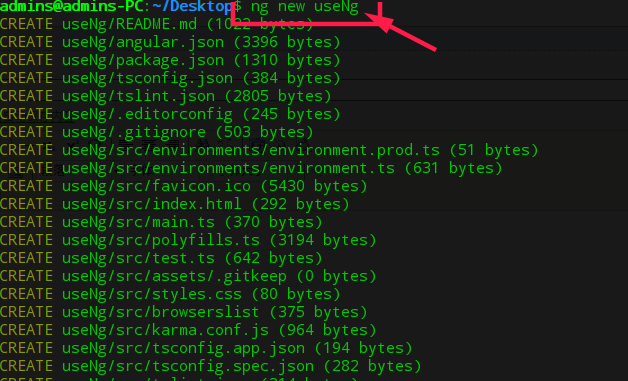
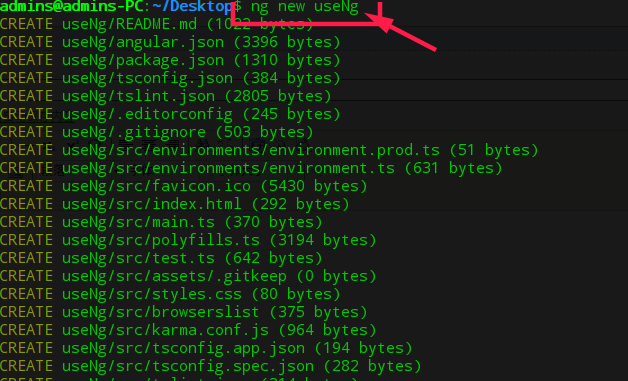
1 | ng new testNg |

新建项目后,从网络上拉取模板(最后缓存下来,我们下次创建项目的时间将会减少80%)
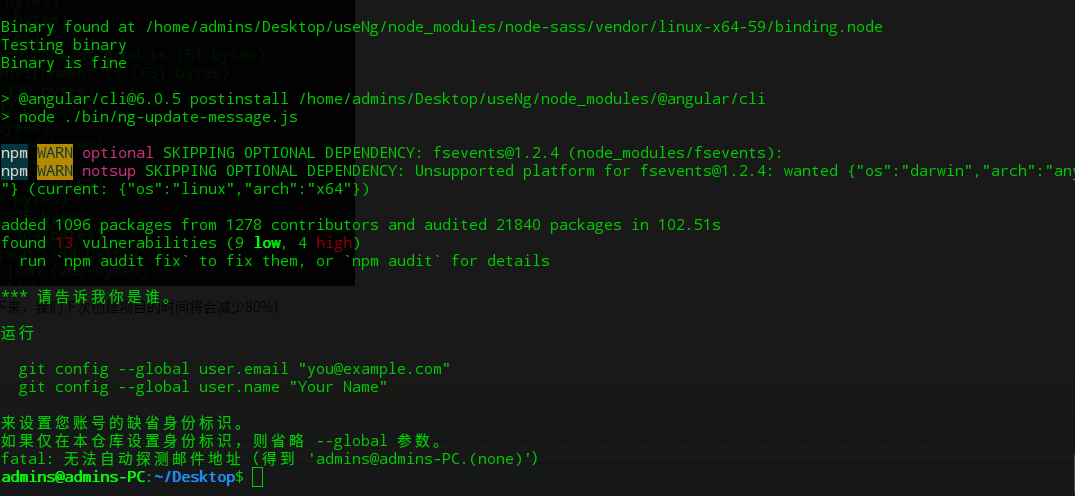
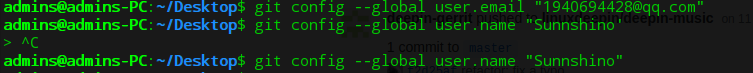
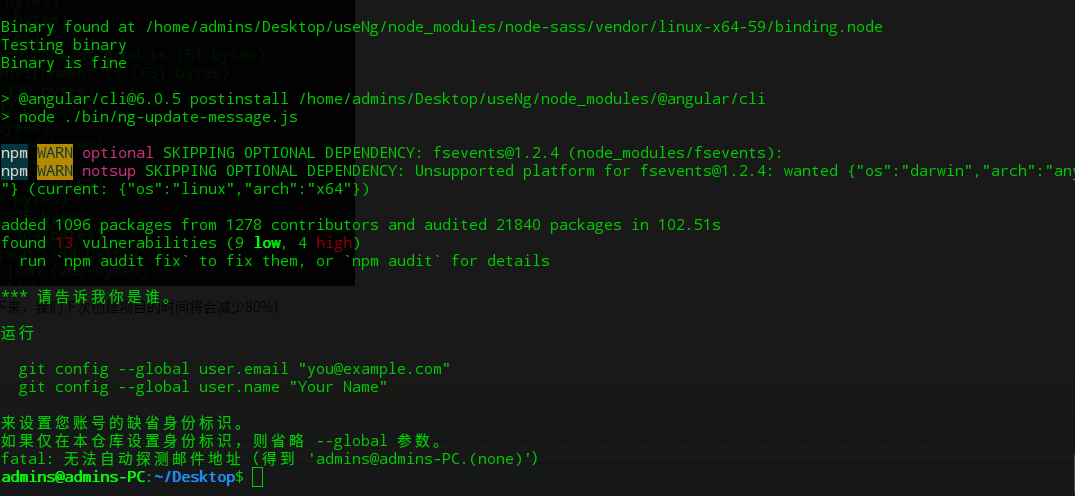
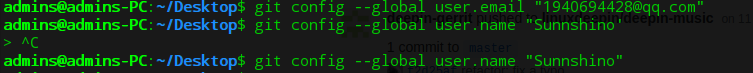
安装过程中,需要我们提供Git账号和姓名


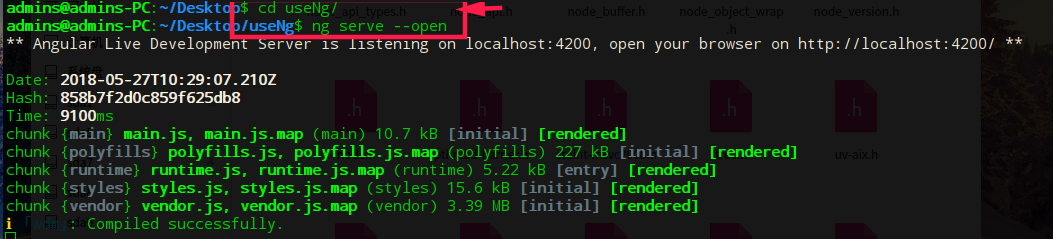
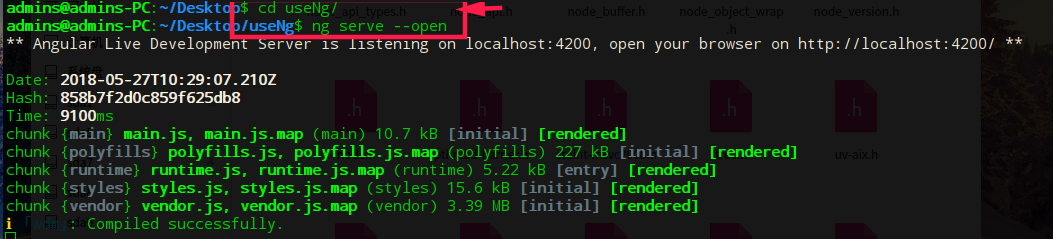
最后,我们进入 useNg
然后,启动服务器
ng serve --open

ng 会自动检测上次未安装好的模板,也会做好首次启动的准备,它的端口是:4200,一旦完成后,它会自动弹出浏览器窗口并且进入app!
1 | ng new testNg |

新建项目后,从网络上拉取模板(最后缓存下来,我们下次创建项目的时间将会减少80%)
安装过程中,需要我们提供Git账号和姓名


最后,我们进入 useNg
然后,启动服务器
ng serve --open

ng 会自动检测上次未安装好的模板,也会做好首次启动的准备,它的端口是:4200,一旦完成后,它会自动弹出浏览器窗口并且进入app!
【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步