重新认识一遍JavaScript
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <meta http-equiv="X-UA-Compatible" content="ie=edge,chrome=1">
8 <link rel="stylesheet" href="./sass/index.css">
9 <script src="./script/index.js"></script>
10 <script src="./script/index1.js"></script>
11 <script src="./script/index2.js"></script>
12 <title>Document</title>
13 </head>
14
15 <body>
16
17
18 <form action="#" method="post">
19 <input type="text">
20 </form>
21
22 <script type="text/javascript">
23 console.log('Glad to meet you again!');
24 </script>
25
26
27 </body>
28
29 </html>
1.众所周知,JavaScript可以嵌套与网页的任何一地方
2.JavaScript脚本通过src来引入
3.目前大家都知道script就是JavaScript,我们不用写type类型(IE8或者以及低级浏览器是不支持的)

4.也许我们可以加上请求的编码格式(对浏览器的声明,不加上可能会出现编码问题)
嗨,你是否经常把文件用windows的notepad创建!
<script src="./script/index.js" charset="utf-8"></script>
5.defer是什么?(听说JavaScript会阻滞吧)

不对吧,这顺序!
其实defer是延迟加载js代码,最初是IE浏览器支持的,后来逐渐被其它浏览器所支持
查询当前支持:https://caniuse.com/
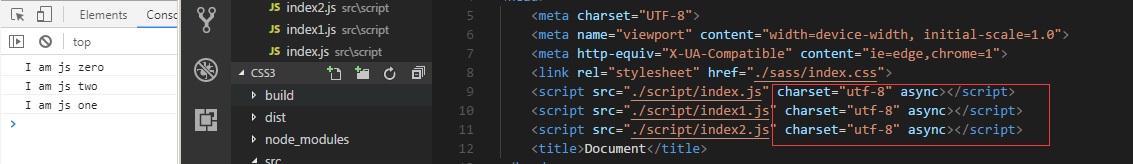
6.async是什么?
async是h5新支持的异步加载js代码(但是还是会有加载顺序不一,不建议使用)

7.Ok,我们来实现一下defer
原理就是浏览器生成顺序 HTML - > CSS -> JavaScript
HTML DOM(Model)- 模式层
CSS DOM(VIEW)- 视图层
JavaScript(Controller) - 控制层
如果我们在HTML中写入JavaScript,那就耽误了HTML树形目录生成
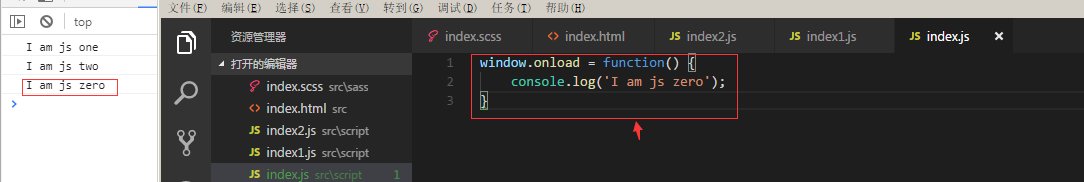
我们的JavaScript一般最好就是生成HTML DOM 后再执行,而
window.onload恰好满足了我们的要求!
window.onload = function() {
console.log('I am js zero');
}

8.为什么我们推荐浏览器内的JavaScript变量用双引号(引入文件内部全部采用单引号)?
这主要是方便我们以后维护
问:Emment你认为呢?
答:嗯,我已经默认CSS双引号了。
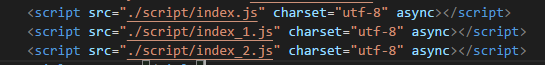
9.JavaScript我们命名分割全部用下划线吧,绝不用(-)

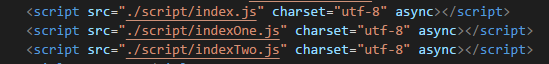
当然,除了这些我们还可以用驼峰以及别的命名法

因为IE某些版本只支持下划线分割命名法,不支持横杠(-) ,我就把它让给CSS兄dei吧!

话说,IE7.0以及IE8.0份额还那么多,你头痛吗?
10.为什么推荐变量与值赋值前后要分割space?
可以让我们更好地识别以及避免一些低级赋值错误(话说C语言就赋值错误犯过一次,找了好久... 往事不堪回首)

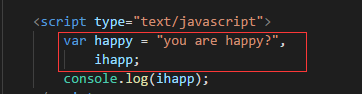
11.JavaScript多个变量赋值,用逗号分隔

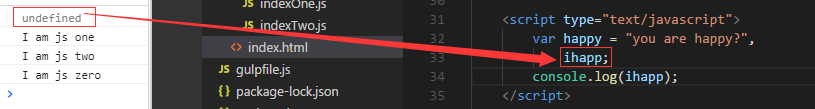
12.什么是undefined,什么是 no defined
所谓undefined是定义了,未赋值
所谓no defined是未定义





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步