小程序 - 音频
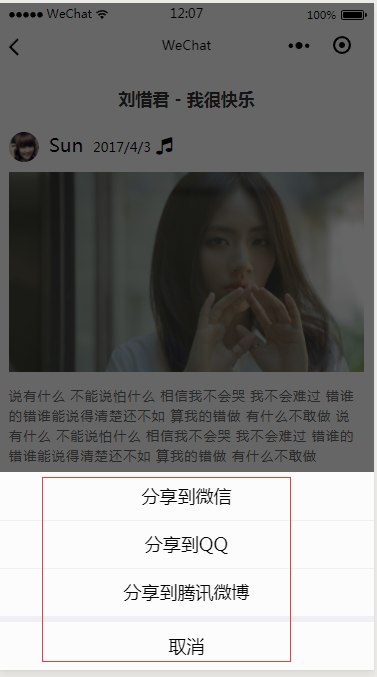
底部文字分享栏
1 wx.showActionSheet({
2 itemList: ['分享到微信', '分享到QQ', '分享到腾讯微博'],
3 success: function (res) {
4 console.log(res.tapIndex)
5 },
6 fail: function (res) {
7 console.log(res.errMsg)
8 }
9 })

右上角分享栏
1 onShareAppMessage: function () {
2 return {
3 title: newsData.initData[this.data.newsid].title,
4 path:'pages/news/news-detail/news-detail'
5 }
6 }

音频播放
1 playerMusicTap:function(event){
2 var _this = this;
3
4
5 // 1.2版本以后便不在维护
6 // 判断status
7 // wx.getBackgroundAudioManager({
8 // success:function(res){
9 // var status =res.status;
10 // if(status!=1){
11 // // 没有在播放
12
13 // }else{
14 // wx.pauseBackgroundAudio();
15 // }
16 // }
17 // });
18
19 // 1.2版本以后推荐的
20 const backgroundAudioManager = wx.getBackgroundAudioManager()
21
22 if (backgroundAudioManager.paused == false){
23 wx.pauseBackgroundAudio();
24 }else{
25 backgroundAudioManager.title = newsData.initData[_this.data.newsid].music.title
26 backgroundAudioManager.epname = newsData.initData[_this.data.newsid].music.title
27 backgroundAudioManager.singer = '林俊杰'
28 backgroundAudioManager.coverImgUrl = 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000'
29 backgroundAudioManager.src = newsData.initData[_this.data.newsid].music.url // 设置了 src 之后会自动播放
30 }
31
32
33 }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现