小程序 - 本地存储

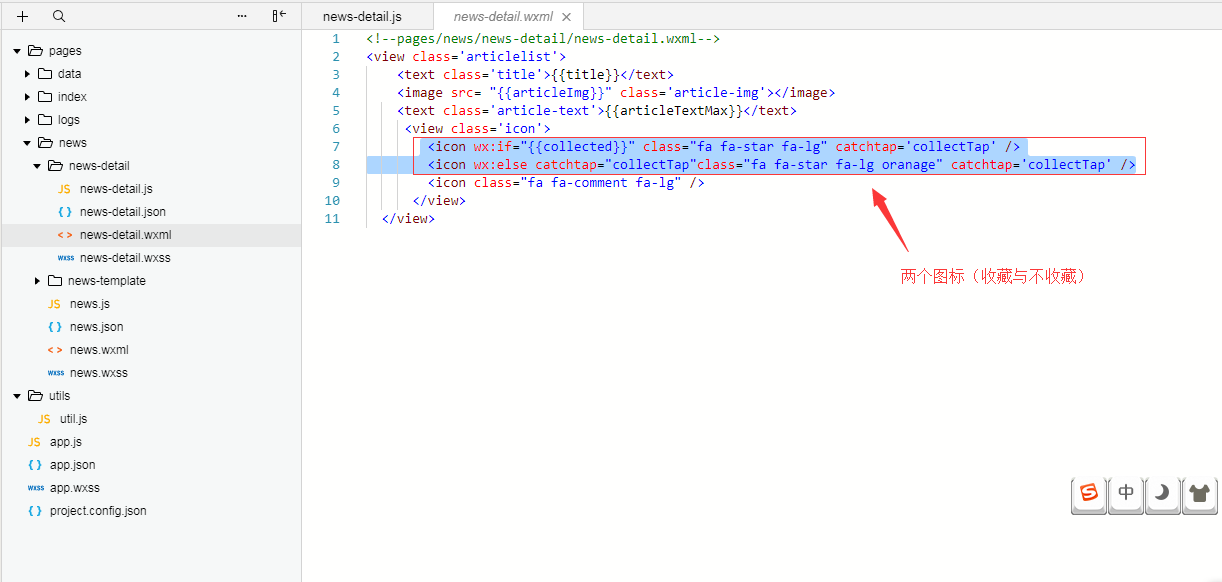
通过collected来判断!
1 var newsData = require('../../data/newsdata.js');
2
3 Page({
4
5 /**
6 * 页面的初始数据
7 */
8 data: {
9
10 },
11
12 /**
13 * 生命周期函数--监听页面加载
14 */
15 onLoad: function (options) {
16 // 页面初始化options传递带过来的参数
17 this.setData(newsData.initData[options.newsid]);
18 this.setData({
19 newsid:options.newsid
20 });
21 // 第一次进入的适合判断是否存在本地存储以及是否收藏
22 var newsCollect =wx.getStorageSync('newsCollect');
23 // 如果newsCollect存在,则代表以前收藏过或者是以前取消过收藏
24 if(newsCollect){
25 var newCollect = newsCollect[options.newsid];
26 this.setData({
27 collected:newCollect
28 })
29 }else{
30 // 第一次进入,根本不存在数据
31 var newsCollect = {};
32 // 我把当前唯一id扔到newsCollect对象中,然后默认指定false
33 newsCollect[options.newsid]=false;
34 // 扔到本地存储中
35 wx.setStorageSync('newsCollect', newsCollect);
36 }
37 },
38
39 collectTap:function(event){
40 // 获取所有(注意,这是所有数据的集合)
41 var newsCollect = wx.getStorageSync('newsCollect');
42 // console.log(this.data.newsid);
43 // 获取单个(请求到onLoad里面不同生命周期的options.newsid)
44 var newCollect = newsCollect[this.data.newsid];
45 console.log(newCollect);
46
47 // 点击时收藏则为不收藏,不收藏则为收藏
48 newCollect = !newCollect;
49
50 // 更新到本地存储中
51 newsCollect[this.data.newsid] = newCollect;
52 wx.setStorageSync('newsCollect', newsCollect);
53
54 // 不知道视图怎么改变
55 this.setData({
56 collected: newsCollect[this.data.newsid]
57 });
58 }
59 })
1.本地存储有以下,我们怎么保证我们得到的就是我们需要的ID呢?
直接打印出来肯定是undefined!(每个元素都有唯一的一个数据newsid)

2.不在一个function函数之内,我们怎么传值呢?
通过setData进行传值以及更改
详情请查看:https://www.cnblogs.com/strong-FE/p/7117945.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号