scrollReveal 使用
传统的layzload只能适用于图片懒加载,而我们现在需要的是全部元素的懒加载!
官网:https://scrollrevealjs.org/
gitHub:https://github.com/jlmakes/scrollreveal
提供了两种使用方式:
1.使用script标签(提供国内加载)
1 <script src="https://cdn.bootcss.com/scrollReveal.js/4.0.0-beta.26/scrollreveal.min.js"></script>
2.下载zip包
https://github.com/jlmakes/scrollreveal.git
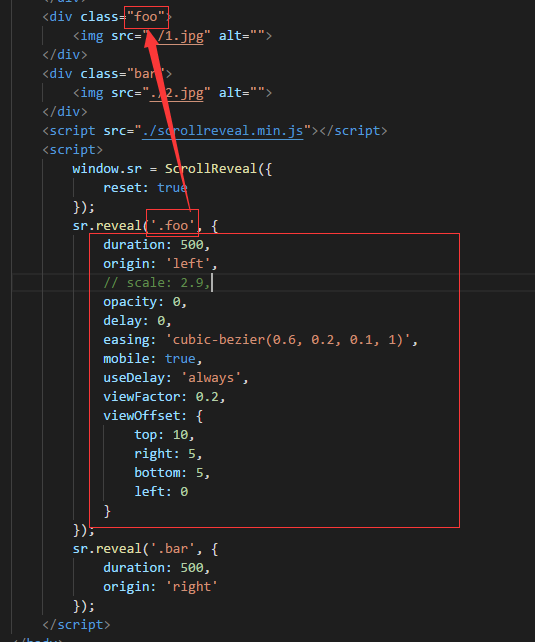
我们怎样使用呢?(Github已经提供了方式)

针对某个类做出的懒加载动作!(不过你要考虑到ajax异步请求加载图片)

Github示例:
https://github.com/Sunnshino/scroll-example.git
分类:
web前端常见效果集锦





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现