webpack4.0入门以及使用
1. 安装webpack
先新建一个文件夹(demos),然后
npm init -y
新建一个package.json然后在当前目录执行webpack命令
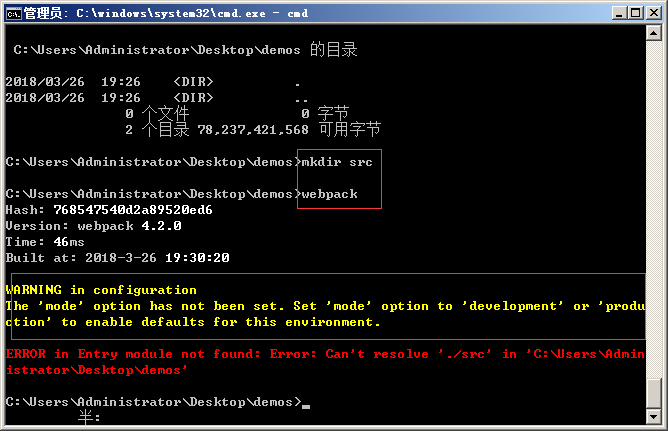
webpack

模块未发现或者未找到src文件,我们新建src文件夹(demos/src)
mdkir src

难道我们全局安装的webpack没用吗?

最新官网出了一个常见的命令和一个参数: npx 和 -D 参数 (同时也昭告着,全局安装已经不再流行)
-D:--save-dev
npx:一个全新的本地安装器
全局安装:
npm i -g webpack && npm i -g webpack-cli && npm i -g webpack-dev-server
本地安装:
npm i -D webpack && npm i -D webpack-cli && npm i -D webpack-dev-server
无论是全局或者是本地,都可以使用! 最新的趋势就是本地(但你必须考虑外墙或使用淘宝镜像)
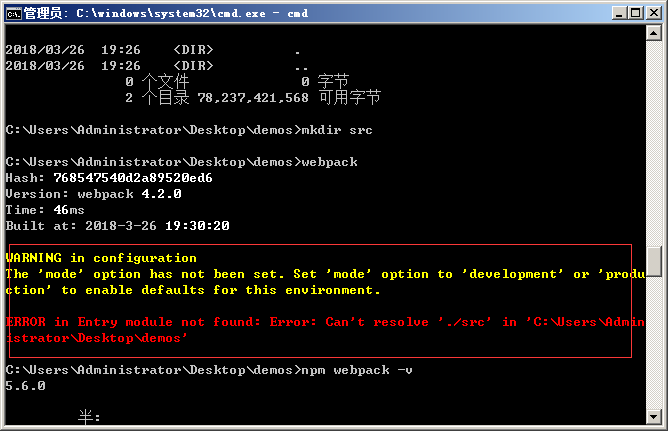
查看版本
npx webpack --version
那我们现在在当前目录执行
npx webpack
或
npm webpack
或
webpack
会出现什么情况?
很嗨皮,又是这个错误

实在看不懂,就去google翻译
大致意思如下:
- 未设定
mode,这是 webpack 4 引入的,有俩种模式,development与production,默认为production- 其实还有一个隐藏的none模式, - 入口模块不存在 - webpack 4 默认从项目根目录下的
./src/index.js中加载入口模块,所以我们或者新建一个src/index.js文件,或者指定一个入口文件。
然后,我们新建一个src/index.js
然后在当前目录运行
1.webpack
或
2.npx webpack --mode development

卧槽,冒出来一个dist文件夹还有dist下面的main.js
还有啊,执行webpack那警告是什么啊?
警告配置
'模式'选项尚未设置。 将'mode'选项设置为'development'或'produ
ction'为该环境启用默认设置。
好吧,默认的webpack不行了,那我们采用第二种?

一点警告都没有! 我们启动了配置模式!!
我们在demos新建index.html

有的人很奇怪,为什么引用的是dist/main.js,而不是index.js,这主要是用户和我们开发用的ES7/8和浏览器兼容问题导致的
omg,缺少服务器,我的自动刷新怎么办!
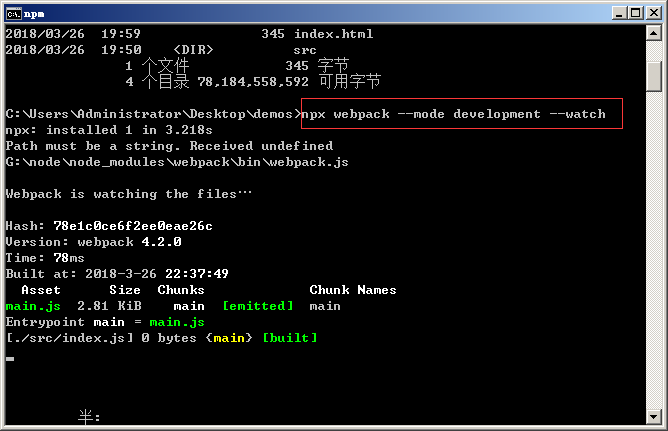
npx webpack --mode development --watch

这样,就监控成功了,我们可以去index.js去修改一下并且查看
但是自动刷新浏览器,也就是热更新还未解决!
重新执行以下这条命令( webpack-dev-server 时指定 output.publicPath):
npx webpack-dev-server --mode development --output-public-path dist
打开浏览器,输入:

加参数后,只是为了适合更加简单的搭配使用!
下面创建webapck.config.js(仿佛又回到了webpack3)
一个示例:安装css加载器
npm i -g css-loader style-loader

webpack.config.js
module.exports = {
module: {
rules: [{
test: /\.css$/,
use: [
{ loader: 'style-loader' },
{ loader: 'css-loader' }
]
}]
}
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现