scss - 语法
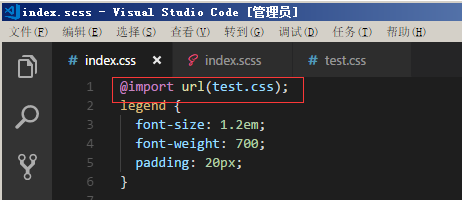
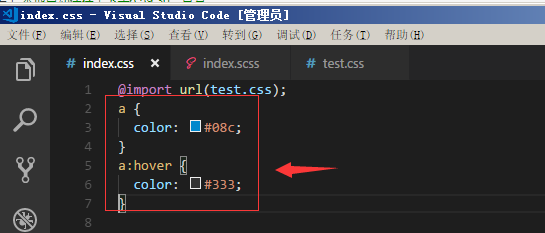
1.在一个样式导入另一个样式(@import "example.css")



2.scss单行注释不会显示出来


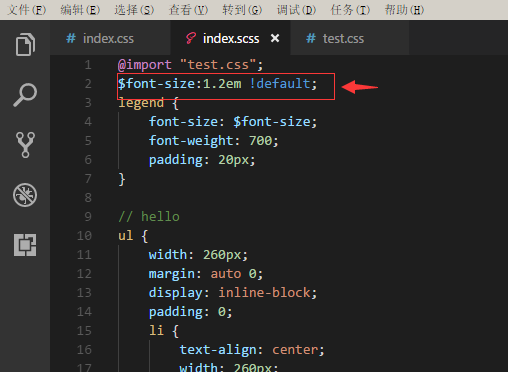
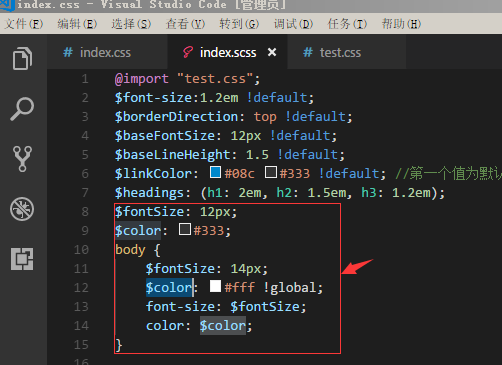
3.强大的变量(定义后,全局可使用)


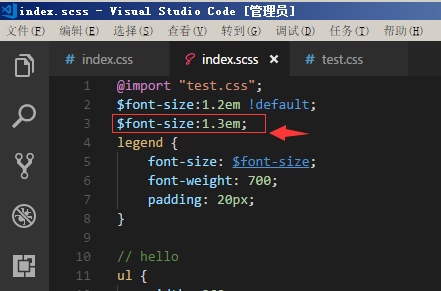
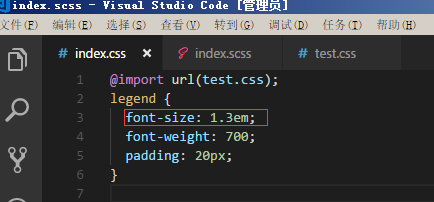
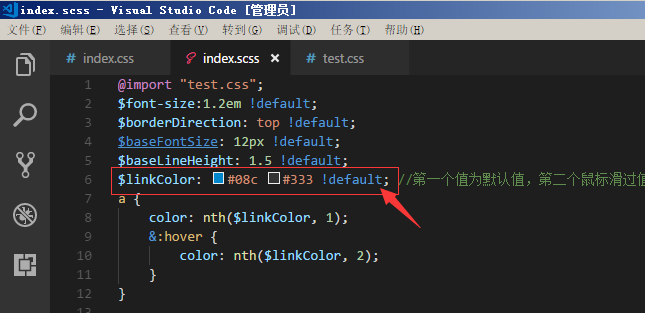
4.全局默认变量(加!default)

如何覆盖(重新,声明一次)


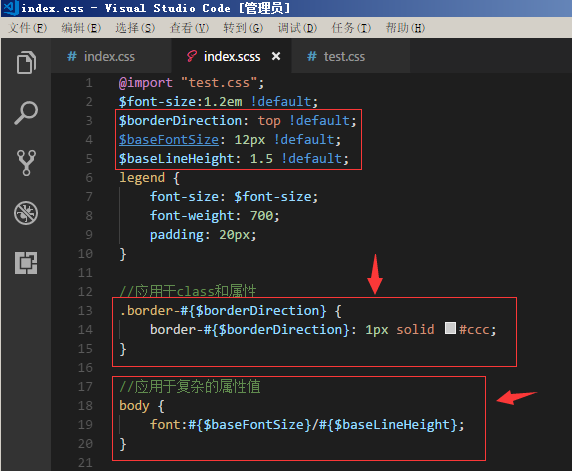
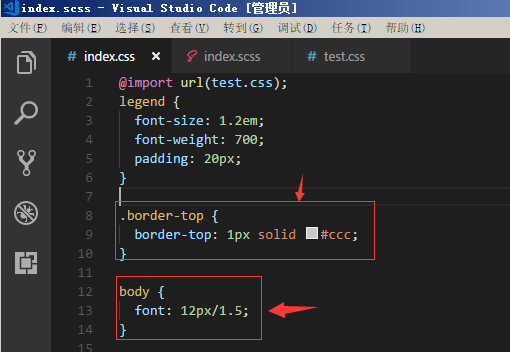
5.特殊变量


6.多值变量


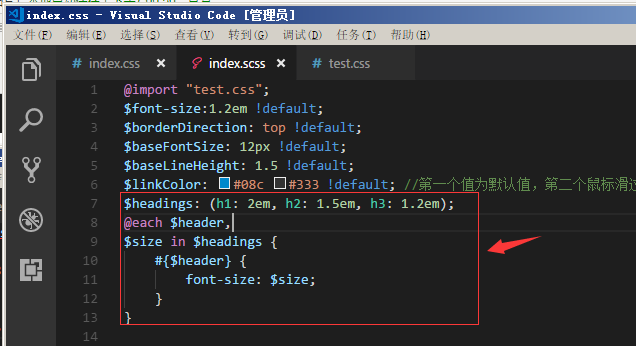
7.map


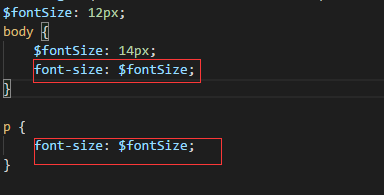
8.全局变量(目前)内部变量会覆盖外部变量


9.全局global变量设置


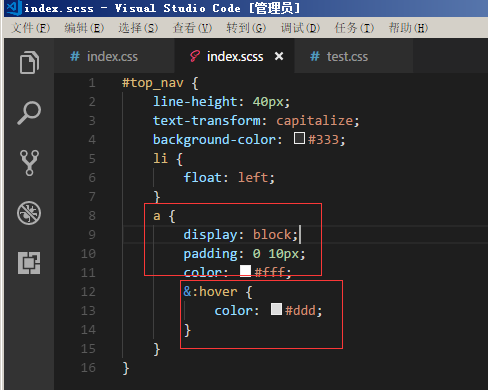
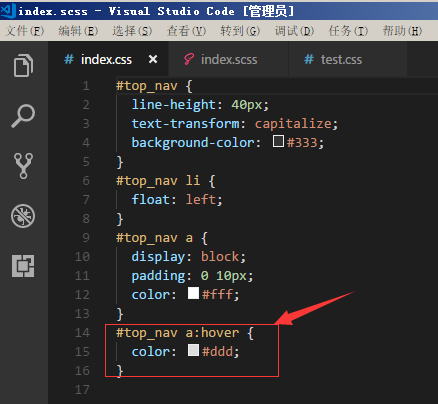
10.嵌套(选择器和属性嵌套)
选择器嵌套(&代表父类)


属性嵌套


11.@at-root(跳出上级选择器)

1 .parent-2 {
2 color: #f00;
3 }
4 .child {
5 width: 200px;
6 }
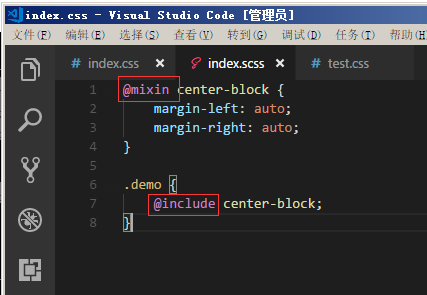
12.混合(mixin)- @mixin声明,@include调用


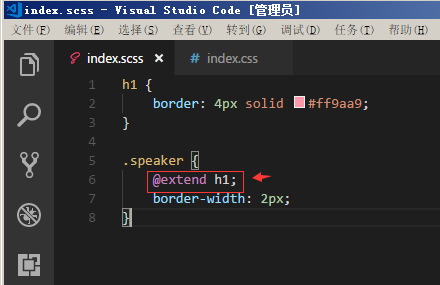
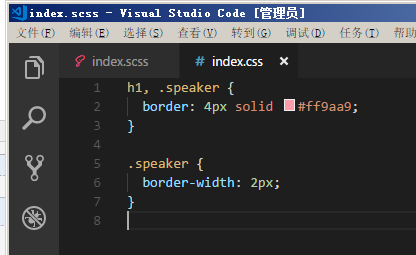
13.继承(加入h1)


14.函数


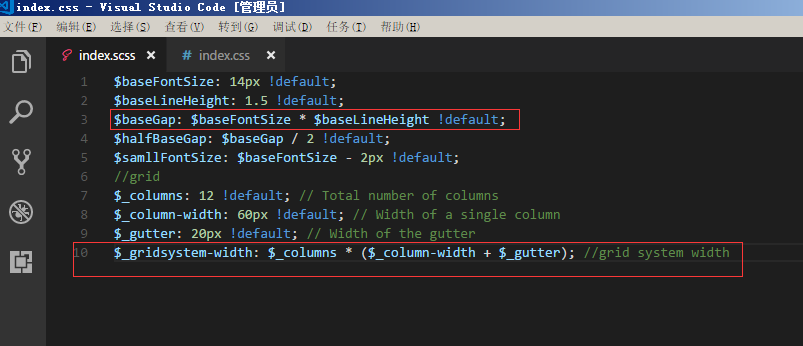
15.运算(变量以$,以四则运算)

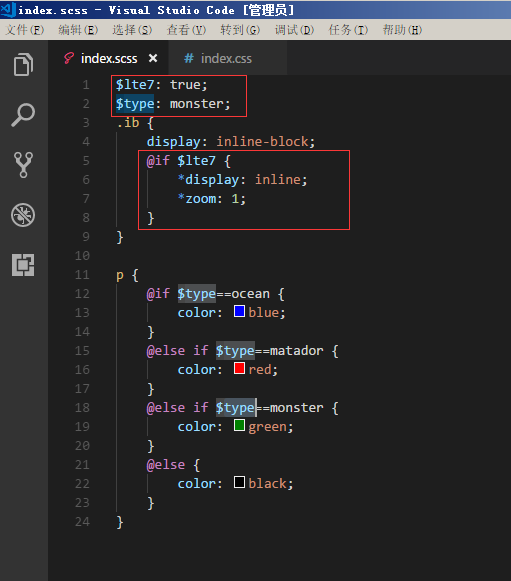
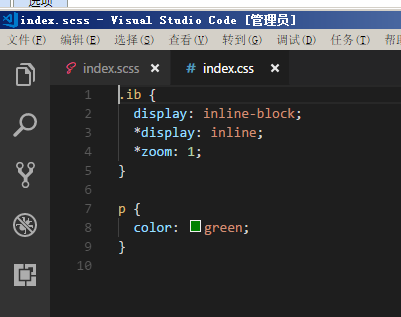
16.条件与判断
@if判断


三目判断
if(true, 1px, 2px) => 1px
if(false, 1px, 2px) => 2px
for循环(不知道大家怎么解决这雪碧图)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现