webpack-安装
以前配置的gulpfile.js,随着版本的迭代更新,现在已经...
1.安装webpack
npm i -g webpack-cli && npm i -g babel-preset-env
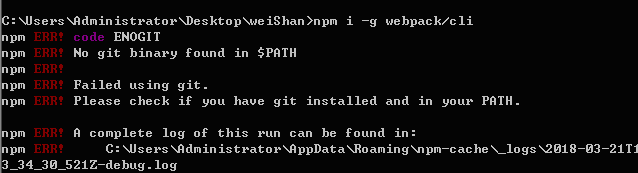
2.弹射出窗口(我们未安装Git,或者未找到Git path,请配置path)

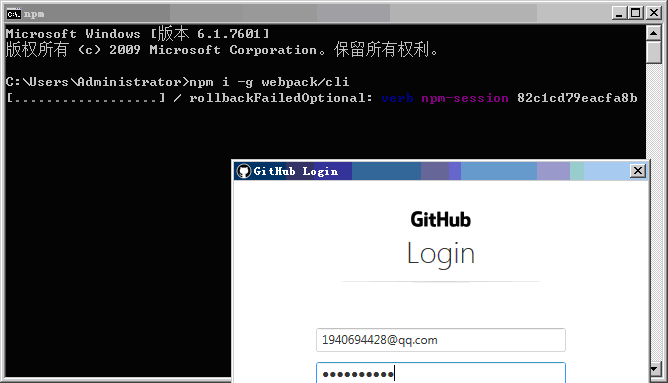
3.再次执行命令时,提醒我们登陆Git账号(我记得以前没有任何要求的啊)

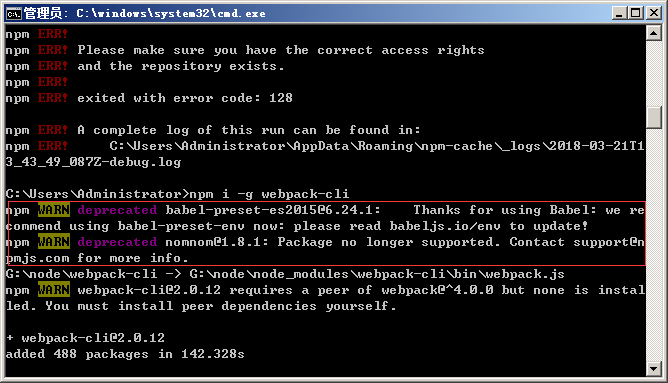
4.完毕后,我们再执行命令

bebel-preset-es2015@6.24.1 已经改为 babel-preset-env!
nomnom@1.8.1已经不再提供支持!(愿开源永存)
所幸,我们还可以安装:
npm i -g babel-preset-env
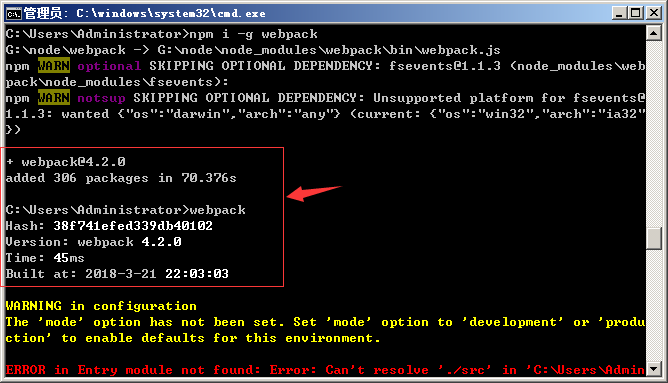
当然,我们输入webpack时,无任何反馈,提醒我们webpack未安装(webpack-cli都已经安装了,你告诉wepack未安装)
不得不再来一次
npm i -g webpack

很高兴,终于好了!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现