vue - 前置工作 - 安装vsCode以及插件
开发环境:Win7 x64
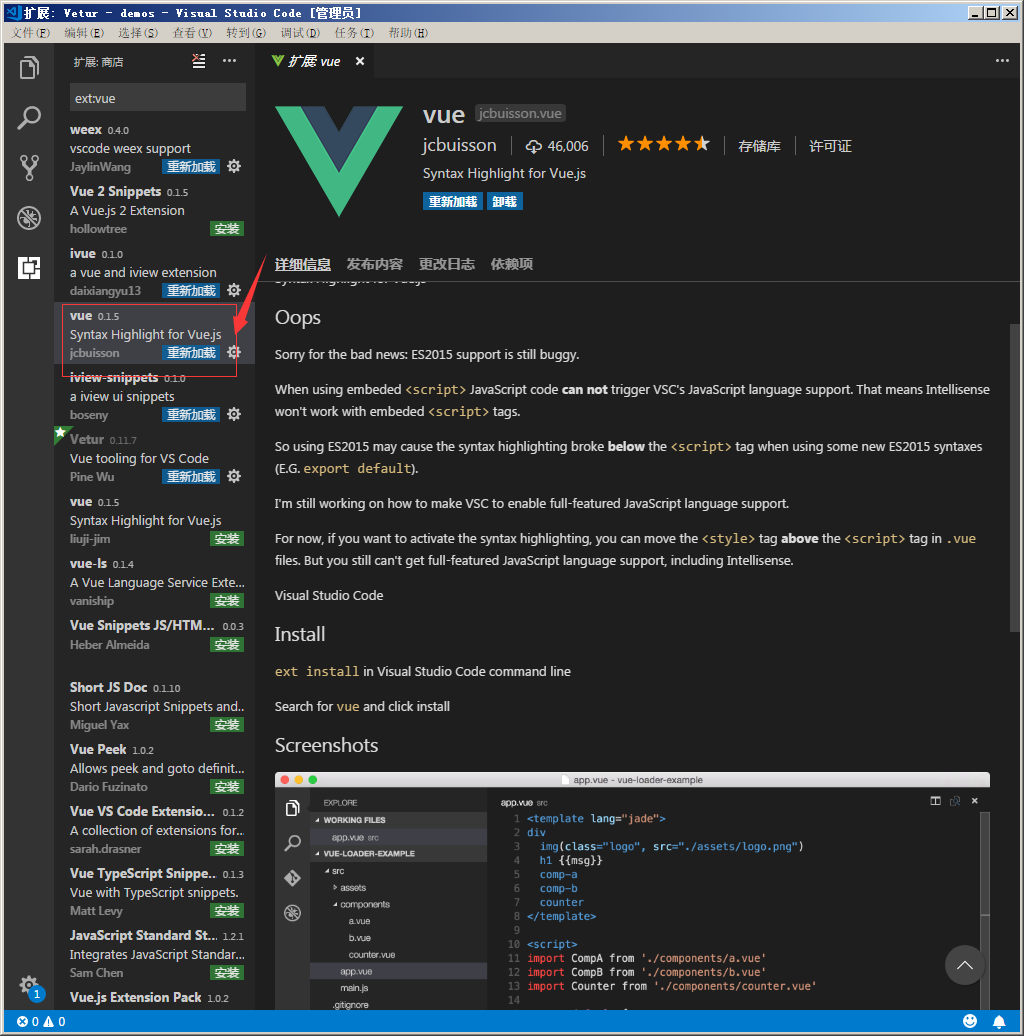
开发工具:vsCOde
开发工具vsCode插件配置:Vetur、ivue、Vue 2 Snippets
Vetur:强力推荐的一款插件,为什么呢?
格式化代码、高亮、代码格式检测、自带Emment、括号自动补全

vue:压根不用装

ivue:和Emment差不多吧

Vue 2 Snippets: 简短缩写,有利必有弊啊!

想当初,被一个eslint害的不惨(插件与VUE可能会有冲突,我貌似记得有那么一个插件(js-css-html formatter):不过你不开启esLint也没多大问题,不过为了你的代码规范)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现