Angular结构简单介绍
在当前项目目录下,使用Angular-CLI生成一个组件:heroes
1 | ng generate component heroes |

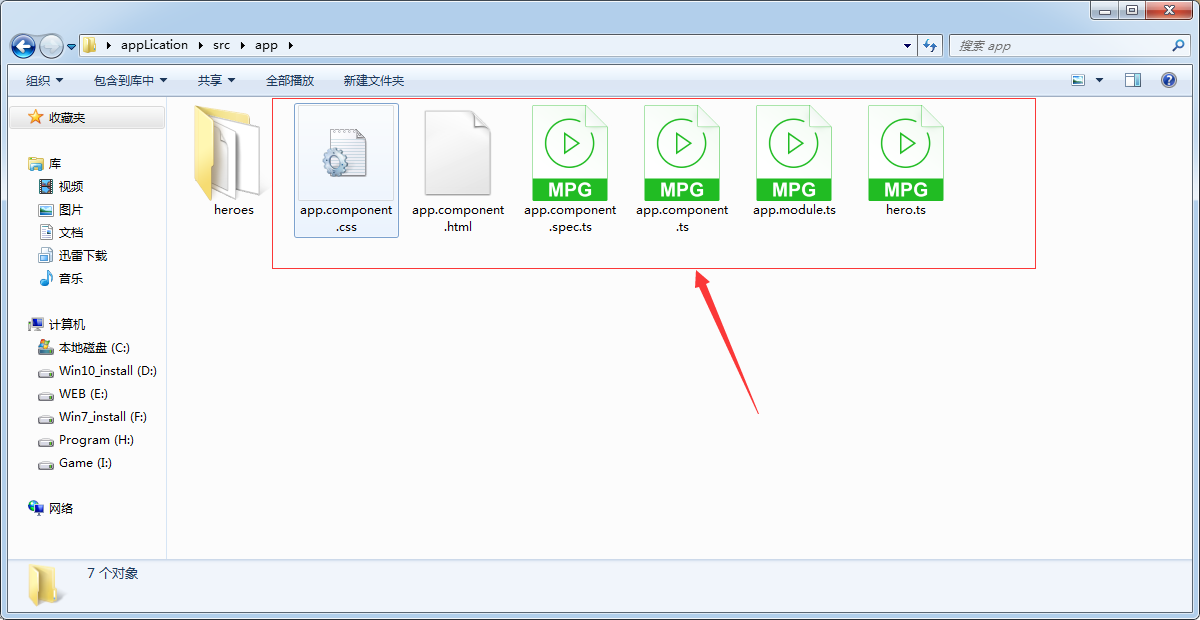
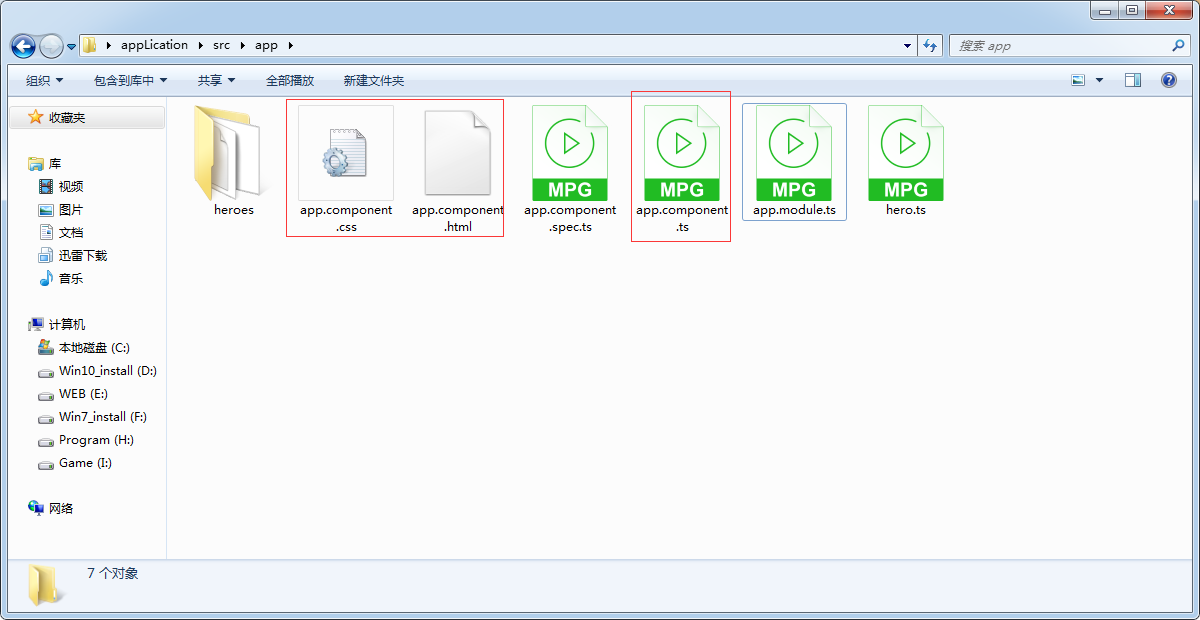
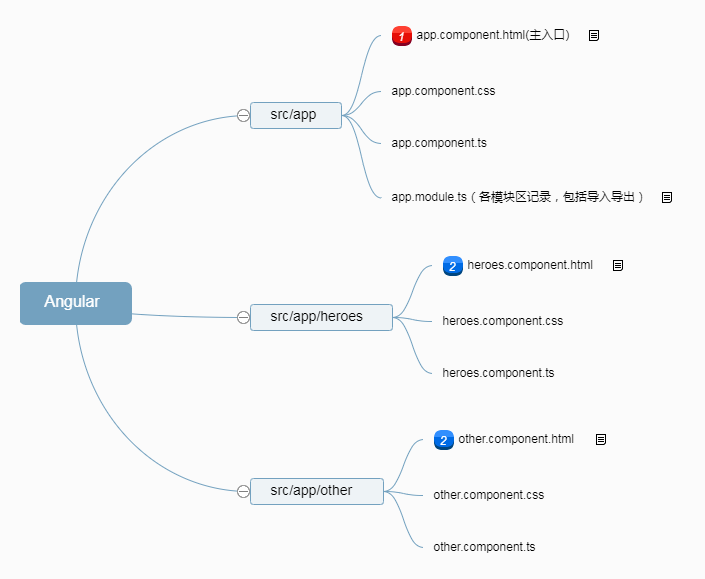
主界面(也就是一个主模块+多个单模块,例如我们创建的heroes(单模块也有自己的html\css\ts文件,可以在主页面导入它的视图)):
1 | //类似CSSapp.component.css//类似HTMLapp.component.html//TypeScriptapp.component.ts<br><br> |


1 2 3 4 5 6 7 8 9 10 11 12 13 | //app.component.html<!-- 1.这里和普通的HTML文件差不多,只不过多了模板变量 2.{{value}},双花括号是Angular的插值绑定语法。此插值绑定title在HTML标头标签内呈现组件的属性值。 --><div class="inCenter"> <h1> Welcome to {{ head }}! </h1></div><!-- 显示 HeroesComponent视图 --><app-heroes></app-heroes> |
1 2 3 4 5 | //app.component.css.inCenter { text-align: center; color: #f00;} |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | //app.component.tsimport { Component } from '@angular/core';@Component({ // selector:选择器 selector: 'app-root', // 模板地址 templateUrl: './app.component.html', // 样式地址(数组) styleUrls: ['./app.component.css']})export class AppComponent { title = 'fcuk'; head = '66s';} |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | //app.module.ts/*Angular需要知道应用程序的各个部分如何组合在一起以及应用程序需要哪些其他文件和库。这些信息被称为元数据一些元数据位于您添加到组件类的装饰器中。其他关键元数据在装饰器中。@Component@NgModule最重要的装饰器注释顶级AppModule类。@NgModuleAngular CLI AppModule在src/app/app.module.ts创建项目时生成了一个类。这是你选择进入的地方FormsModule。**/// 1.导入模块import { BrowserModule } from '@angular/platform-browser';import { FormsModule } from '@angular/forms'; // <-- NgModel 在这里import { NgModule } from '@angular/core';// 2.导入组件import { AppComponent } from './app.component';import { HeroesComponent } from './heroes/heroes.component';@NgModule({ /** * AppModule 声明这两个应用程序组件,AppComponent和HeroesComponent。 */ declarations: [ AppComponent, HeroesComponent ], imports: [ BrowserModule, /** * 然后添加FormsModule到元数据的数组中, * 其中包含应用程序需要的外部模块列表。@NgModuleimports */ /** * 每个组件必须在一个 NgModule中声明。 * 你没有声明HeroesComponent。那么,为什么该应用程序工作? * 它的工作原因是Angular CLI HeroesComponent在AppModule它生成该组件时进行了声明。 * 打开src/app/app.module.ts并HeroesComponent在顶部附近找到导入。 */ FormsModule ], providers: [], bootstrap: [AppComponent]})export class AppModule { } |
1 2 3 4 5 6 | //hero.ts// 这个是创建的Hero类export class Hero{ id: number; name: string;} |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /heroes/heroes.component.html<p> heroes works{{hero}}!</p><!-- 显示对象值 --><!-- 格式与 UppercasePipe,你可以创建你自己的格式化字符串、货币金额、日期等 --><h2>{{ hero.name | uppercase }} Details</h2><div><span>id: </span>{{hero.id}}</div><div><span>name: </span>{{hero.name}}</div><div> <label>name: <input [(ngModel)]="hero.name" placeholder="name"> </label></div> |
1 | /heroes/heroes.component.css |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | heroes/heroes.component.tsimport { Component, OnInit } from '@angular/core';// 表单模块// import { FormsModule } from '@angular/forms';// 导入组件hero.jsimport { Hero } from '../hero';@Component({ //组件的CSS元素选择器 //在CSS元素选择, 'app-heroes'是相匹配的标识父组件模板内此组件的HTML元素的名称 selector: 'app-heroes', //组件模板文件的位置 templateUrl: './heroes.component.html', //组件的私有CSS样式的位置 styleUrls: ['./heroes.component.css']})export class HeroesComponent implements OnInit { // Hero对象值 hero: Hero = { id: 1, name: 'Windstorm' } constructor() { } //这ngOnInit是一个生命周期钩子 Angular ngOnInit在创建组件后立即调用。这是放置初始化逻辑的好地方 ngOnInit() { }} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现