web常见之音乐播放器
代码来源于:这位Github小伙伴,我只负责解说!
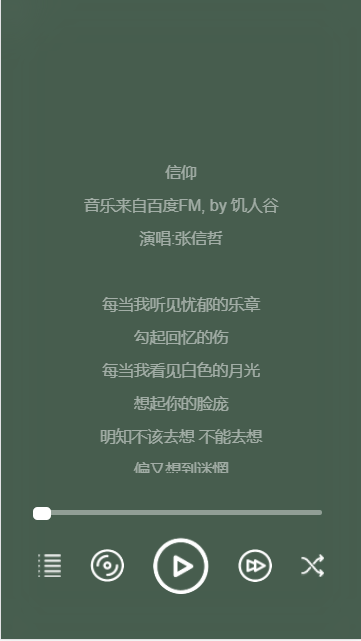
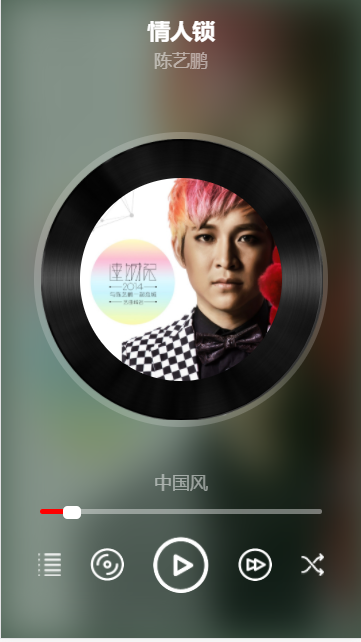
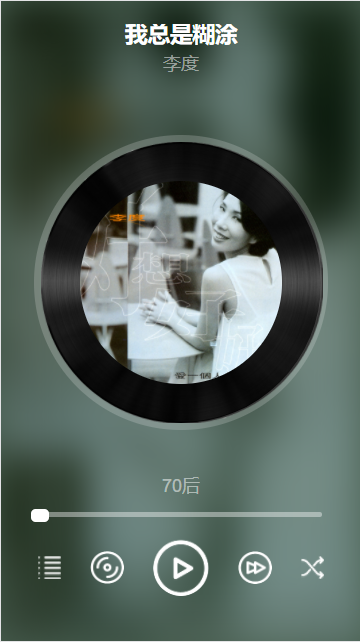
效果图如下:


先上HTML代码
源码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="referrer" content="no-referrer"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title>与喜欢的音乐不期而遇</title> <link rel="shortcut icon" href="img/pic.jpg" /> <link rel="stylesheet" type="text/css" href="css/html5-doctor-reset-stylesheet.min.css" /> <link rel="stylesheet" type="text/css" href="css/index.css" /> <script src="js/flexible.js" type="text/javascript" charset="utf-8"></script> </head> <body> <header> <h1 class="song-title"></h1> <div class="singer"></div> </header> <div class="content"> <div class="record-wrapper" style="display: block;"> <div class="record-bg mid"> <div class="record-pic mid"> <img src="img/pic.jpg" alt="唱片图片"> </div> </div> </div> <div class="lyrics-wrapper"> <ul class="lyrics"></ul> </div> </div> <footer> <div class="channel" data-channel-id=""></div> <div class="progress-bar"> <div class="progress"></div> <div class="progress-btn"></div> </div> <div class="btns"> <div class="show-lyrics icon-sides"></div> <div class="change-channel icon-middle"></div> <div class="play"></div> <div class="next icon-middle"></div> <div class="mode icon-sides"></div> </div> </footer> <div class="glass"> <img> </div> <audio id="mic_audio"></audio> <script src="js/original_ajax.js" type="text/javascript" charset="utf-8"></script> <script src="js/index.js" type="text/javascript" charset="utf-8"></script> </body> </html>
head注释:
<head> <meta charset="utf-8" /> <meta name="referrer" content="no-referrer"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title>与喜欢的音乐不期而遇</title> <link rel="shortcut icon" href="img/pic.jpg" /> <link rel="stylesheet" type="text/css" href="css/html5-doctor-reset-stylesheet.min.css" /> <link rel="stylesheet" type="text/css" href="css/index.css" /> <script src="js/flexible.js" type="text/javascript" charset="utf-8"></script> </head>
先从head标签开始
meta: 包含网页的一些元信息,至于包含那些元信息,后面的文章将介绍到
<meta charset="utf-8" />
charset :请求到的网页编码(一般是gb2312和utf-8)
<meta name="referrer" content="no-referrer">
referrer:可以看这篇文章
<link rel="shortcut icon" href="img/pic.jpg" />
shutcut icon:可以设置网页的缩略图标

<link rel="stylesheet" type="text/css" href="css/html5-doctor-reset-stylesheet.min.css" />
rel 指明样式,type指明文本类型(不写的话可能一些老的浏览器识别不了)
<script src="js/flexible.js" type="text/javascript" charset="utf-8"></script>
我说一下src和href的区别吧,src一般是指本地的文件路径,而href一般是指互联网上面的资源路径。
src 的内容,是页面必不可少的一部分,是引入。href 的内容,是与该页面有关联,是引用。区别就是,引入和引用。
有的人会奇怪,为什么引入js还要charset= "utf-8",那是因为指明要请求到的是utf-8类型的文件。
body注释:
<body> <header> <h1 class="song-title"></h1> <div class="singer"></div> </header> <div class="content"> <div class="record-wrapper" style="display: block;"> <div class="record-bg mid"> <div class="record-pic mid"> <img src="img/pic.jpg" alt="唱片图片"> </div> </div> </div> <div class="lyrics-wrapper"> <ul class="lyrics"></ul> </div> </div> <footer> <div class="channel" data-channel-id=""></div> <div class="progress-bar"> <div class="progress"></div> <div class="progress-btn"></div> </div> <div class="btns"> <div class="show-lyrics icon-sides"></div> <div class="change-channel icon-middle"></div> <div class="play"></div> <div class="next icon-middle"></div> <div class="mode icon-sides"></div> </div> </footer> <div class="glass"> <img> </div> <audio id="mic_audio"></audio> <script src="js/original_ajax.js" type="text/javascript" charset="utf-8"></script> <script src="js/index.js" type="text/javascript" charset="utf-8"></script> </body>
注意层次感以及嵌套不能超过3层,语义化标签以及命名规范(驼峰、下划线)

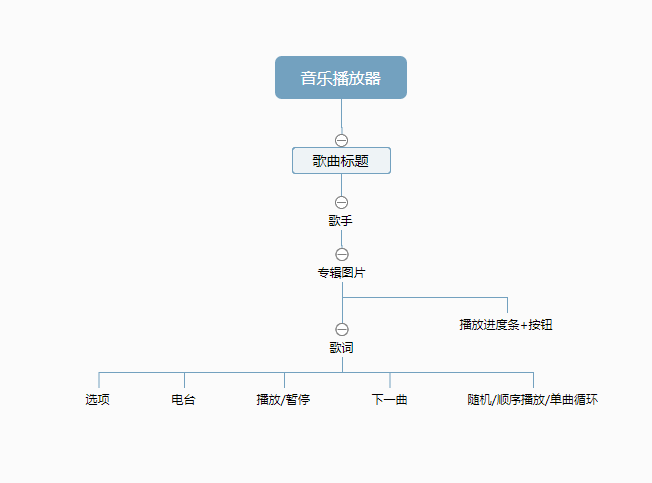
用脑图表达的话即是这样:

再上CSS代码

这位小伙伴用了css插件!主要满足下列需要:
1. 各浏览器对应的margin,padding以及一些其它标签元素的尺度不确定性.
2.min.css 和 .css 即一个是展开模式一个是压缩模式(以上就是一个压缩模式).

这位小伙伴用的是rem,而不是px长度单位!
rem对移动端友好
px对PC端友好
vh对他们都友好(支持度欠缺)!!!
咳咳,方便书写,单位0.xxx应改为 .xxx
至于css其它的不便再说了,和一般的没区别,进入js阶段
后上JavaScript代码

flexible.js 检验是移动机型以及PC端
index.js 主页逻辑代码
original_ajax.js 封装POST和GET请求code
flexible.js 直接pass掉

index.js

1. 驼峰命名

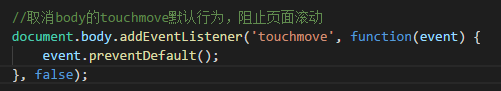
2.加载延迟

3.针对手机端的touchmove ,你可以尝试掉取消,哈哈

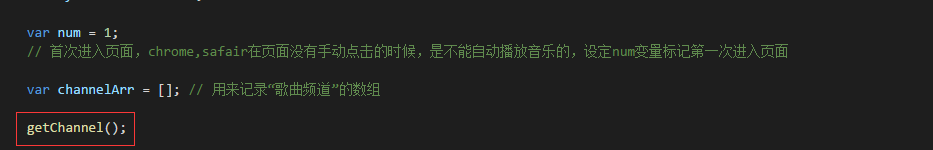
逻辑代码专区

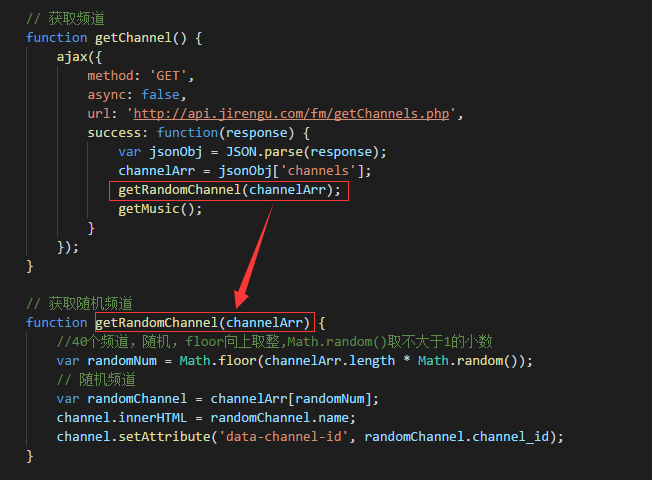
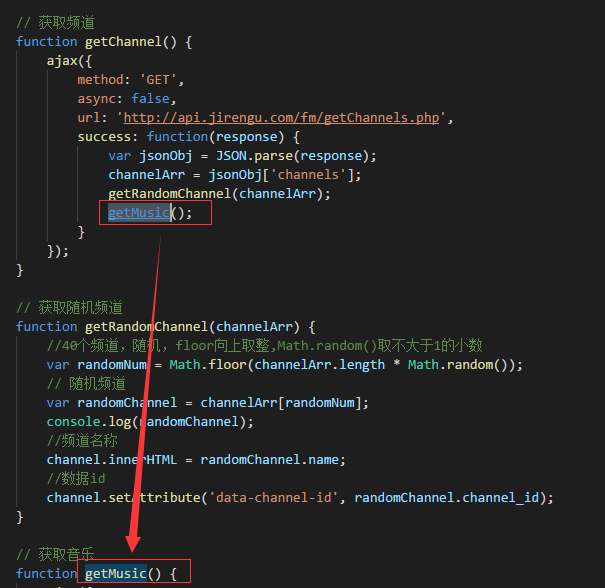
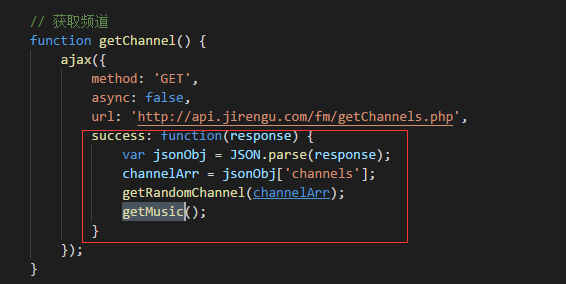
调用getChannel(); 也就是或获取电台频道

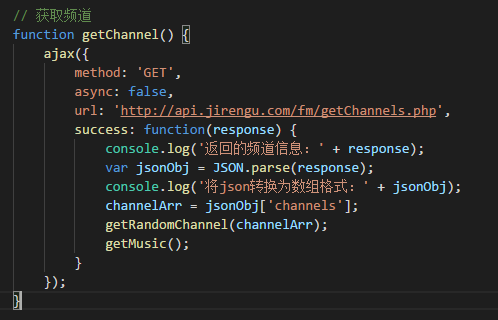
把JSON格式格式化有已用二种方式:
1.把json格式的字符串转换成javascript对象或数组
var jsonObj = JSON.parse(response);
2.eval("("+jsonString+")")
var jsonObj = eval("(" + response + ")");
JS对象转换成JSON(stringify)
var data = new Object(); var json_data = JSON.stringify(data);
很多时候,也许会弹出【object object】,这种非我们能识别的方法,怎么办?
可能是输出的字符串+数组形成了对象


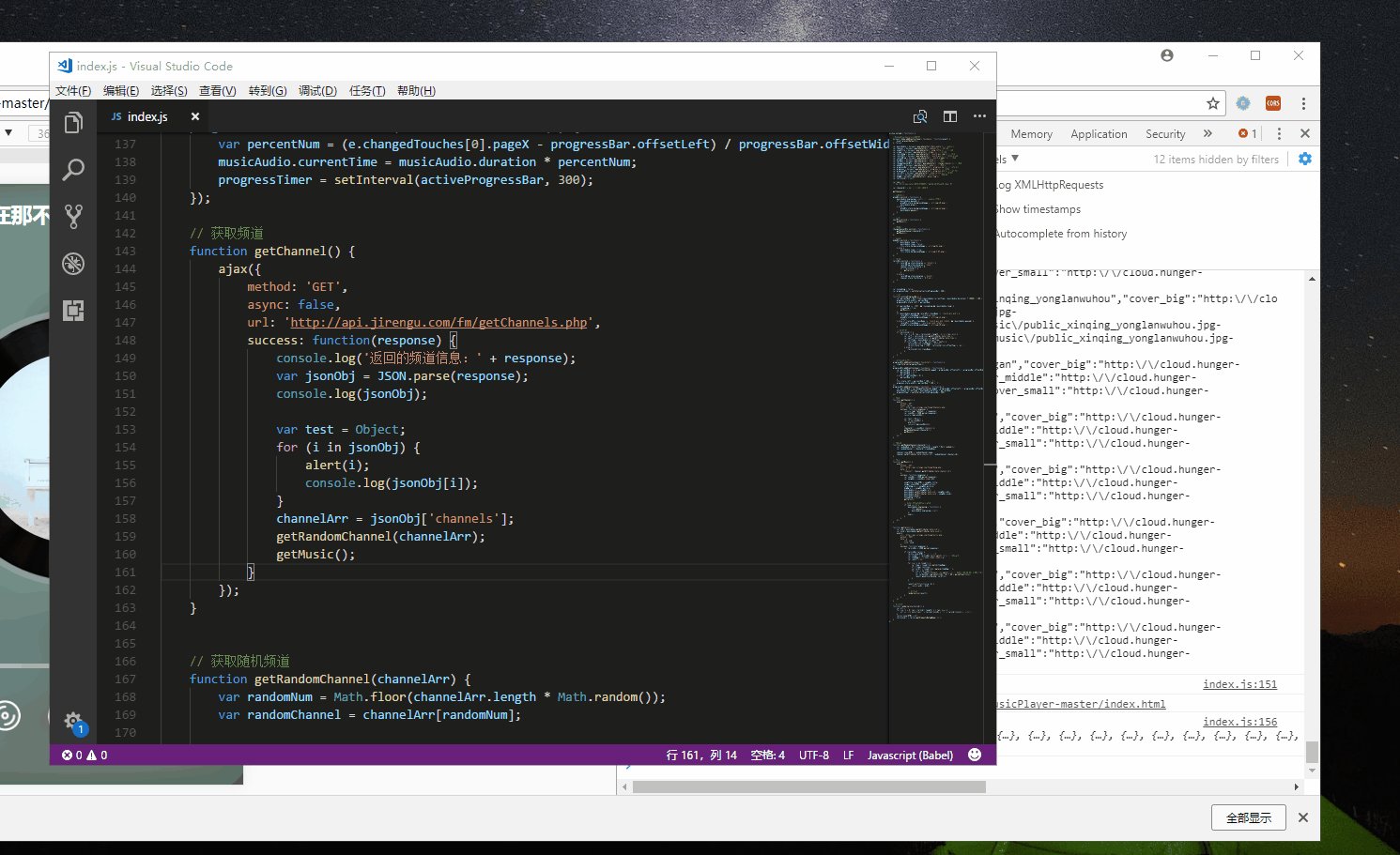
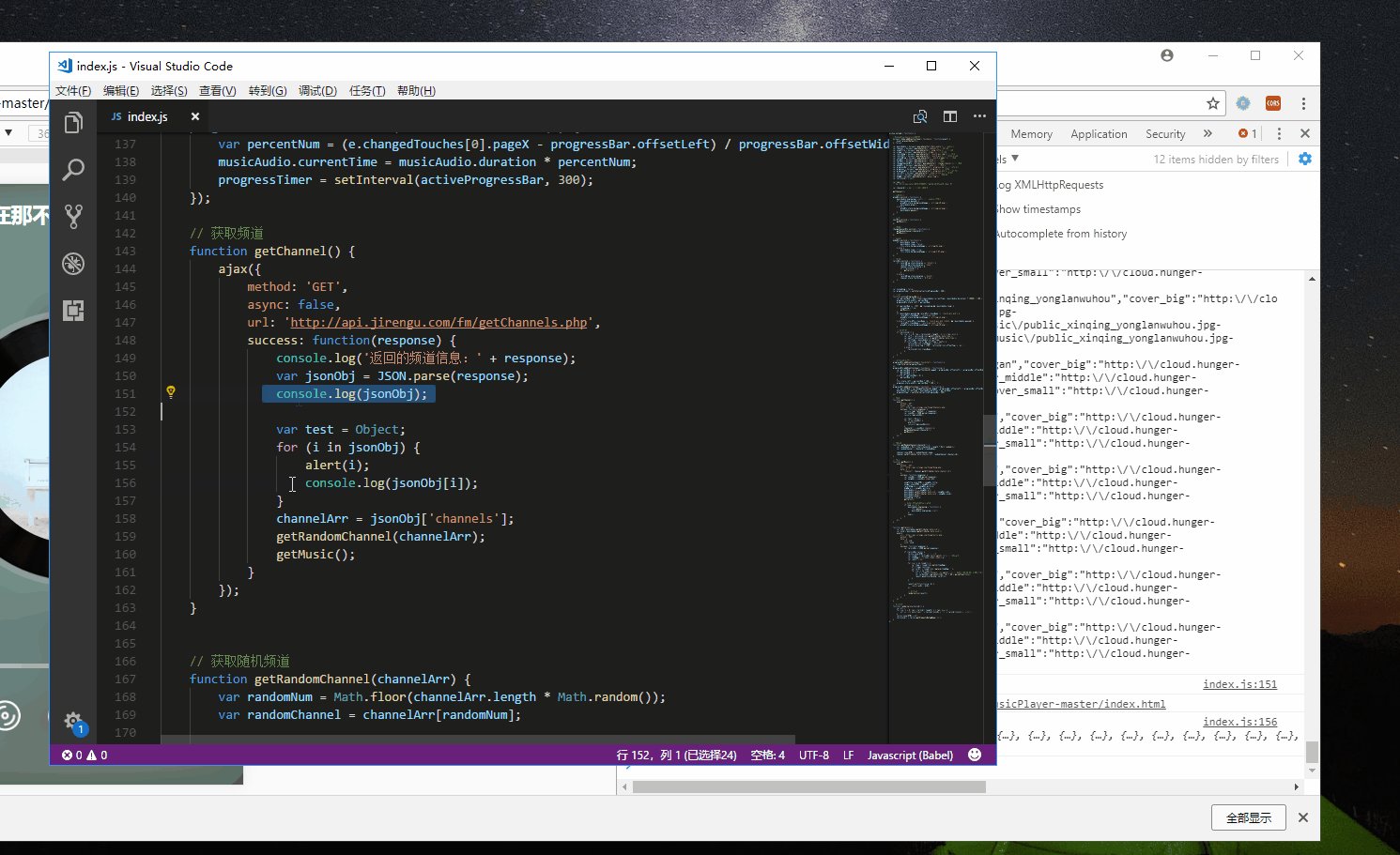
用for .. in 遍历循环对象成数组
var test = Object; for (i in jsonObj) { alert(i); console.log(jsonObj[i]); }

async: 默认false,你可以省掉
一个简单的ajax调用
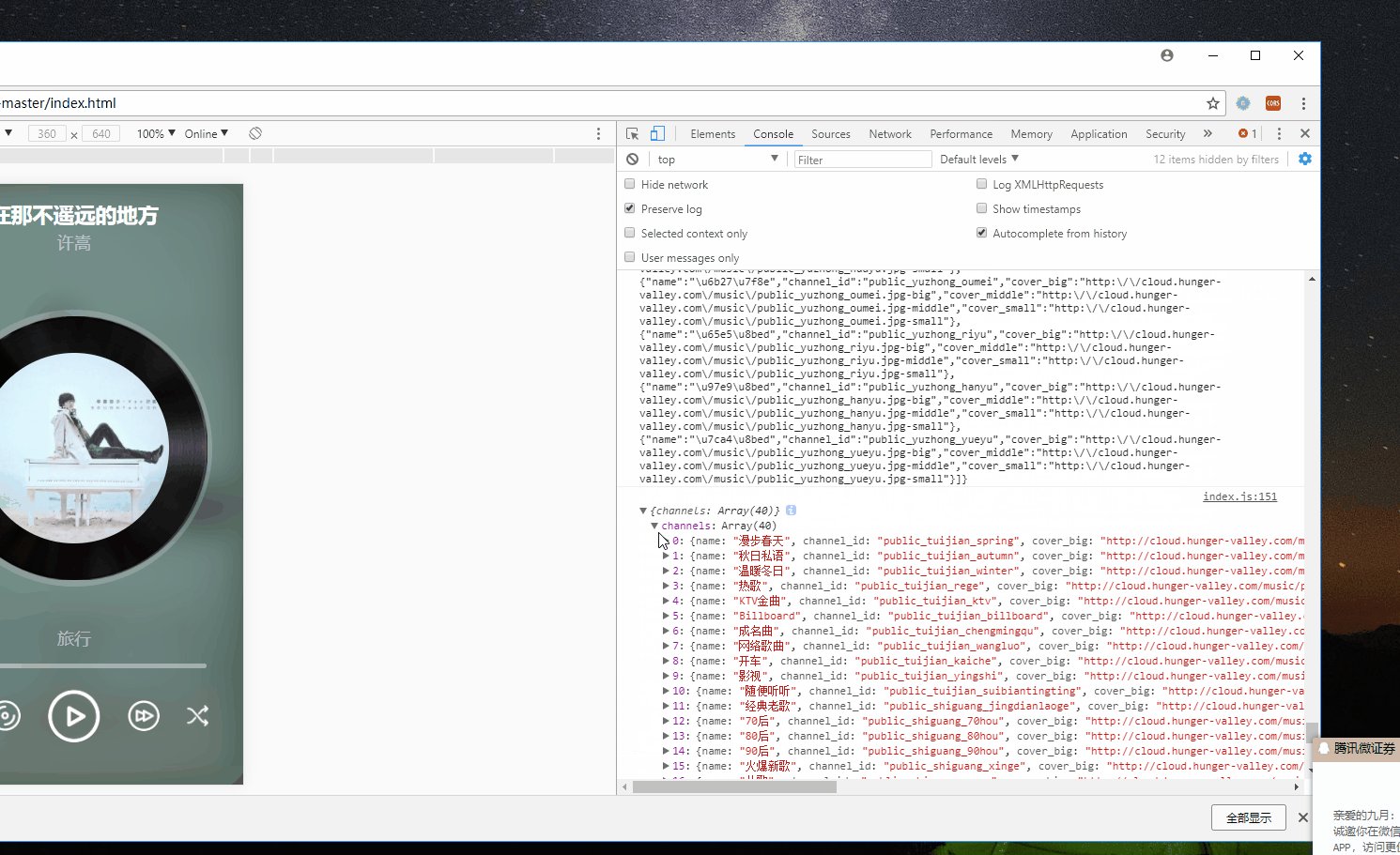
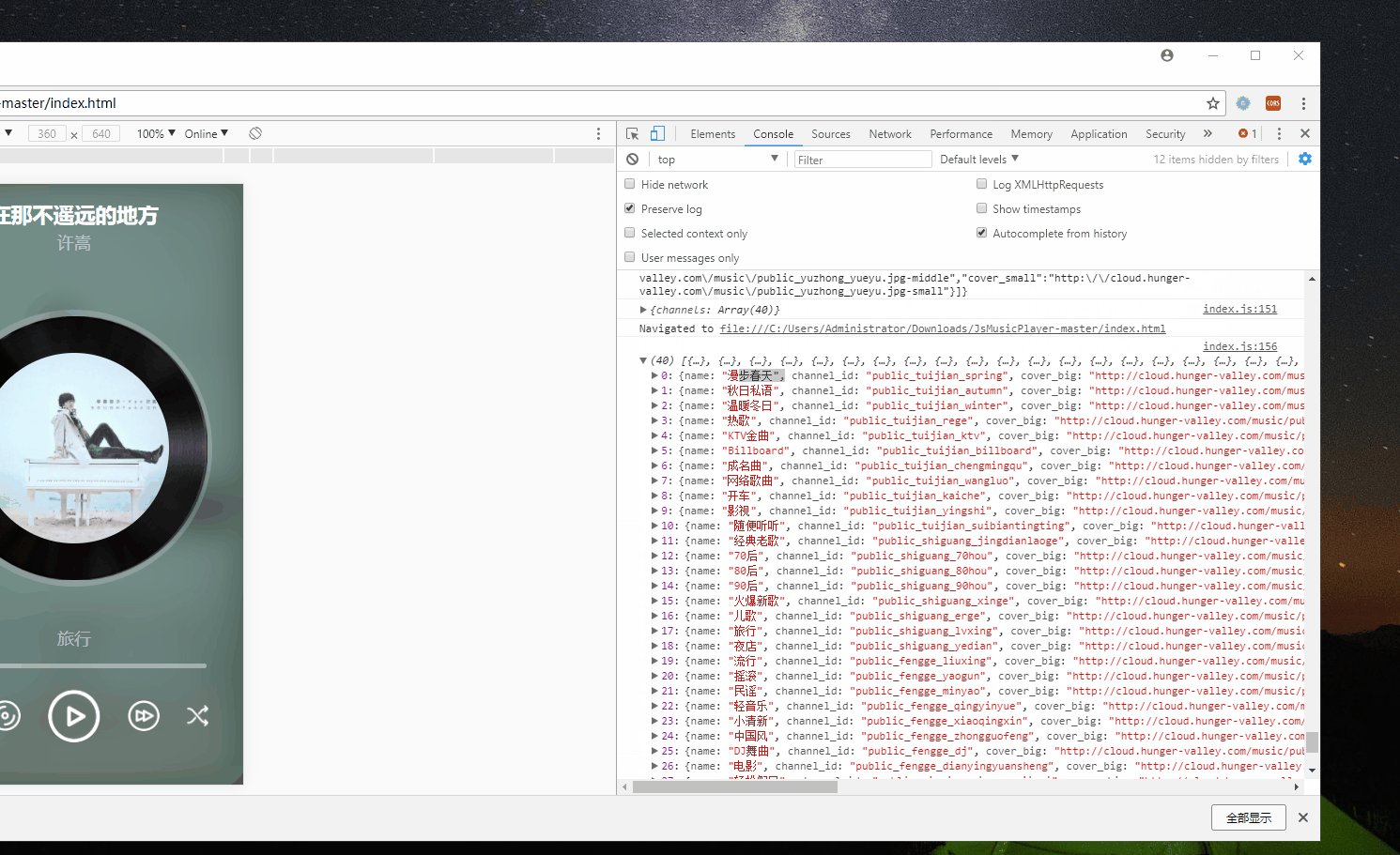
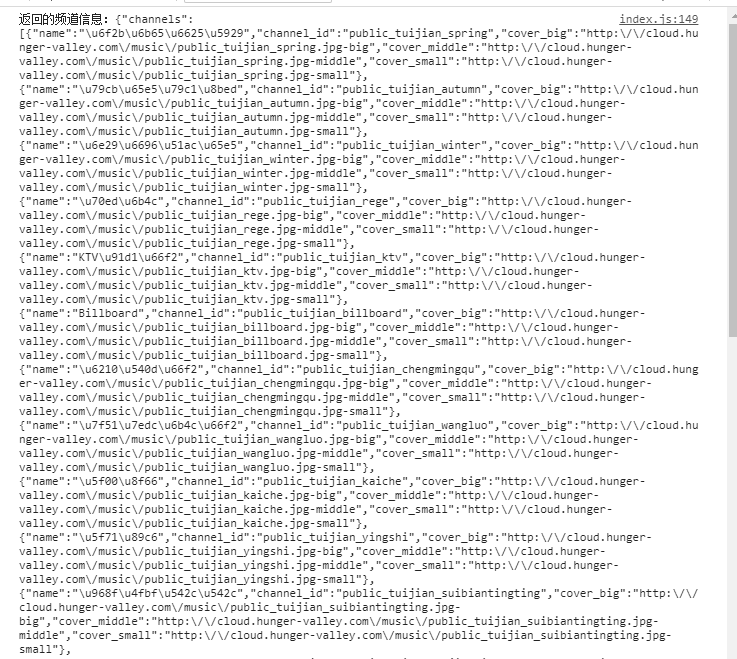
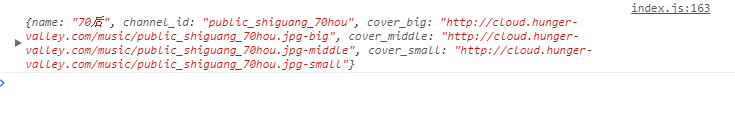
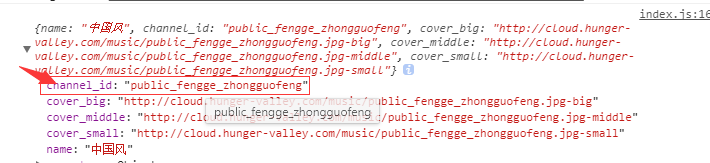
console.log('返回的频道信息:' + response);

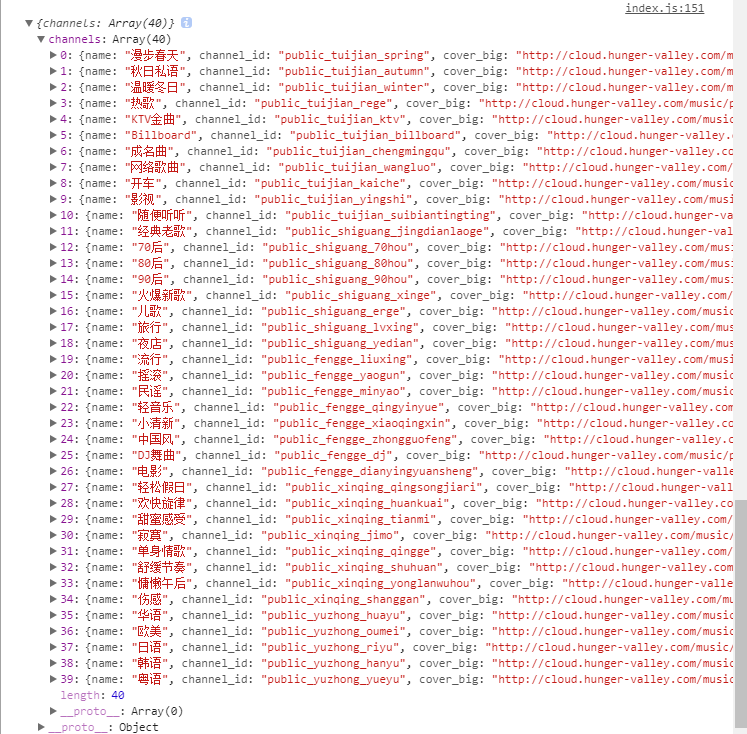
console.log('将json转换为数组格式:' + jsonObj);

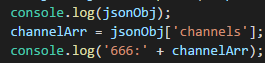
检验


channelArr = jsonObj['channels'];

从数组对象里,取出数组并且存放到
channelArr
存放。
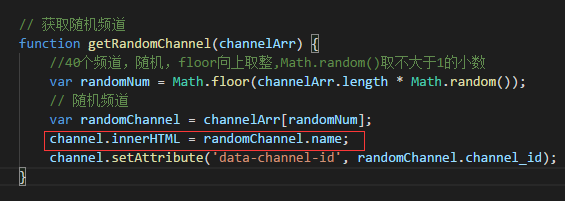
获取随机频道





innerHTML和innerText有什么不同?
innerHTML指的是从对象的起始位置到终止位置的全部内容,包括Html标签。
innerText 指的是从起始位置到终止位置的内容,但它去除Html标签(单纯文本)。
innerHTML 是所有浏览器都支持的,innerText 是IE浏览器和chrome 浏览器支持的,Firefox浏览器不支持。其实,innerHTML 是W3C 组织规定的属性;而innerText 属性是IE浏览器自己的属性,不过后来的浏览器部分实现这个属性罢了。
setAttribute是什么意思?
设置元素属性,使用方法:
channer.setAttribute('设置的type属性','替换的type属性');
可移步至w3c
channel.setAttribute('data-channel-id', randomChannel.channel_id);

获取歌曲

下面我就好好介绍一下ajax插件编写以及使用问题
AJAX = Asynchronous JavaScript and XML.
AJAX 是一种用于创建快速动态网页的技术。
AJAX 通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重载整个页面的情况下,对网页的某些部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个页面。
有很多使用 AJAX 的应用程序案例:Google Maps、Gmail、Youtube 和 Facebook。
请求有四种,常用的只有GET和POST请求,我们只需编写这两种即可.
AJAX 基于因特网标准,并使用以下技术组合:
- XMLHttpRequest 对象(与服务器异步交互数据)
- JavaScript/DOM(显示/取回信息)
- CSS(设置数据的样式)
- XML(常用作数据传输的格式)
总的一句来说就是更新某个页面的一部分不需要请求整个网页(虽然请求了,用户看不到页面刷新)!
封装的ajax代码
1 /* 封装ajax函数 2 * @param {string}opt.type http连接的方式,包括POST和GET两种方式 3 * @param {string}opt.url 发送请求的url 4 * @param {boolean}opt.async 是否为异步请求,true为异步的,false为同步的 5 * @param {object}opt.data 发送的参数,格式为对象类型 6 * @param {function}opt.success ajax发送并接收成功调用的回调函数 7 */ 8 function ajax(opt) { 9 opt = opt || {}; 10 opt.method = opt.method.toUpperCase() || 'POST'; 11 opt.url = opt.url || ''; 12 opt.async = opt.async || true; 13 opt.data = opt.data || null; 14 opt.success = opt.success || function() {}; 15 var xmlHttp = null; 16 if (XMLHttpRequest) { 17 // IE9以上以及Firefox和Chrome 18 xmlHttp = new XMLHttpRequest(); 19 } else { 20 // IE6以及以上IE8以下 21 xmlHttp = new ActiveXObject('Microsoft.XMLHTTP'); 22 } 23 var params = []; 24 // 遍历数组对象 25 for (var key in opt.data) { 26 params.push(key + '=' + opt.data[key]); 27 } 28 var postData = params.join('&'); 29 30 // POST 31 if (opt.method.toUpperCase() === 'POST') { 32 // 打开请求,格式:请求方法,请求地址,是否异步 33 xmlHttp.open(opt.method, opt.url, opt.async); 34 // 获取请求头信息 35 xmlHttp.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded;charset=utf-8'); 36 // 发送数据 37 xmlHttp.send(postData); 38 39 // GET 40 } else if (opt.method.toUpperCase() === 'GET') { 41 xmlHttp.open(opt.method, opt.url + '?' + postData, opt.async); 42 xmlHttp.send(null); 43 } 44 45 // 准备状态为4,请求为200完成时,返回成功信息 46 xmlHttp.onreadystatechange = function() { 47 if (xmlHttp.readyState == 4 && xmlHttp.status == 200) { 48 opt.success(xmlHttp.responseText); 49 } 50 }; 51 }
具体Ajax信息,请移步至:ajax教程
名词解释:回调
回调即常说的回调函数,即底层满足某种条件后调用高层的策略。


持续更新... 上次更新时间2018-1-1上午10:21分!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步