webpack安装以及一些配置
在用webpack之前... 或说没有实现组件化之前的web1.0时代!

最终迈向web2..0之后的时代!
===============华丽的分割线==================
安装步骤有两步:
1.首先安装 全局
npm install -g webpack
2.再安装局部
npm install --save-dev webpack为了控制版本不一的情况,实际情况就是这样.
安装好了就是这样(全局安装即每个目录都可以得到你安装的信息)
好了下一步操作!==
错了。
要先npm init生成一系列信息!本地安装: npm install package-name
全局全装: npm install -g package-name
升级: npm update
卸载: npm uninstall
通过package.json
删除不需要的依赖信息:
{
"name":"myPackage",
"version":"0.0.1",
"dependencies":{
"abc":">0.0.2"}
}
好了,卸载npm包管理!
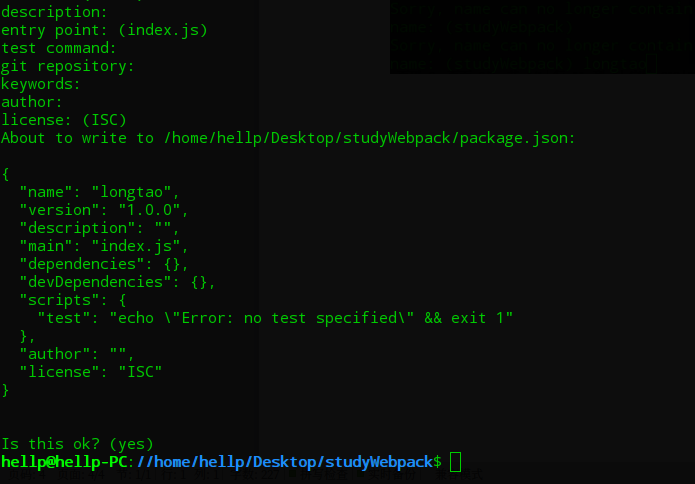
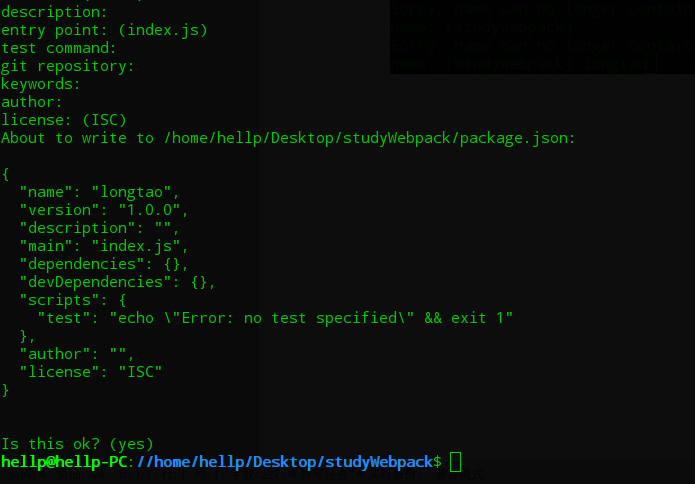
再次生产:npm init
一股劲的回车就行,目测!
mdzz,不行,乖乖!

乖乖,只有第一个名字不能为空,其余回车跳过就行!!!

搞定(上面的信息仅是测试,是不准备发布的)

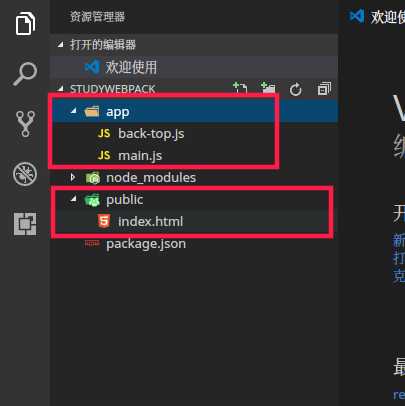
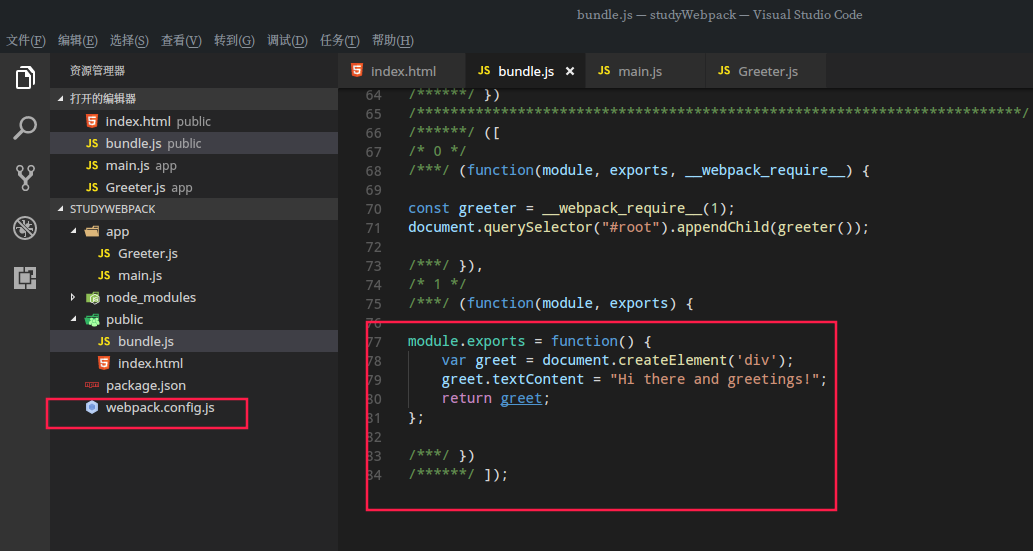
我的测试目录是这样的!
在这里我不浪费vscode的目录结构而去使用Linux tree了

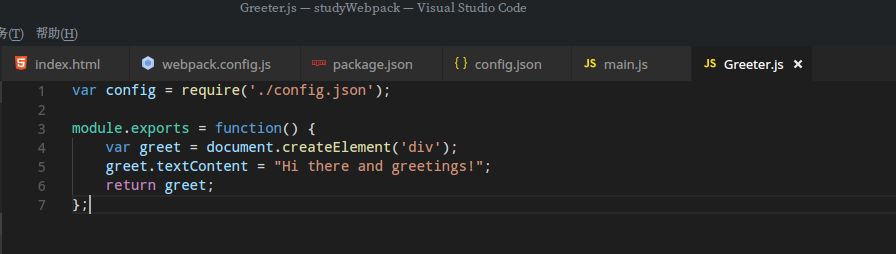
好了,填坑(代码)
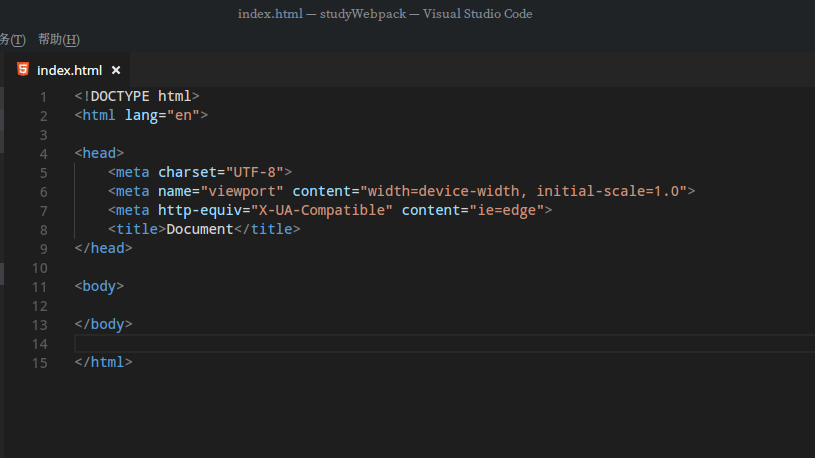
index.html生产目录结构:

一个!产生的目录结构

Emment神器!
# {extry file}出填写入口文件的路径,本文中就是上述main.js的路径,# {destination for bundled file}处填写打包文件的存放路径# 填写路径的时候不用添加{}
webpack {entry file} {destination
bundled file}
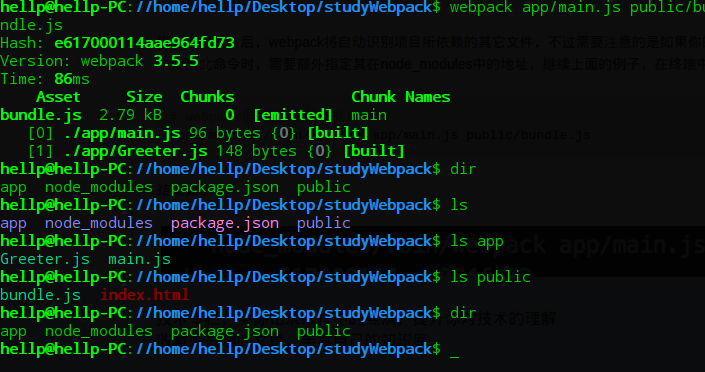
webpack app/main.js public/bundle.js
后面的打包文件可以不存在! 执行命令后自动生成!

打包成功一个!

其实,通过loaders和plugs最好了!
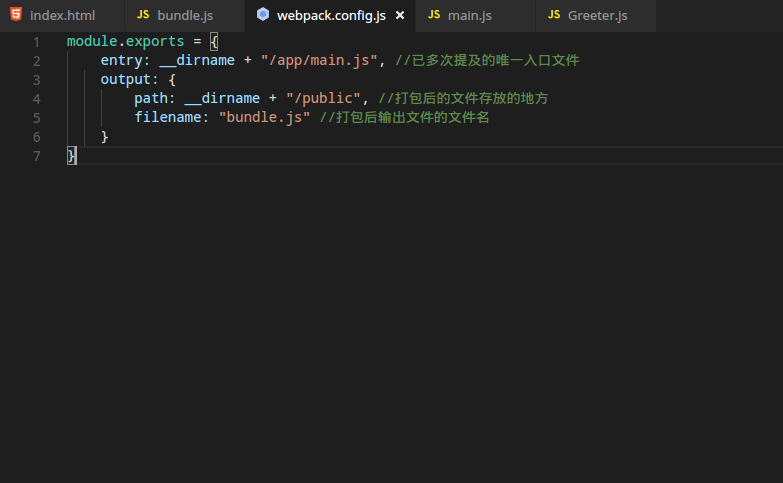
下面配置文件:

在当前目录下:webpack
即可通过配置文件生成:

更快捷的执行打包任务

注:package.json中的script会安装一定顺序寻找命令对应位置,本地的node_modules/.bin路径就在这个寻找清单中,所以无论是全局还是局部安装的Webpack,你都不需要写前面那指明详细的路径了。
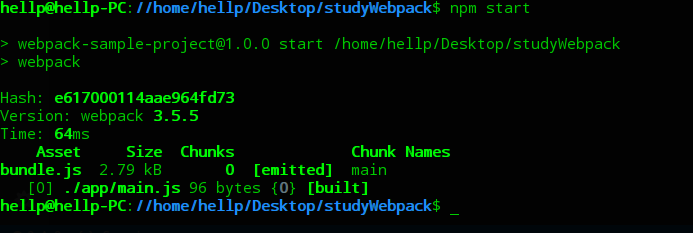
npm的start命令是一个特殊的脚本名称,其特殊性表现在,在命令行中使用npm start就可以执行其对于的命令,如果对应的此脚本名称不是start,想要在命令行中运行时,需要这样用npm run {script name}如npm run build,我们在命令行中输入npm start试试,输出结果如下:
这时候1条命令即可解决:
npm start



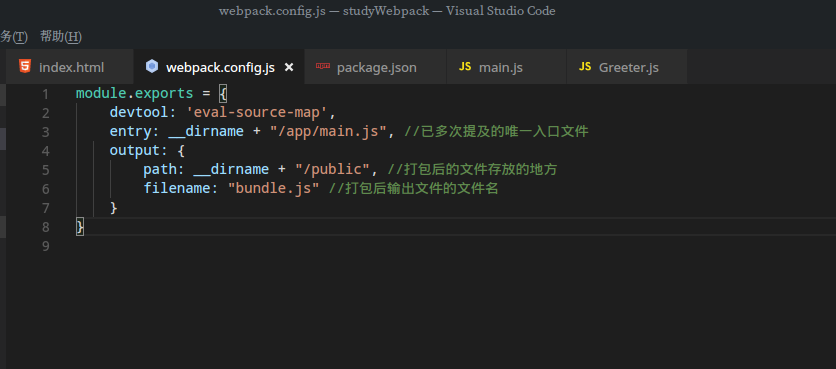
我们选择中小项目用的源码地图!
使用webpack构建本地服务器
先安装到本地:
npm install --save-dev webpack-dev-server

开启服务器两个步骤:
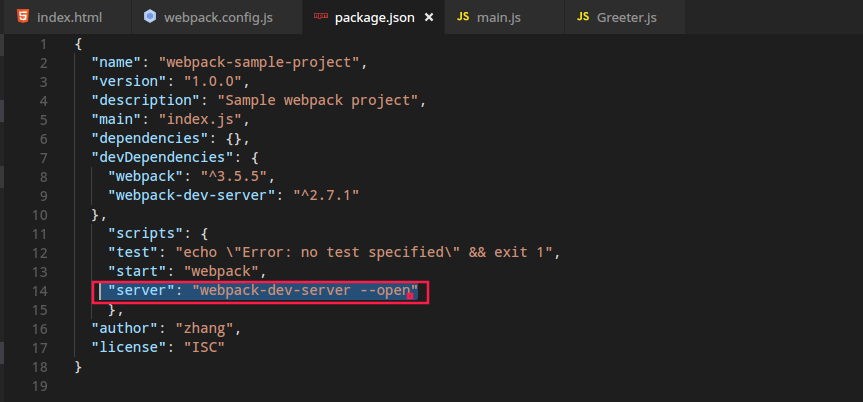
1.配置package.json

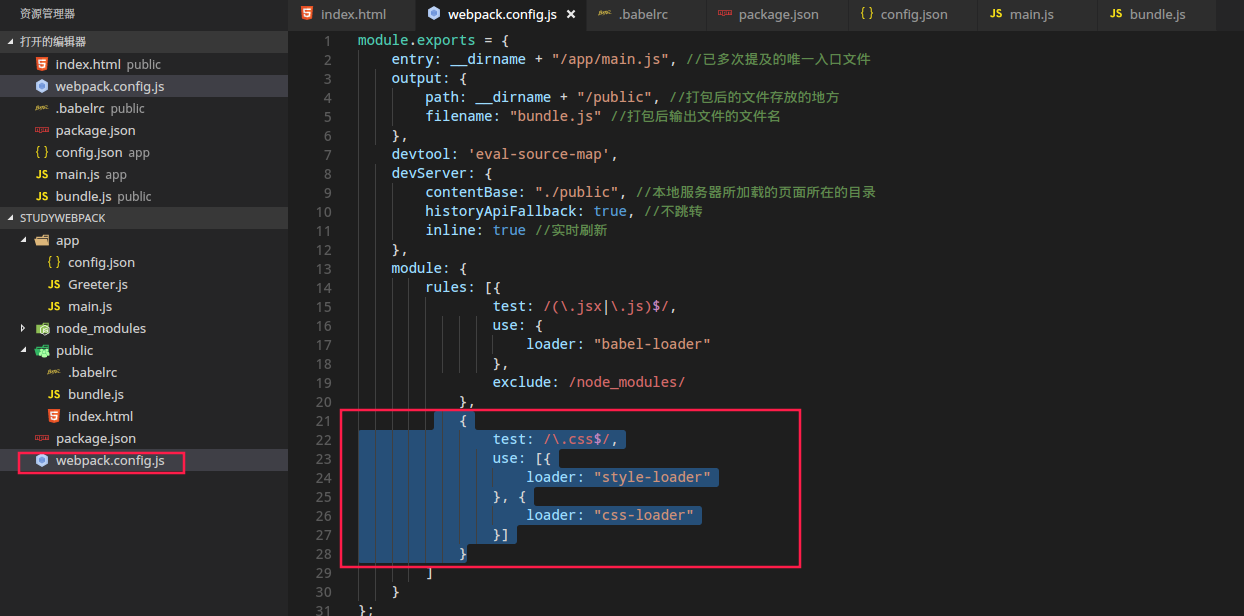
2.配置webpack.config.js(webpack.conf.js)

最后npm run server !

OK,自动弹出浏览器并进入!

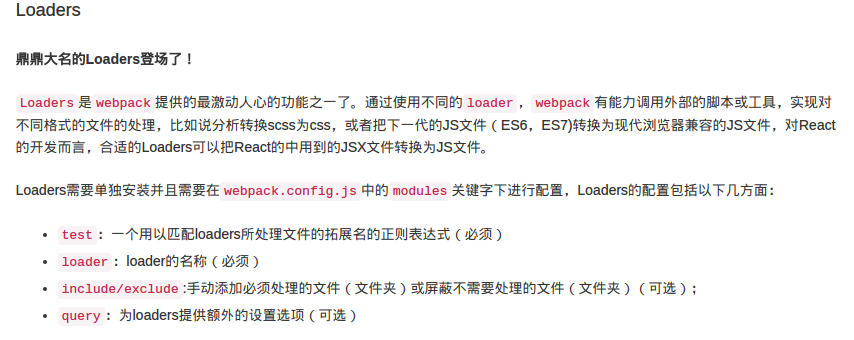
Loaders
鼎鼎大名的Loaders登场了!



注 由于webpack3.*/webpack2.*已经内置可处理JSON文件,这里我们无需再添加webpack1.*需要的json-loader。在看如何具体使用loader之前我们先看看Babel是什么?

安装Babel:
npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
再安装:react
和react-dom
npm install --save react react-dom
一切皆模块
Webpack有一个不可不说的优点,它把所有的文件都都当做模块处理,JavaScript代码,CSS和fonts以及图片等等通过合适的loader都可以被处理。
CSS
webpack提供两个工具处理样式表,css-loader 和 style-loader,二者处理的任务不同,css-loader使你能够使用类似@import 和 url(...)的方法实现 require()的功能,style-loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的JS文件中。
npm install --save-dev style-loader css-loader
请注意这里对同一个文件引入多个loader的方法。
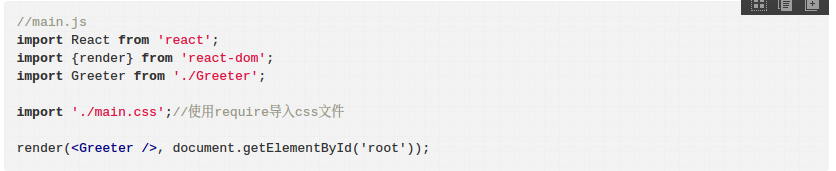
我们这里例子中用到的webpack只有单一的入口,其它的模块需要通过 import, require, url等与入口文件建立其关联,为了让webpack能找到”main.css“文件,我们把它导入”main.js “中,如下

CSS module
在过去的一些年里,JavaScript通过一些新的语言特性,更好的工具以及更好的实践方法(比如说模块化)发展得非常迅速。模块使得开发者把复杂的代码转化为小的,干净的,依赖声明明确的单元,配合优化工具,依赖管理和加载管理可以自动完成。
不过前端的另外一部分,CSS发展就相对慢一些,大多的样式表却依旧巨大且充满了全局类名,维护和修改都非常困难。
最近有一个叫做 CSS modules 的技术就意在把JS的模块化思想带入CSS中来,通过CSS模块,所有的类名,动画名默认都只作用于当前模块。Webpack从一开始就对CSS模块化提供了支持,在CSS loader中进行配置后,你所需要做的一切就是把”modules“传递到所需要的地方,然后就可以直接把CSS的类名传递到组件的代码中,且这样做只对当前组件有效,不必担心在不同的模块中使用相同的类名造成冲突。具体的代码如下





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现