vuepress - 简答演示如何导入UI演示组件
以前就看Element UI 和 微信小程序的UI组件在网页上运行,就觉得很不可思议!
目前自己需要做一套基于UNIAPP框架的UI演示,发现实现的原理无外乎2种:
1. 在H5重新实现一遍,比如Element UI
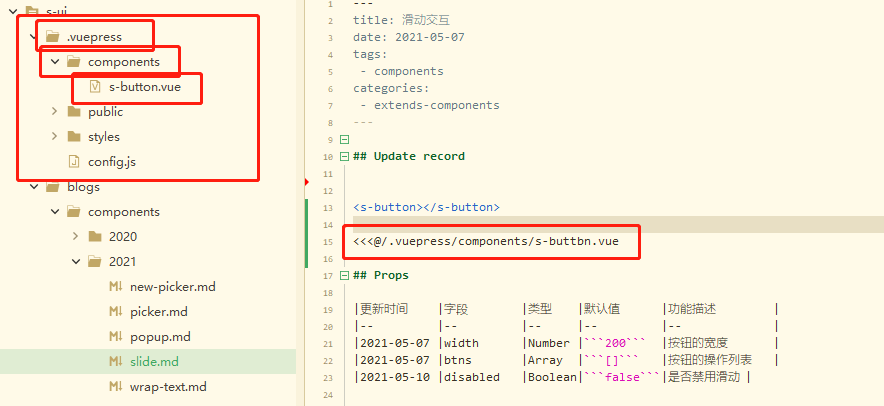
下面是 s-button.vue 组件内容 , 仅做一个简单示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <template> <button :class="type">{{ text }}</button></template><script>export default { name: 's-button', props: { type: { type: String, default: 's-blue' }, text: { type: String, default: '蓝色按钮' } }, data() { return {}; }};</script><style scoped>.s-blue { padding: 6px; min-width: 100px; border: #999; background: #6196cc; color: white; border-radius: 5px; margin-right: 10px;}</style> |

vuepress会自动识别组件并且导入, 如果还需要在页面显示代码还需要加入
```
<<<@/filepath
```

2. 使用iframe 嵌入H5端演示页面,通过观察uview 官方文档可以看出来
1 | <iframe data-v-16de2a8a="" scrolling="auto" frameborder="0" src="https://h5.uviewui.com/#/" id="demo-modal" class="iframe"></iframe> |

因为小程序的框架实现各有不同,所以只能通过H5移动端去模拟演示效果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架