UNIAPP - H5跳转微信小程序
准备工作,见传送门:UNI-APP 开发微信公众号(H5)JSSDK 的使用方式 - DCloud问答
主要是导入 jweixin 和配置注册信息
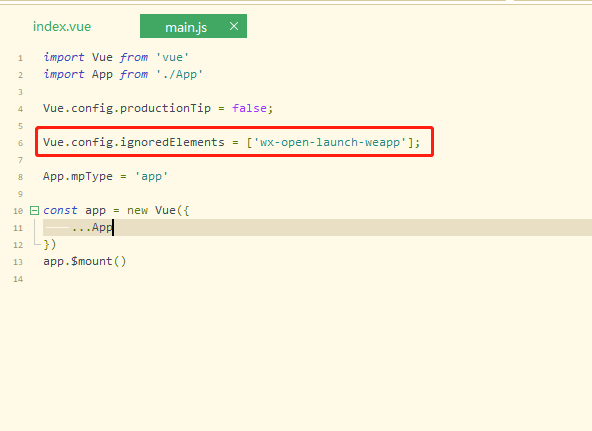
1. main.js添加以下代码

Vue.config.ignoredElements = ['wx-open-launch-weapp'];
2. 示例
如果 <script type="text/wxtag-template"> 标签需要放入图片,传统的渲染实现不了 需要用
用微信小程序原生的渲染方式
<img src="{{item.xx}}" />
<template>
<view class="content">
<!-- 样式类的话貌似只能在style的内联样式或行内样式才生效 -->
<wx-open-launch-weapp id="launch-btn" @launch="handleLaunch" @error="handleError" username="gh_cxxxxx" path="pages/index/index.html">
<script type="text/wxtag-template">
<style>
.btn { padding: 12px;opacity:0 }
</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>
</view>
</template>
<script>
// 这里做个示例,实际上的jweixin sdk是需要你看第一步通过npm或yarn安装
import wx from 'jweixin-module';
export default {
data() {
return {};
},
onLoad() {
this.getConfig();
},
methods: {
// wx api 注册
getConfig() {
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: appId, // 必填,公众号的唯一标识,填自己的!
timestamp: timestamp, // 必填,生成签名的时间戳,刚才接口拿到的数据
nonceStr: nonceStr, // 必填,生成签名的随机串
signature: signature, // 必填,签名,见附录1
jsApiList: ['wx-open-launch-weapp'],
openTagList: ['wx-open-launch-weapp'] // 跳转小程序时必填
});
wx.ready(res => {
console.log(res);
this.$nextTick(() => {
let btn = document.getElementById('launch-btn');
btn.addEventListener('launch', e => {
console.log('success');
});
btn.addEventListener('error', e => {
alert('小程序打开失败');
console.log('fail', e.detail);
});
});
});
wx.error(res => {
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名
console.log(res);
});
},
// 监听跳转
handleLaunch() {
console.log('跳转');
},
// 监听错误
handleError() {
console.log('失败');
}
}
};
</script>
<style></style>
分类:
2019 - uniapp





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架