uniapp - 使用在线字体图标(本地)
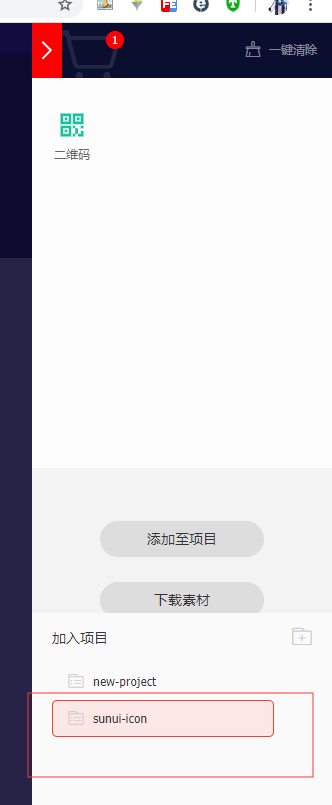
1. 首先打开阿里字库,搜索图标添加到项目

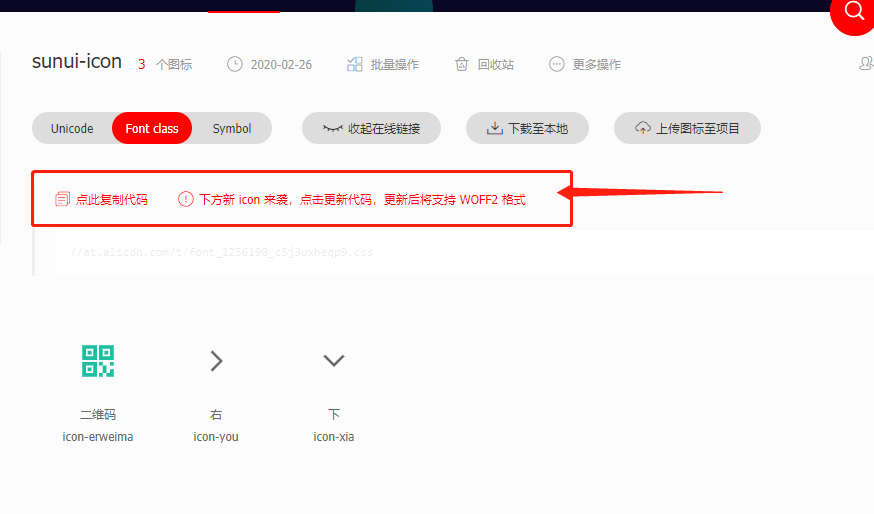
2.每次添加以后要生成新的css链接

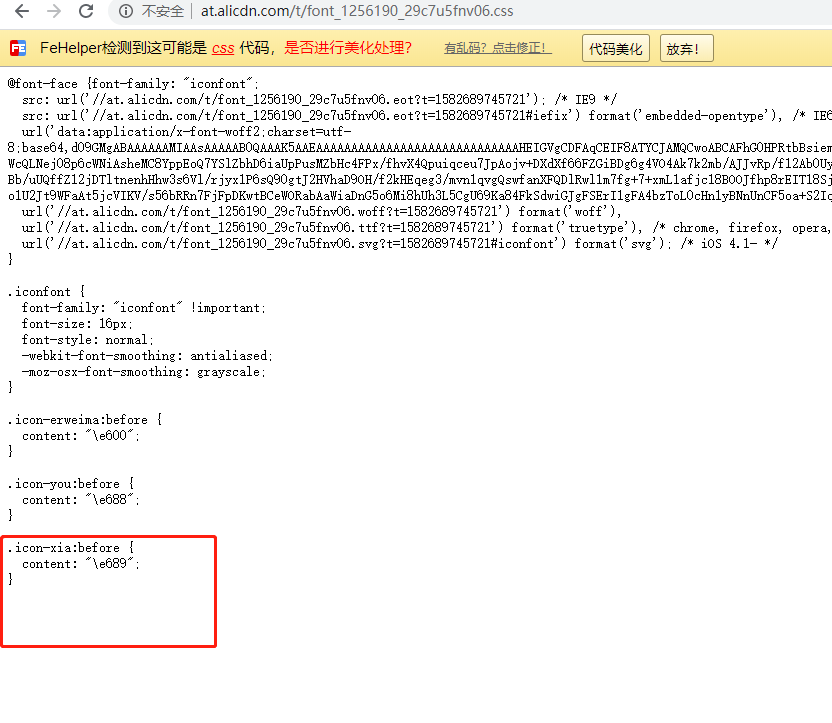
3. 前端通过上面的链接可以查看到对应图标名的unicode代码进行复制

4. 配置一下即可使用在线图标(这里是App.vue导入)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | @font-face { font-family: 'iconfont'; /* project id 1657156 */ src: url('//at.alicdn.com/t/font_1657156_6equm9708jx.ttf') format('truetype');}.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}.icon-zan:before { content: "\e682";}.icon-close-b:before { content: "\e632";}.icon-shangchuanwenjian:before { content: "\e613";} |
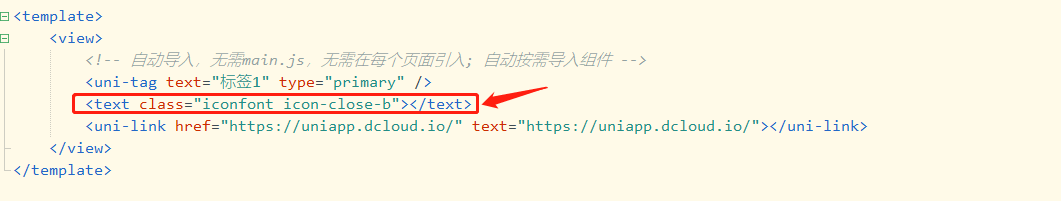
5. 在页面中使用

6.建议项目完成后还是导入本地图标
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | @font-face { font-family: "iconfont"; src: url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAbkAAsAAAAADCAAAAaVAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDHAqLWIlSATYCJAMQCwoABCAFhG0HSxtHCsgOJcHAwABgIExEBNTY7/cE1aQaGaqIZ5OQSCQqNCuBUCmdiv9fwht6N/0LUEugQim+LTVVbGJIoKwiyirsOVY1OhNBpvL11P/nWOrl8wPLD3Qu2UEBeBStB1a5aL03mg3LNhCc0Zbhxnh168MElGvjB5rJyOMCa5nKD5B2LZcJgXVEIRfgglJxccbJDMIDsFAah3C3AXDv/H74D0KCNRAVJaDu3DhNl4Ckb8ePvfju/29tthCA2Z0O9DkSRgCZcJ5pOIT3eCOOoDwrlmAMUKrpIl1NhXzs/b/gsZYiKCX8JBH+eKEYqIJKwI7y04YxDUYgDAGZCMJeYB2AIFsnStEEhA8A4gtQRY3Od6uDE/vtrBCyjQ3NjcFw8PUnE+2J7FD6NkTp6XvP7Dq2iiDKBaczRpSiUiPIsROoweCnW3azXdQzN47ukyPKVdY+s2BuL2zkGQyVvJEVd8RUdiV7lKmhLnqoljebTHyekUcymwUmfvEdturoxvxR5s0M7hGj99Tau3wdKu4JnV9mbDAaeaVQB/jGsnxuTkogPEzZD6jFIbBGQ6ONsfSmCN16nGzi6+hXjM4sYoq3m0YKbjNrytC5HTGumTakXTW59PjCu9mpt7pmdp00RagoXvMwvAxmjJjt4sl5xJ9DkCVP33OLRXoaGEYuaVMecVph4tnTBgq0u3F6tMXd104ZqDW7TpkF0BRVswjDw6M0mpkP+bdbpkwb8rzm3WCxRkUZP09RqdRKWkW7VkPlSlI1jaLSWg0X8XxOOJWKMpPLQhs12jbDe67xA8/8SWD6uJ7LU3cvD1P5XNWwvocm4Gt6VpVOPIFWudLdtkAaR1sHn3K1Rw/PloZlSyyZFo/pVjsdMToLgeHl7hVk8b4ck2kzriWTHsJTPC3LaPtjHKIo6PGXKFHyOKiRTLBv2xePVB1jeU/CR527mh2+jH9L/uowSi56RmHrLe8/pVQ4Hv7KMf6Nw1fiH9vRHMALnX2XcpLxSU5Pi7Zs8GS9/uWu9/7eoy7BD1xCvhWByW3+hZbSuJzMd59VFtR3CeoEvI6cDHYyyE2qy5clJoCu2fwx/mLnL6T8awXe3zon/blmExq9oQ2/MI9rT9Za5OEccP6Fk9tEQIW/fBmvAnktyZk6kBLbF+Y3sIrIWAfEw0n6FRJIm6dQQJLoTifrGm1ynnShzeTiKCrcEKQ8hnfvjWJl0v5b9b4mjv8ogfoVOLSTh3UUkb9+cC57qx2Uh2F5iAsBFVbZprt1RkMShaIkK7bLLnvruYfrhkOSEUJ6enKxEUdw93fLsK2ui81OCv9LxJCk4RMnLsXTvfzdCRnpE9vJX67zYuvhCJYiiXX5TZTMh3CziEA+uz+piKn0x2daHCVTT0c0WBeyFGf+YOR3gdYDCjqGY+vtd9qT17p00nM/3mH2WxdAFa+aFOSjdh/jmIy+2BxoPMbWwtaBlBBb6XZ567RCsrf6KO3VUzTNVm/LDQ5L/b25Tdg+quGu2fU6VW297MGl3ILp27AMvj0d8eUzmCaDXwA0dT8hoCjhiUYFmskJbkbaNDk5Pt5Md6BrJ0YnJnQMF8bQuHPR8SGmC3NwcmJycpBFZgDnabQULDZ4ikrI0j5oAyTrH5LgSA5sB1IWtH2d3ghk7IiTrV2FawTDsvWgKup01vXIva9PhWcBeLGgmuTMdiaVQBW1EM8uRdJkv/PEnmZvR9umPlvHrGxdP9qhri6bqzPpfe7RgSIAhd/SV/gIJ3Q+vcajf7ZVal7PCbfZxf1airxtHe/tJDYuKnRnkG4B+McwKzP/WsyKDVliq7wsNzEYQnIO1cAB+FJlyjU1f6gI9V52oW7SXSgo1RRAVKIVklI9yIwdgSIVRqFYqXEoNyzzfIUGtfBCtgEMUSAIau2DqNobJLXuIDP2BRRp9i0Uqw14KLcXHG9YoS/I4dRaTFiPSVBRCyoXV1VKdXU97KaXYLKGcmFtmO3g+VhtndyNBgcExcOZWCVW28WeukZZSH29FJXWVlWgGehxWHl5FVpdW7UDE9cHlNbXV8cEBkqzXilAXFUBYNNqYYTqYSRQIi1QcmJVKkmt9vXgxM+XwMg0KCdUW1BXpOTD1Kojnx0VLEBQBWSmoLJS3ank1mkkE6Ie66RQo7RWlQqoDKzDlGuBKqjq7GU7YMTqBSht4KsWIxC3klYVBAwvqjjDA1BOfWkOOAgPESALkG6ElVbi8qo6zF/kUFcqrJSJSxssbxNWuUNOyQEAAAAA') format('woff2'); } .iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-zan:before { content: "\e682"; } .icon-close-b:before { content: "\e632"; } .icon-shangchuanwenjian:before { content: "\e613"; } |
7. uniapp支持多端或者说有差异性(有的只支持在线字体图标,有的只支持本地字体图标),那就这样
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | @font-face { font-family: "iconfont"; src: url('//at.alicdn.com/t/font_1657156_6equm9708jx.ttf') format('truetype'); src: url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAbkAAsAAAAADCAAAAaVAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDHAqLWIlSATYCJAMQCwoABCAFhG0HSxtHCsgOJcHAwABgIExEBNTY7/cE1aQaGaqIZ5OQSCQqNCuBUCmdiv9fwht6N/0LUEugQim+LTVVbGJIoKwiyirsOVY1OhNBpvL11P/nWOrl8wPLD3Qu2UEBeBStB1a5aL03mg3LNhCc0Zbhxnh168MElGvjB5rJyOMCa5nKD5B2LZcJgXVEIRfgglJxccbJDMIDsFAah3C3AXDv/H74D0KCNRAVJaDu3DhNl4Ckb8ePvfju/29tthCA2Z0O9DkSRgCZcJ5pOIT3eCOOoDwrlmAMUKrpIl1NhXzs/b/gsZYiKCX8JBH+eKEYqIJKwI7y04YxDUYgDAGZCMJeYB2AIFsnStEEhA8A4gtQRY3Od6uDE/vtrBCyjQ3NjcFw8PUnE+2J7FD6NkTp6XvP7Dq2iiDKBaczRpSiUiPIsROoweCnW3azXdQzN47ukyPKVdY+s2BuL2zkGQyVvJEVd8RUdiV7lKmhLnqoljebTHyekUcymwUmfvEdturoxvxR5s0M7hGj99Tau3wdKu4JnV9mbDAaeaVQB/jGsnxuTkogPEzZD6jFIbBGQ6ONsfSmCN16nGzi6+hXjM4sYoq3m0YKbjNrytC5HTGumTakXTW59PjCu9mpt7pmdp00RagoXvMwvAxmjJjt4sl5xJ9DkCVP33OLRXoaGEYuaVMecVph4tnTBgq0u3F6tMXd104ZqDW7TpkF0BRVswjDw6M0mpkP+bdbpkwb8rzm3WCxRkUZP09RqdRKWkW7VkPlSlI1jaLSWg0X8XxOOJWKMpPLQhs12jbDe67xA8/8SWD6uJ7LU3cvD1P5XNWwvocm4Gt6VpVOPIFWudLdtkAaR1sHn3K1Rw/PloZlSyyZFo/pVjsdMToLgeHl7hVk8b4ck2kzriWTHsJTPC3LaPtjHKIo6PGXKFHyOKiRTLBv2xePVB1jeU/CR527mh2+jH9L/uowSi56RmHrLe8/pVQ4Hv7KMf6Nw1fiH9vRHMALnX2XcpLxSU5Pi7Zs8GS9/uWu9/7eoy7BD1xCvhWByW3+hZbSuJzMd59VFtR3CeoEvI6cDHYyyE2qy5clJoCu2fwx/mLnL6T8awXe3zon/blmExq9oQ2/MI9rT9Za5OEccP6Fk9tEQIW/fBmvAnktyZk6kBLbF+Y3sIrIWAfEw0n6FRJIm6dQQJLoTifrGm1ynnShzeTiKCrcEKQ8hnfvjWJl0v5b9b4mjv8ogfoVOLSTh3UUkb9+cC57qx2Uh2F5iAsBFVbZprt1RkMShaIkK7bLLnvruYfrhkOSEUJ6enKxEUdw93fLsK2ui81OCv9LxJCk4RMnLsXTvfzdCRnpE9vJX67zYuvhCJYiiXX5TZTMh3CziEA+uz+piKn0x2daHCVTT0c0WBeyFGf+YOR3gdYDCjqGY+vtd9qT17p00nM/3mH2WxdAFa+aFOSjdh/jmIy+2BxoPMbWwtaBlBBb6XZ567RCsrf6KO3VUzTNVm/LDQ5L/b25Tdg+quGu2fU6VW297MGl3ILp27AMvj0d8eUzmCaDXwA0dT8hoCjhiUYFmskJbkbaNDk5Pt5Md6BrJ0YnJnQMF8bQuHPR8SGmC3NwcmJycpBFZgDnabQULDZ4ikrI0j5oAyTrH5LgSA5sB1IWtH2d3ghk7IiTrV2FawTDsvWgKup01vXIva9PhWcBeLGgmuTMdiaVQBW1EM8uRdJkv/PEnmZvR9umPlvHrGxdP9qhri6bqzPpfe7RgSIAhd/SV/gIJ3Q+vcajf7ZVal7PCbfZxf1airxtHe/tJDYuKnRnkG4B+McwKzP/WsyKDVliq7wsNzEYQnIO1cAB+FJlyjU1f6gI9V52oW7SXSgo1RRAVKIVklI9yIwdgSIVRqFYqXEoNyzzfIUGtfBCtgEMUSAIau2DqNobJLXuIDP2BRRp9i0Uqw14KLcXHG9YoS/I4dRaTFiPSVBRCyoXV1VKdXU97KaXYLKGcmFtmO3g+VhtndyNBgcExcOZWCVW28WeukZZSH29FJXWVlWgGehxWHl5FVpdW7UDE9cHlNbXV8cEBkqzXilAXFUBYNNqYYTqYSRQIi1QcmJVKkmt9vXgxM+XwMg0KCdUW1BXpOTD1Kojnx0VLEBQBWSmoLJS3ank1mkkE6Ie66RQo7RWlQqoDKzDlGuBKqjq7GU7YMTqBSht4KsWIxC3klYVBAwvqjjDA1BOfWkOOAgPESALkG6ElVbi8qo6zF/kUFcqrJSJSxssbxNWuUNOyQEAAAAA') format('woff2');}.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}.icon-zan:before { content: "\e682";}.icon-close-b:before { content: "\e632";}.icon-shangchuanwenjian:before { content: "\e613";} |
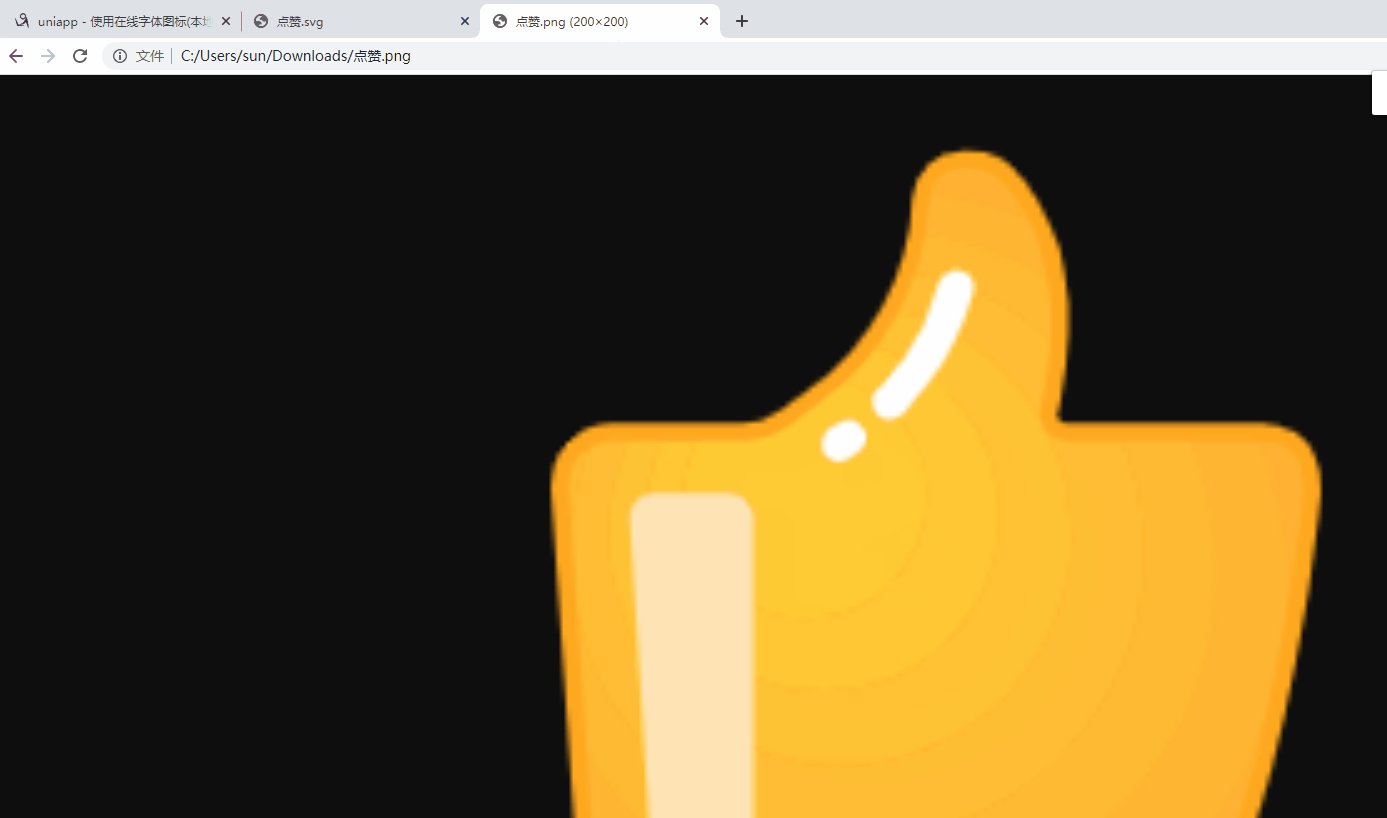
8. 字体图标不支持多色彩,可以使用svg替换png(svg矢量图等比例缩放,png位图等比例缩放会出现锯齿等情况)

好了,尽情使用吧!
分类:
2019 - uniapp




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2019-02-26 微信小程序 - 自适应swiper高度(非组件)
2018-02-26 webpack-Hot Module Replacement(热更新)
2018-02-26 webpack-Manifest
2018-02-26 webpack-Targets(构建目标)
2018-02-26 webpack-Dependency Graph(依赖图)
2018-02-26 webpack-Module Resolution(模块解析)
2018-02-26 webpack-Modules(模块)