uniapp - css样式设置scoped
1.App.vue(样式层级高)定义样式就可以覆盖子组件或者父组件,无论有没有设置scoped关键字
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <script> export default { onLaunch: function() { console.log('App Launch') }, onShow: function() { console.log('App Show') }, onHide: function() { console.log('App Hide') } }</script><style> /*每个页面公共css */ .title{ color: #333333 !important; }</style> |
2.子组件设置scoped
子组件设置scoped会增加私有后缀,为了保证它的唯一性不会父组件导入的css覆盖掉,但App.vue导入的css会覆盖掉它(特别注意)

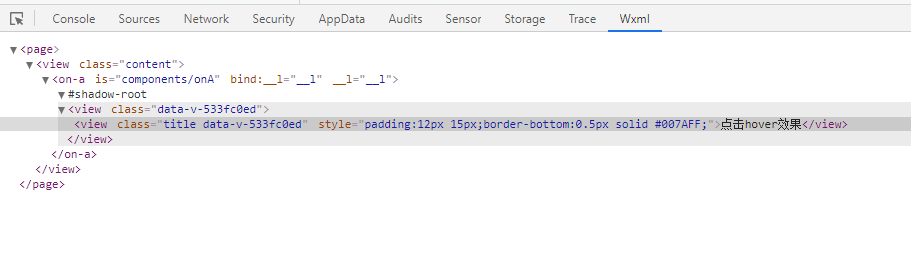
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <template> <view> <view style="padding: 12px 15px;border-bottom: 1rpx solid #007AFF;" class="title"> 点击hover效果 </view> <!-- <button type="primary" @click="onSend">传值给onB组件</button> --> </view></template><script> export default { data() { return { msg: 'hello,onB' }; }, methods: { }, mounted() { } }</script><style lang="scss" scoped> .title { color: #F0AD4E; }</style> |
3.父组件如何穿透子组件,覆盖它的样式->穿透“>>>和/deep/”
index.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <template> <view class="content"> <onA></onA> </view></template><script> import onA from '@/components/onA.vue'; export default { data() { return { } }, components:{ onA }, onLoad() { }, mounted() { }, methods: { } }</script><style> >>>.title { font-size: 36rpx; color: #007AFF; } /deep/.title{ font-size: 36rpx; color: #f00; }</style> |
onA.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <template> <view> <view style="padding: 12px 15px;border-bottom: 1rpx solid #007AFF;" class="title"> 点击hover效果 </view> <!-- <button type="primary" @click="onSend">传值给onB组件</button> --> </view></template><script> export default { data() { return { msg: 'hello,onB' }; }, methods: { }, mounted() { } }</script><style lang="scss"> .title { color: #F0AD4E; }</style> |
分类:
2019 - uniapp





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现