uniapp - icon组件
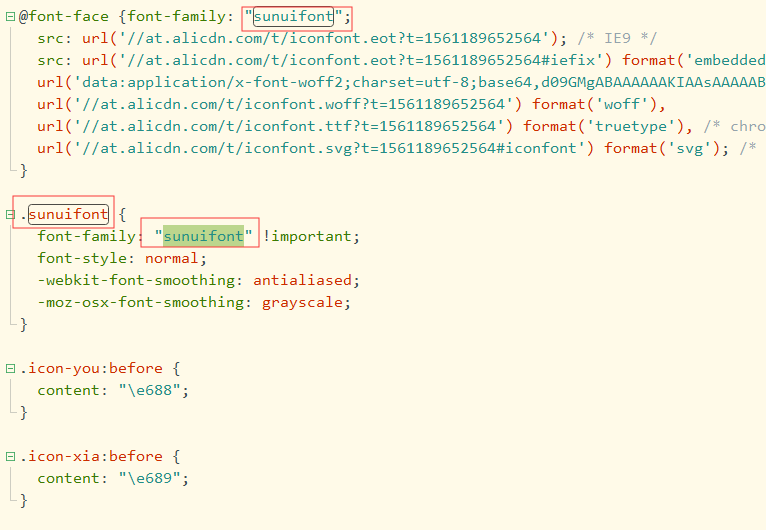
sunui-ionfont
为什么我把icon也封装成组件? - 在设计sunUI之初就已经想好了
近期的一件事让我相信了自己以前设计的想法.由于hbuilderx升级原因导致ios iconfont类名被占用 ,我觉得封装成组件也是为了更好的去维护它
反面示例(由于hx更新导致的ios bug需要进行类名替换):

正面示例(只需要更改组件内部导入的css名称即可)


参数如下:
1. iconName:图标类名
2. iconStyle:按照行内样式编写
点击下载示例:sunui-icon



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步