uniapp - textarea层级过高影响到遮罩层
v1.0.0 于 2020.01.09更新
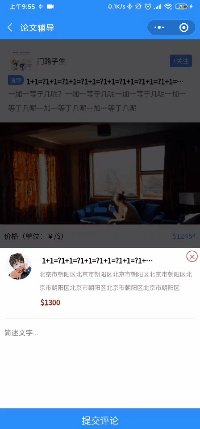
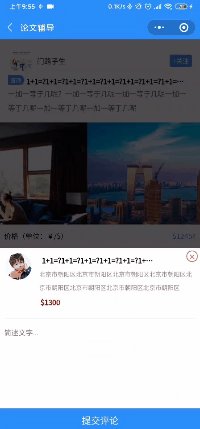
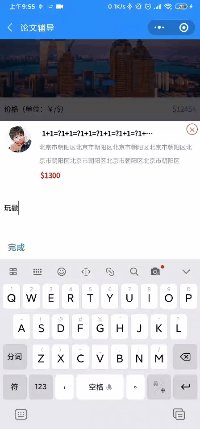
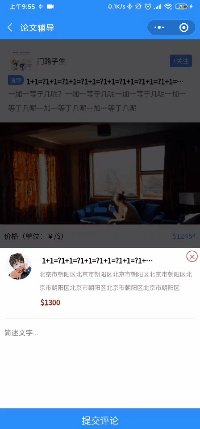
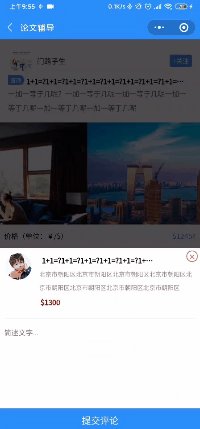
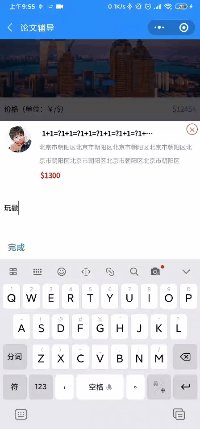
考虑用v-show而不用v-if. v-show只是暂时隐藏掉该文本域,而v-if是销毁掉它(隐藏内容还存在,销毁的话内容不存在)
控制v-show为true或者false即可解决textarea层级过高问题(目前仅在微信小程序真机测试过)
<textarea value="" v-show="true || false" placeholder="" />


v1.0.0 于 2020.01.09更新
考虑用v-show而不用v-if. v-show只是暂时隐藏掉该文本域,而v-if是销毁掉它(隐藏内容还存在,销毁的话内容不存在)
控制v-show为true或者false即可解决textarea层级过高问题(目前仅在微信小程序真机测试过)
<textarea value="" v-show="true || false" placeholder="" />