uniapp - switch

使用示例:
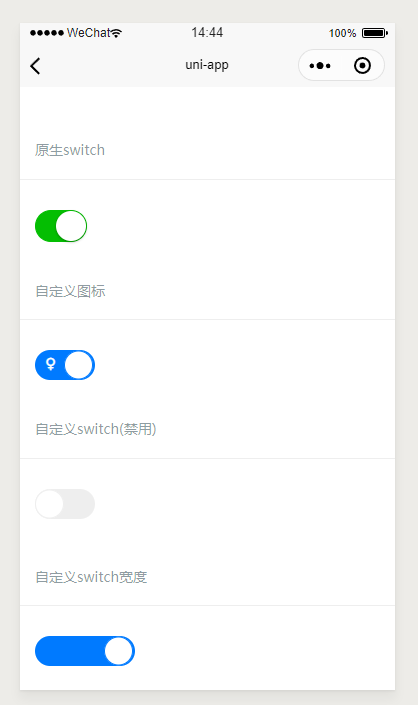
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <template> <view> <view class="page__hd"> <view class="page__title">switch</view> <view class="page__desc">原生/DIY</view> </view> <view class="sunui-title">原生switch</view> <view class="sunui"> <switch checked @change="change" /> </view> <view class="sunui-title">自定义图标</view> <view class="sunui"> <sunui-switch @change="switchChange1" ref='switch' unactive="#FF67CC" :icon="{show:true,after:'icon-nan',before:'icon-nv'}" :disabled="false" width="120rpx" :checked="ischeck1"></sunui-switch> </view> <view class="sunui-title">自定义switch(禁用)</view> <view class="sunui"> <sunui-switch @change="switchChange" ref='switch' :disabled="true" width="120rpx" :checked="ischeck"></sunui-switch> </view> <view class="sunui-title">自定义switch宽度</view> <view class="sunui"> <sunui-switch @change="switchChange1" ref='switch' :disabled="false" width="200rpx" :checked="ischeck1"></sunui-switch> </view> <!-- <text :decode="true" style="background-color: #007AFF;color: #fff;">生<>效</text> --> </view></template><script> import sunUiSwitch from '@/components/sunui-switch/sunui-switch.vue'; export default { data() { return { title: 'Hello', ischeck: false, ischeck1: true } }, components: { 'sunui-switch': sunUiSwitch }, methods: { change(e) { console.log(e); }, switchChange(e) { console.log(e); this.ischeck = e.checked; }, switchChange1(e) { console.log(e); this.ischeck1 = e.checked; } } }</script><style> </style> |
点击下载插件:sunui-switch
分类:
2019 - uniapp





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现