uniapp - 更改项目生成模板、页面
每次生成项目目录都需要删除一些再添加太麻烦了,就想着能不能修改一下模板 - 当然自定义模板也能实现
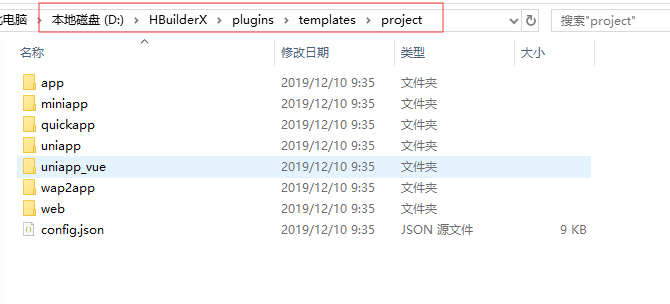
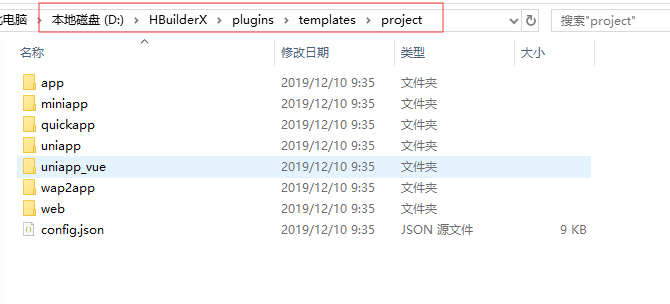
好了,被我找到了。


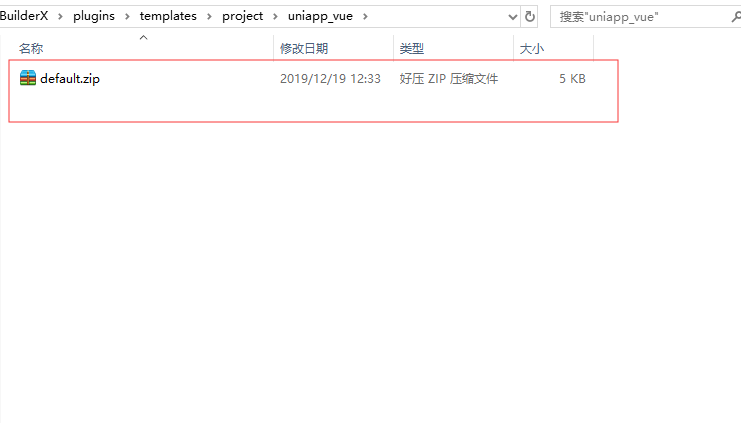
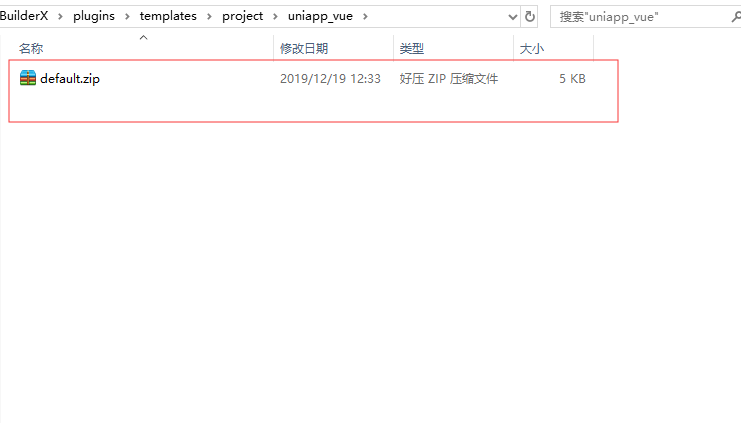
修改以后源文件名称和格式覆盖回去即可,重新启动hbuilderx
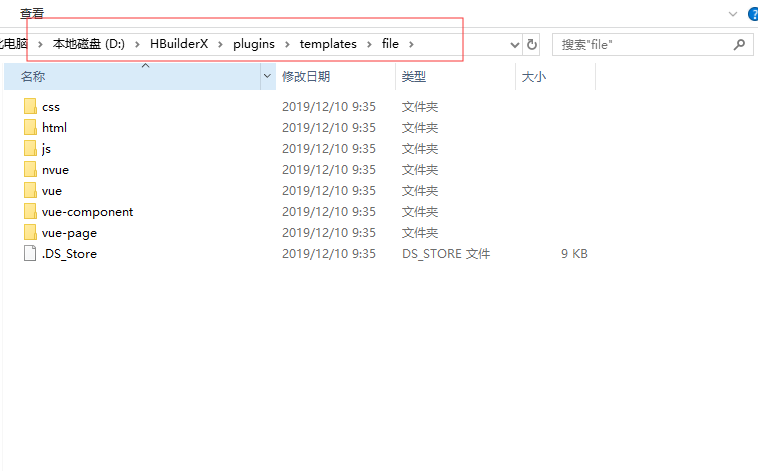
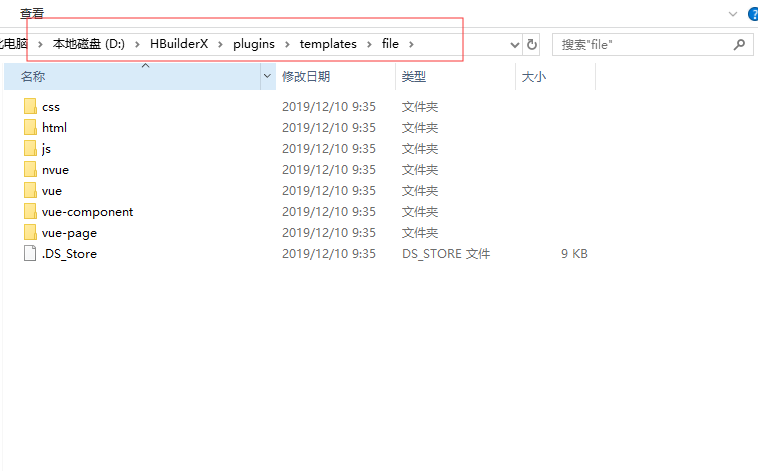
这里可以修改emmet生成的空白模板以及新建的vue文件模板,具体的话可以自个尝试一下
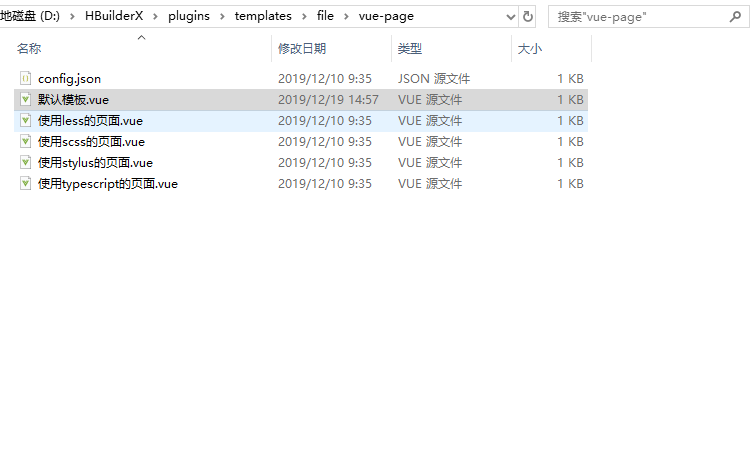
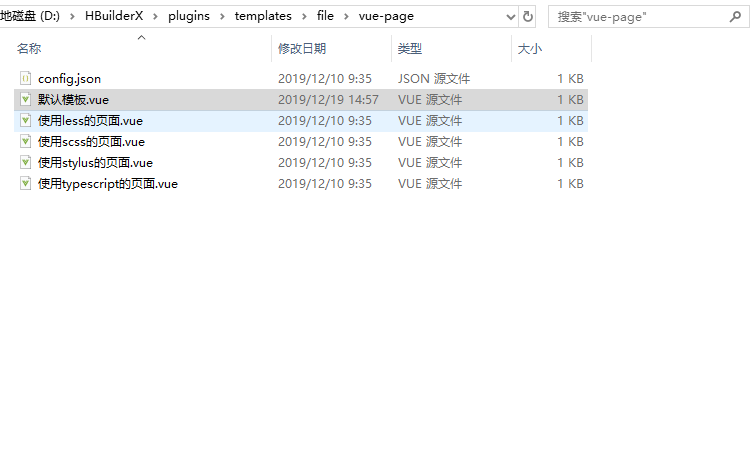
比如我想改vue新建目录的生成模板样式,选择vue-page目录下的默认模板即可。


修改以后源文件名称和格式覆盖回去即可,重新启动hbuilderx即可生成你定制的模板...
每次生成项目目录都需要删除一些再添加太麻烦了,就想着能不能修改一下模板 - 当然自定义模板也能实现
好了,被我找到了。


修改以后源文件名称和格式覆盖回去即可,重新启动hbuilderx
这里可以修改emmet生成的空白模板以及新建的vue文件模板,具体的话可以自个尝试一下
比如我想改vue新建目录的生成模板样式,选择vue-page目录下的默认模板即可。


修改以后源文件名称和格式覆盖回去即可,重新启动hbuilderx即可生成你定制的模板...
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2018-12-19 微信小程序 - cb回调(typeof cb == "function" && cb(obj);)
2018-12-19 uni-app - 支付(app支付、小程序支付、h5(微信端)支付)
2018-12-19 微信小程序 - 非入侵式布局
2017-12-19 ASP.NET Web Pages - 教程
2017-12-19 Eclipse配置中文(汉化)
2017-12-19 SQL 主机
2017-12-19 SQL 快速参考