css - box-sizing
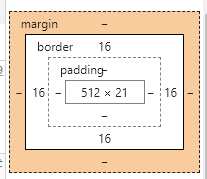
首先得了解一下盒子模型的标准模型和怪异模型
box-sizing有三个标准属性
1 box-sizing: content-box|border-box|inherit;
content-box:标准盒模型/默认
border-box:怪异模型盒
inherit:继承属性
标准盒模型:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <style>
5 body {
6 margin: 0;
7 }
8
9 div.box {
10 /* box-sizing: border-box; */
11 width: 50%;
12 border: 1em solid red;
13 float: left;
14 }
15
16 .container{
17 width: 100%;
18 }
19 </style>
20 </head>
21 <body>
22
23 <div class="container">
24 <div class="box">这个 div 占据左半部分。</div>
25 <div class="box">这个 div 占据右半部分。</div>
26 </div>
27
28 </body>
29 </html>

预期现象:我们可以想想,当两个div宽度都为50%. 超出以后就会换行 -> 子容器的盒子宽度已经超出了父容器的一半
期待结果:两个div宽度为50%且不换行,
怪异盒模型
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <style>
5 body {
6 margin: 0;
7 }
8
9 div.box {
10 box-sizing: border-box;
11 width: 50%;
12 border: 1em solid red;
13 float: left;
14 }
15
16 .container{
17 width: 100%;
18 }
19 </style>
20 </head>
21 <body>
22
23 <div class="container">
24 <div class="box">这个 div 占据左半部分。</div>
25 <div class="box">这个 div 占据右半部分。</div>
26 </div>
27
28 </body>
29 </html>

预期现象:子容器的盒子宽度已经超出了父容器的一半但不换行 -> border-box意味着子容器的padding和border的厚度都算在50%之内
期待结果:一致
目前chrome等主流浏览器都采用的是标准盒模型 .



 浙公网安备 33010602011771号
浙公网安备 33010602011771号