grid - 网格轨道对齐方式
网格轨道对齐可以相对于网格容器行和列轴。
align-content指定网格轨道沿着行轴对齐方式;justify-content指定网格轨道沿着列轴对齐方式。它们支持下面属性:
normalstartendcenterstretchspace-aroundspace-betweenspace-evenlybaselinefirst baselinelast baseline
1. justify-content;
1 2 3 4 5 6 7 8 9 10 | <view class="grid"> <view class='item'>1</view> <view class='item'>2</view> <view class='item'>3</view> <view class='item'>4</view> <view class='item'>5</view> <view class='item'>6</view> <view class='item'>7</view> <view class='item'>8</view></view> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | page { color: #fff; font-size: 16px;}.grid { /* padding: 1%; */ display: grid; width: 100%; height: 300px; grid-template-columns: repeat(4, 45px); grid-template-rows: repeat(4, 45px); grid-gap: 0.5em; border: 1px solid #eee;}.grid { //更改这里即可 justify-content: start;}.item { text-align: center; background-color: #1aa034; line-height: 2.5rem;} |
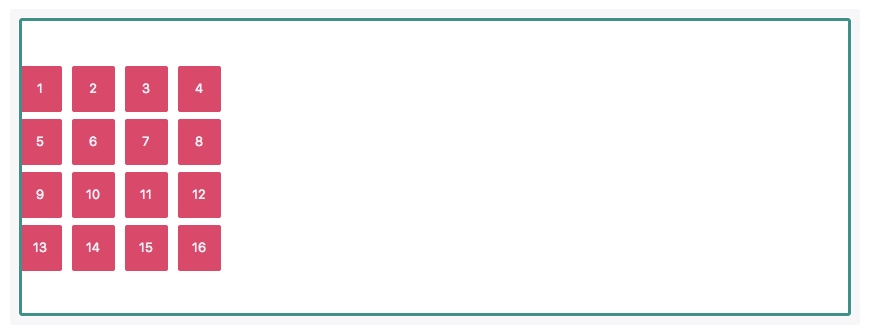
1 |
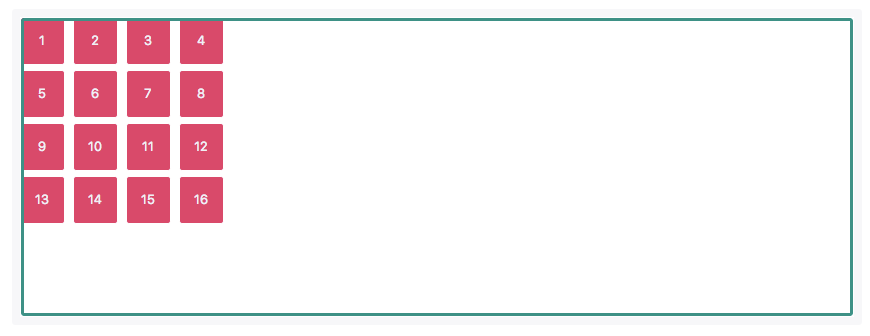
1 2 | startjustify-content |
1 | |

1 |
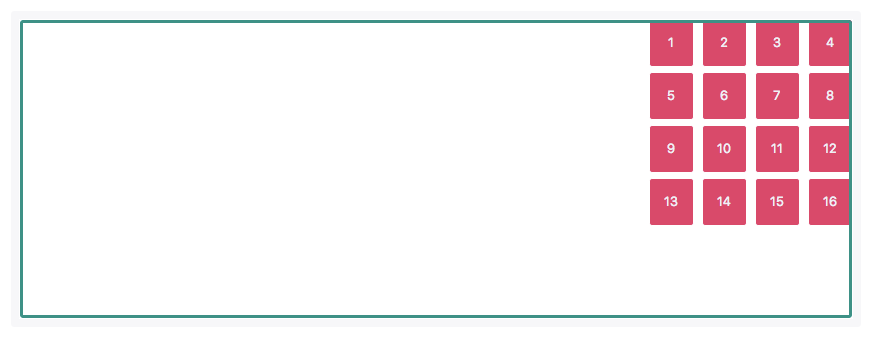
1 | justify-content: end;<br>列沿着行末端开始排列。 |
1 | |

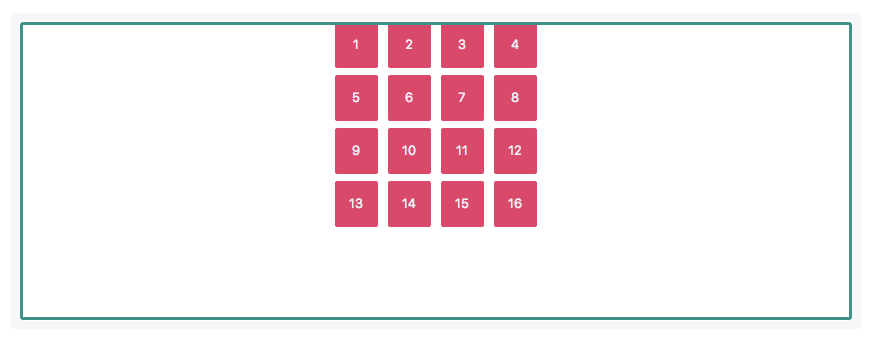
1 | justify-content: center;<br>列沿着行中间排列. |

1 |
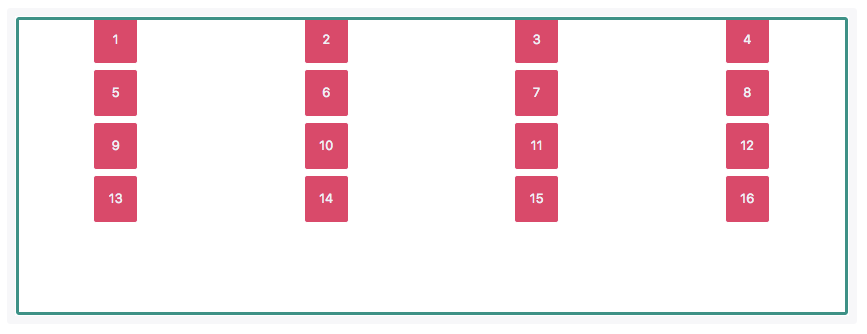
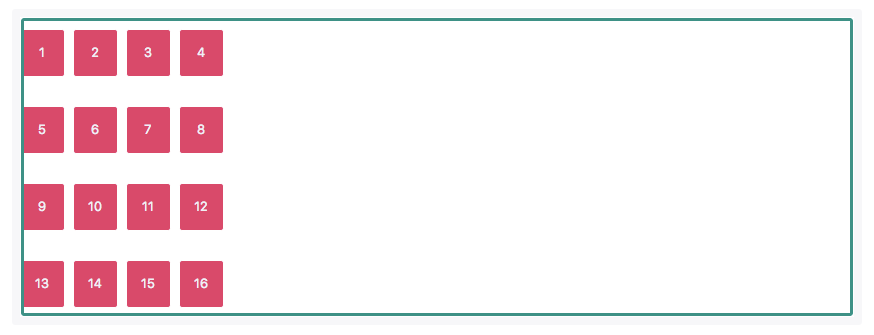
1 | justify-content: space-around;<br><br>网格容器剩余列空间分配给每列的两端(相邻两列之间的间距是第一列与容器最左侧边缘或最后一列与容器最右侧边缘间距的两倍)。 |

1 |
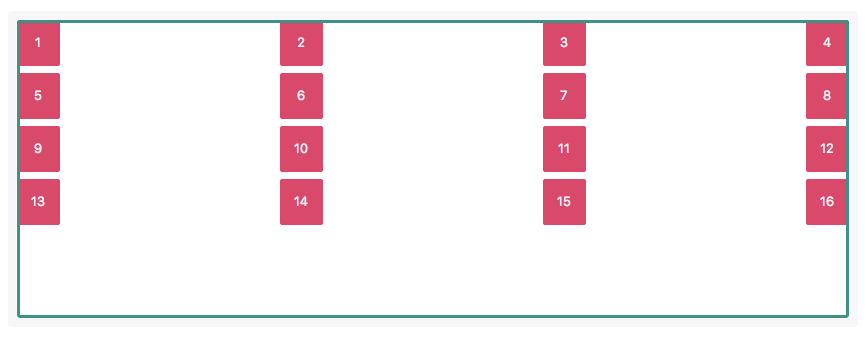
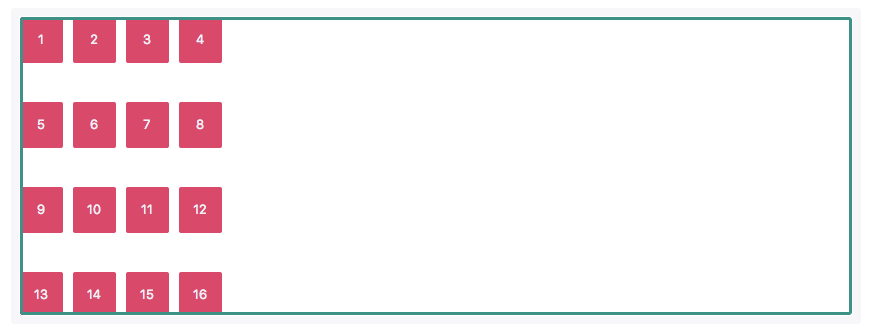
1 | justify-content: space-between;<br>网格容器剩余列空间平均分配给相邻的两列(第一列与容器最左侧边缘和最后一列与容器最右侧边缘没有任何间距)。 |
1 | |

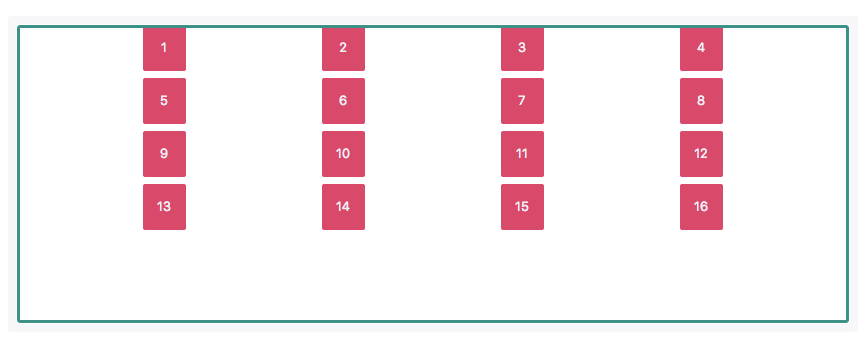
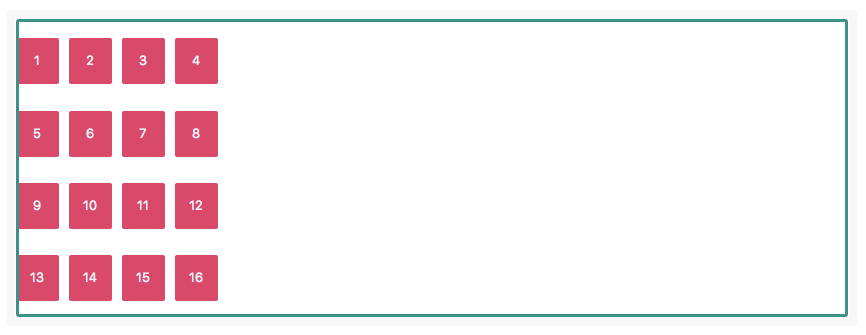
1 | justify-content: space-evenly;<br>网格容器剩余列空间平均分配给列之间,相邻两列之间的间距与第一列和容器最左侧边级和最后一列与容器最右侧边缘间距相同. |

2.align-content
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | page { color: #fff; font-size: 16px;}.grid { /* padding: 1%; */ display: grid; width: 100%; height: 300px; grid-template-columns: repeat(4, 45px); grid-template-rows: repeat(4, 45px); grid-gap: 0.5em; border: 1px solid #eee;}.grid { align-content: start;}.item { text-align: center; background-color: #1aa034; line-height: 2.5rem;} |
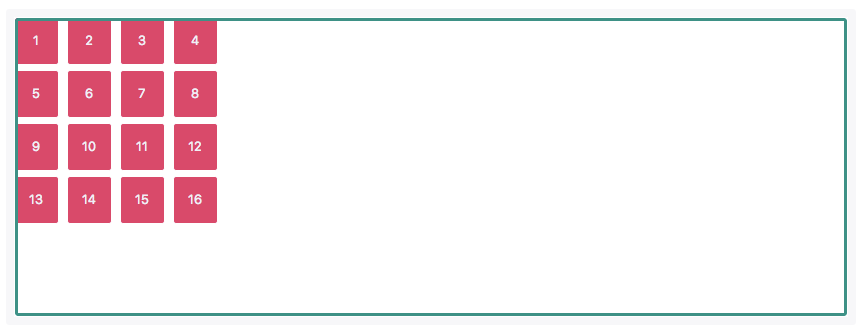
align-content: start;
start允许网格网从网格容器列轴的开始位置排列,其是align-content的默认值.

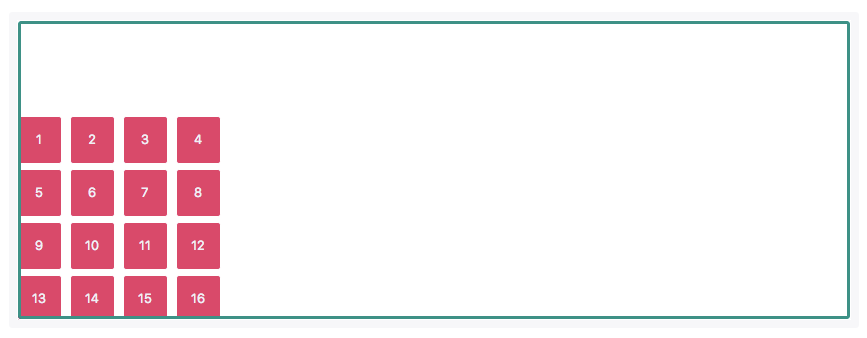
align-content: end;
网格行在网格容器列轴末端。

align-content:center;
网格行在网格列中间。

align-content:space-around;
网格剩余行空间分配给每行之间上下,其中相邻两行的间距是第一行距离网格容器行顶端或者最后一行距离网格容器行末端之间间距的两倍.

align-content:space-between;
网格剩余行空间平均分配给相邻两行之间,其中第一行紧靠网格容器行的顶端,最后一行紧靠网格容器行的末端著作权归作者所有

align-content:space-evenly;
网格剩余行空间平均分配给行之间,其中相邻两行的间距与第一行距容器行顶端间距和最后一行距容器末端的间距相等.

看到这里再推荐实例演示,来自CSDN:https://blog.csdn.net/qq_41701956/article/details/80176008 ,本章节所有内容均来自https://learncssgrid.com/,由https://www.w3cplus.com译.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2018-04-09 javascript原生调用摄像头
2018-04-09 网页背景图片随机
2018-04-09 网页背景视频的实现