grid - 网格项目对齐方式(Box Alignment)
CSS的Box Alignment Module补充了网格项目沿着网格行或列轴对齐方式。

1 <view class="grid">
2 <view class='item1'>1</view>
3 <!-- <view class='item'>2</view>
4 <view class='item'>3</view>
5 <view class='item'>4</view>
6 <view class='item'>5</view>
7 <view class='item'>6</view>
8 <view class='item'>7</view>
9 <view class='item'>8</view>
10 <view class='item'>9</view> -->
11 </view>

1 page {
2 color: #fff;
3 font-size: 16px;
4 }
5
6 .grid {
7 /* padding: 1%; */
8 display: grid;
9 grid-template-rows: 80px 80px;
10 grid-template-columns: 1fr 1fr;
11 grid-template-areas: "content content" "content content";
12 border: 1px solid #ccc;
13 }
14
15 .grid {
16 justify-items: start;
17 /* justify-items: end; */
18 /* justify-items: center; */
19 /* justify-items: stretch; */
20 }
21
22 .item1 {
23 grid-area: content;
24 display: flex;
25 align-items: center;
26 justify-content: center;
27 border: 1px solid #fff;
28 border-radius: 0.2rem;
29 font-size: 0.8em;
30 min-height: 3rem;
31 padding: 0.75rem;
32 color: #f0f0f3;
33 /* background-color: #e91e63; */
34 }
35
36 .item {
37 text-align: center;
38 background-color: #d94a6a;
39 }
40
41 .item1 {
42 /* text-align: center; */
43 background-color: #1aa034;
44 }
justify-items和justify-self指定网格项目沿着行轴对齐方式;align-items和align-self指定网格项目沿着列轴对齐方式。
justify-items和align-items应用在网格容器上,它们的属性值有:
autonormalstartendcenterstretchbaselinefirst baselinelast baseline
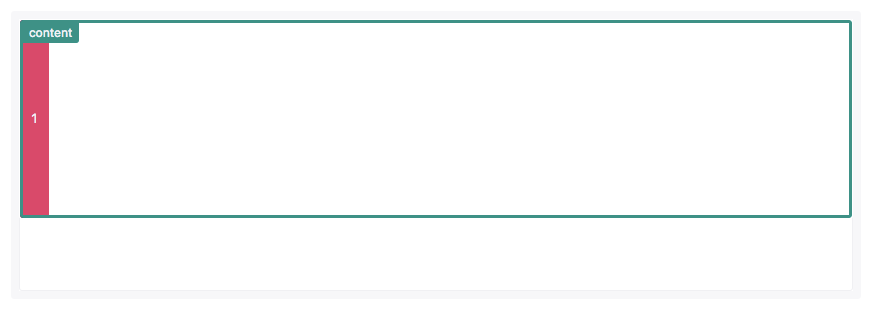
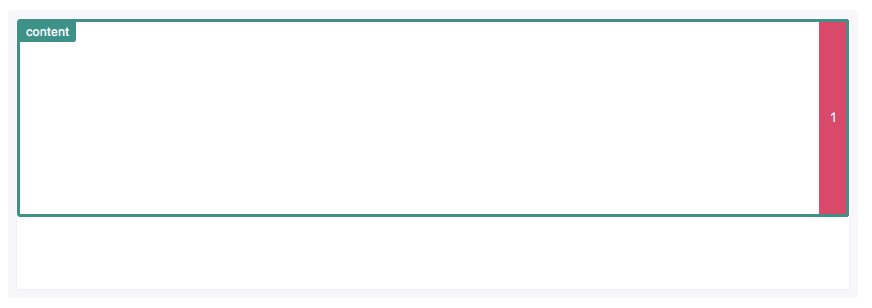
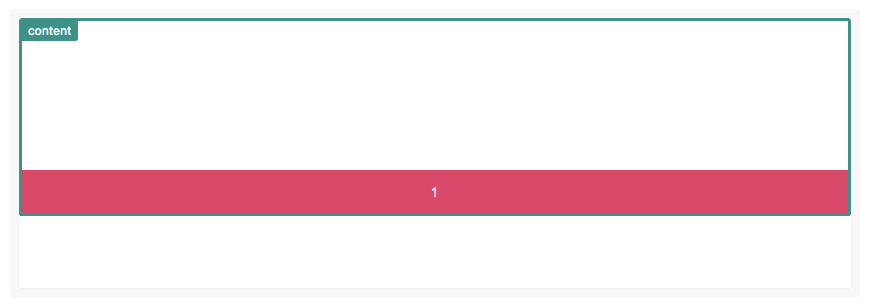
1. justify-items



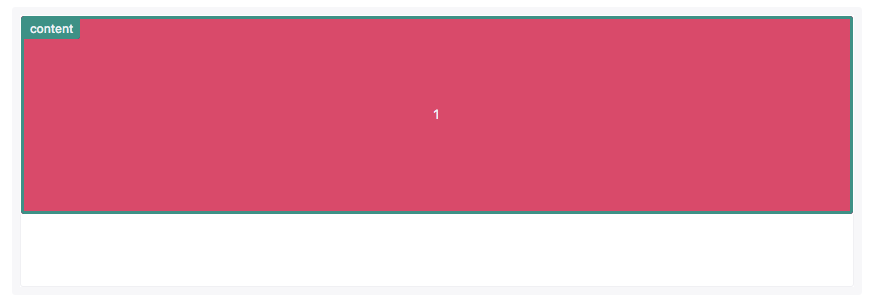
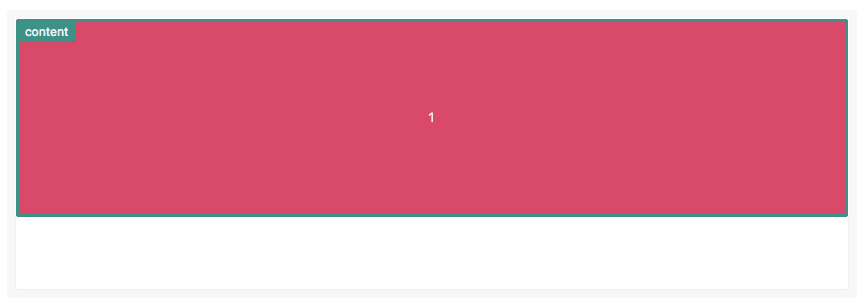
stretch

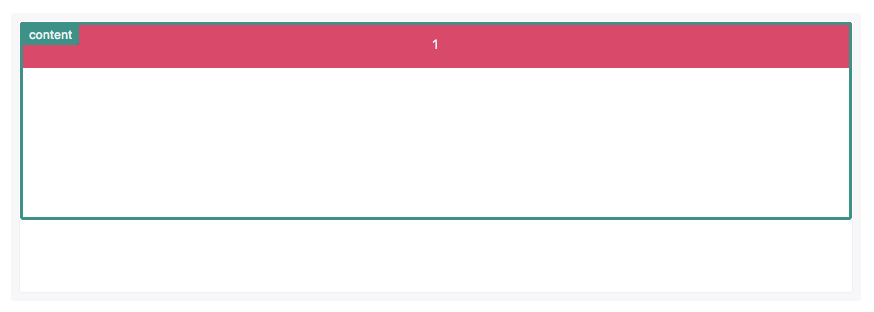
2. align-items



align-items: stretch(网格项目横跨整个列)

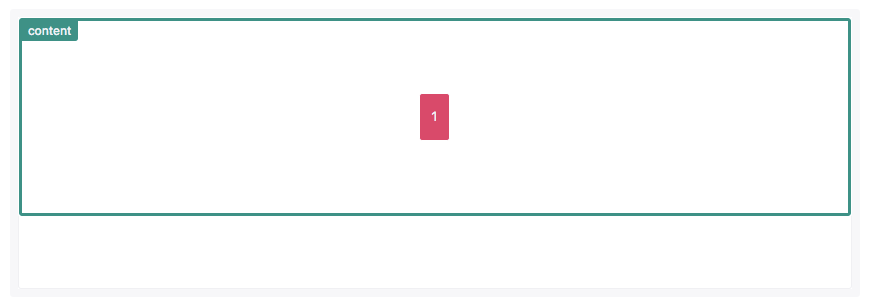
网格项目定位在网格行和列的中间(实现水平垂直居中)。

1 <view class="grid"> 2 <view class='item1'>1</view> 3 <!-- <view class='item'>2</view> 4 <view class='item'>3</view> 5 <view class='item'>4</view> 6 <view class='item'>5</view> 7 <view class='item'>6</view> 8 <view class='item'>7</view> 9 <view class='item'>8</view> 10 <view class='item'>9</view> --> 11 </view>

1 page { 2 color: #fff; 3 font-size: 16px; 4 } 5 6 .grid { 7 /* padding: 1%; */ 8 display: grid; 9 grid-template-rows: 80px 80px; 10 grid-template-columns: 1fr 1fr; 11 grid-template-areas: "content content" "content content"; 12 border: 1px solid #ccc; 13 } 14 15 .grid { 16 justify-items: center; 17 align-items: center; 18 /* align-items: start; */ 19 /* align-items: center; */ 20 /* align-items: end; */ 21 /* justify-items: start; */ 22 /* justify-items: end; */ 23 /* justify-items: center; */ 24 /* justify-items: stretch; */ 25 } 26 27 .item1 { 28 grid-area: content; 29 display: flex; 30 align-items: center; 31 justify-content: center; 32 border: 1px solid #fff; 33 border-radius: 0.2rem; 34 font-size: 0.8em; 35 min-height: 3rem; 36 padding: 0.75rem; 37 color: #f0f0f3; 38 /* background-color: #e91e63; */ 39 } 40 41 .item { 42 text-align: center; 43 background-color: #d94a6a; 44 } 45 46 .item1 { 47 /* text-align: center; */ 48 background-color: #1aa034; 49 }
justify-items: center; align-items: center;





 浙公网安备 33010602011771号
浙公网安备 33010602011771号