grid - 隐式命名网格线名称
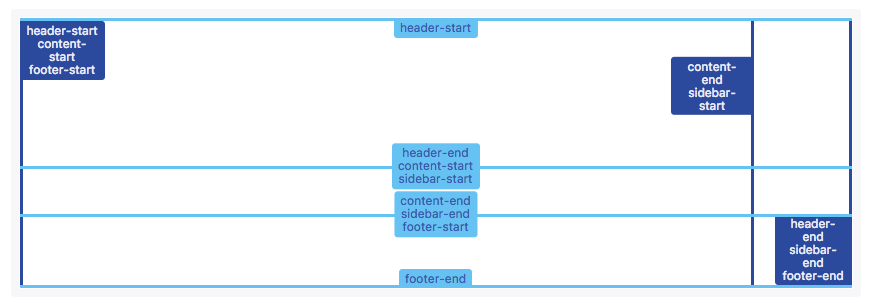
1.隐式的指定网格线反向指定了隐式的网格区域名称,命名的网格区域隐式的命名了网格线名称.
指定网格区域会给网格区域边线添加隐式的网格线名称。这些网格线的命名是基于网格区域来命名,只是在网格区域名称的后面添加后缀-start或-end.

1 <view class="grid">
2 <view class='item1'>1</view>
3 <view class='item'>2</view>
4 <view class='item'>3</view>
5 <view class='item'>4</view>
6 <view class='item'>5</view>
7 <view class='item'>6</view>
8 <view class='item'>7</view>
9 <view class='item'>8</view>
10 <view class='item'>9</view>
11 </view>

1 page {
2 color: #fff;
3 font-size: 16px;
4 }
5
6 .grid {
7 /* padding: 1%; */
8 display: grid;
9 grid-gap: 1px;
10 line-height: 100px;
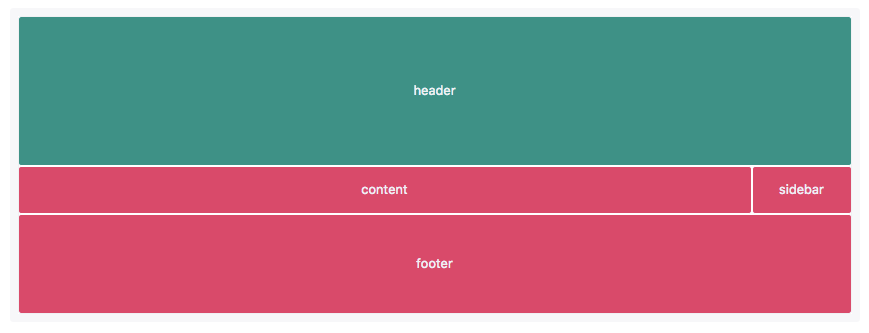
11 grid-template-areas: "header header" "content sidebar" "footer footer";
12 grid-template-rows: 80px 1fr 40px;
13 grid-template-columns: 1fr 200px;
14 }
15
16 .item1 {
17 /* grid-area: inner; */
18 /* grid-row-start: header-start;
19 grid-row-end: content-start;
20 grid-column-start: footer-start;
21 grid-column-end: sidebar-end; */
22 }
23
24 .item {
25 text-align: center;
26 background-color: #d94a6a;
27 }
28
29 .item1 {
30 text-align: center;
31 /* line-height: 300px; */
32 background-color: #1aa034;
33 }

2.在这个示例中,header通过隐式的网格线名称设置其位置

1 page { 2 color: #fff; 3 font-size: 16px; 4 } 5 6 .grid { 7 /* padding: 1%; */ 8 display: grid; 9 grid-gap: 1px; 10 line-height: 100px; 11 grid-template-areas: "header header" "content sidebar" "footer footer"; 12 grid-template-rows: 80px 1fr 40px; 13 grid-template-columns: 1fr 200px; 14 } 15 16 .item1 { 17 /* grid-area: inner; */ 18 grid-row-start: header-start; 19 grid-row-end: content-start; 20 grid-column-start: footer-start; 21 grid-column-end: sidebar-end; 22 } 23 24 .item { 25 text-align: center; 26 background-color: #d94a6a; 27 } 28 29 .item1 { 30 text-align: center; 31 /* line-height: 300px; */ 32 background-color: #1aa034; 33 }








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2018-04-09 javascript原生调用摄像头
2018-04-09 网页背景图片随机
2018-04-09 网页背景视频的实现