grid - 隐式地命名网格区域名称
通常可以将网格线命名成任何你想命名的名称,如果网格线名称添加-start和-end的后缀,其实也隐式的创建一个网格区域,可以用来设置网格项目的位置.
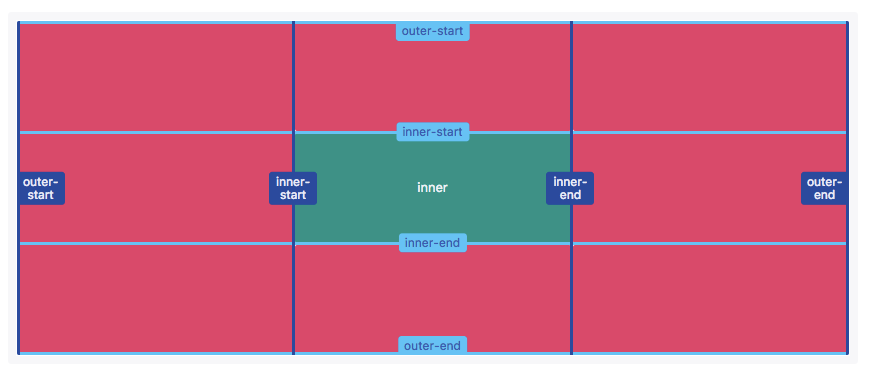
在这个示例中,行和列都具有inner-start和inner-end网格线名称,同时也对应的创建一个隐式网格区域名称inner

1 <view class="grid"> 2 <view class='item1'>1</view> 3 <view class='item'>2</view> 4 <view class='item'>3</view> 5 <view class='item'>4</view> 6 <view class='item'>5</view> 7 <view class='item'>6</view> 8 <view class='item'>7</view> 9 <view class='item'>8</view> 10 <view class='item'>9</view> 11 </view>

1 page { 2 color: #fff; 3 font-size: 16px; 4 } 5 6 .grid { 7 /* padding: 1%; */ 8 display: grid; 9 grid-gap: 1px; 10 line-height: 100px; 11 grid-template-rows: [outer-start] 1fr [inner-start] 1fr [inner-end] 1fr [outer-end]; 12 grid-template-columns: [outer-start] 1fr [inner-start] 1fr [inner-end] 1fr [inner-end]; 13 } 14 15 .item1 { 16 grid-area: inner; 17 } 18 19 .item { 20 text-align: center; 21 background-color: #d94a6a; 22 } 23 24 .item1 { 25 text-align: center; 26 /* line-height: 300px; */ 27 background-color: #1aa034; 28 }
grid-area: inner;





 浙公网安备 33010602011771号
浙公网安备 33010602011771号