grid - 隐式网格
当网格项目确认在显式网格之外时就会创建隐性网格,当没有足够的空间或者显式的网格轨道来设置网格项目,此时网格项目就会自动创建隐式网格.
隐式网格可以定义:grid-auto-rows、grid-auto-columns和grid-auto-flow属性
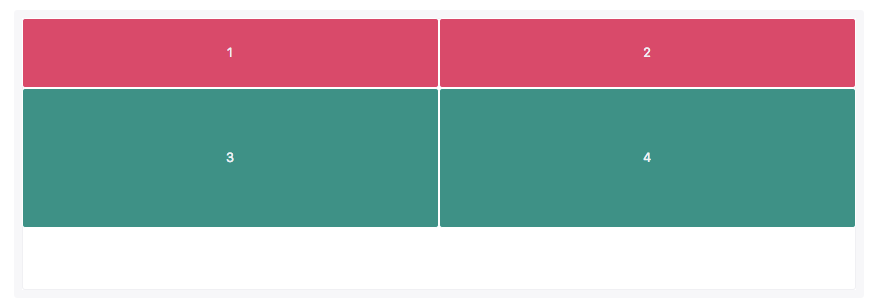
1.在这个例子中我们只定义了一行(轨道),所以item1和item2的高都是70px。
第二行(轨道)自动创建了item3和item4空间。grid-auto-rows定义隐式网格中的行(轨道)的大小,因此item3和item4的高度是140px。

1 <view class="grid">
2 <view class='item1'>1</view>
3 <view class='item'>2</view>
4 <view class='item'>3</view>
5 <view class='item'>4</view>
6 <!-- <view class='item'>5</view>
7 <view class='item'>6</view>
8 <view class='item'>7</view>
9 <view class='item'>8</view>
10 <view class='item'>9</view> -->
11 </view>

1 page {
2 color: #fff;
3 font-size: 16px;
4 }
5
6 .grid {
7 /* padding: 1%; */
8 display: grid;
9 grid-gap: 1px;
10 line-height: 100px;
11 grid-template-rows: 70px;
12 grid-template-columns: repeat(2, 1fr);
13 grid-auto-rows: 140px;
14 }
15
16 .item1 {
17
18 }
19
20 .item {
21 text-align: center;
22 background-color: #d94a6a;
23 }
24
25 .item1 {
26 text-align: center;
27 /* line-height: 300px; */
28 background-color: #1aa034;
29 }

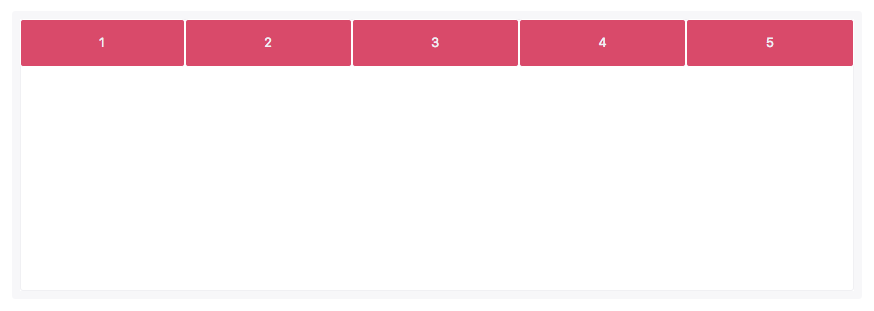
2.更改默认流方向(默认row)
1 | grid-auto-flow: column; |

1 <view class="grid">
2 <view class='item1'>1</view>
3 <view class='item'>2</view>
4 <view class='item'>3</view>
5 <view class='item'>4</view>
6 <!-- <view class='item'>5</view>
7 <view class='item'>6</view>
8 <view class='item'>7</view>
9 <view class='item'>8</view>
10 <view class='item'>9</view> -->
11 </view>

1 page {
2 color: #fff;
3 font-size: 16px;
4 }
5
6 .grid {
7 /* padding: 1%; */
8 display: grid;
9 grid-gap: 1px;
10 line-height: 100px;
11 grid-template-rows: 70px;
12 grid-template-columns: repeat(2, 1fr);
13 grid-auto-rows: 140px;
14 grid-auto-flow: column;
15 }
16
17 .item1 {
18
19 }
20
21 .item {
22 text-align: center;
23 background-color: #d94a6a;
24 }
25
26 .item1 {
27 text-align: center;
28 /* line-height: 300px; */
29 background-color: #1aa034;
30 }
row

column

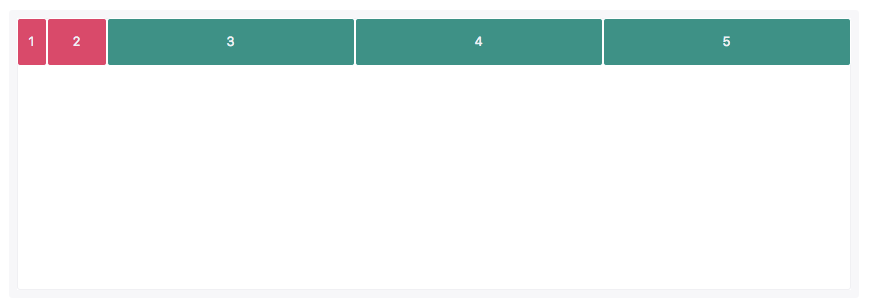
3.在这个例子中,我们只定义了前两列的轨道尺寸。item1的尺寸是30px,item2的尺寸是60px。

1 page { 2 color: #fff; 3 font-size: 16px; 4 } 5 6 .grid { 7 /* padding: 1%; */ 8 display: grid; 9 grid-gap: 1px; 10 line-height: 100px; 11 grid-template-columns: 30px 60px; 12 grid-auto-flow: column; 13 grid-auto-columns: 1fr; 14 } 15 16 .item1 { 17 } 18 19 .item { 20 text-align: center; 21 background-color: #d94a6a; 22 } 23 24 .item1 { 25 text-align: center; 26 /* line-height: 300px; */ 27 background-color: #1aa034; 28 }
使用grid-auto-flow:column自动创建了隐式网格,用来放置item3、item4和item5,并且这三个列(轨道)的尺寸由grid-auto-columns来定义

分类:
2019 - grid







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2018-04-09 javascript原生调用摄像头
2018-04-09 网页背景图片随机
2018-04-09 网页背景视频的实现