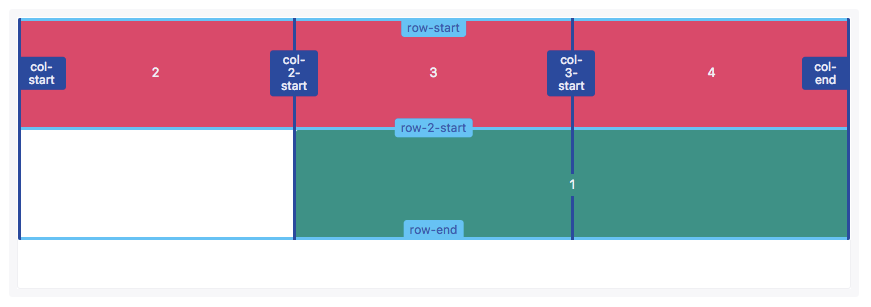
grid - 通过网格线名称设置网格项目位置
使用网格线名称设置网格项目位置和使用网格线号码设置网格项目位置类似.
1.引用网格线名称的时候不应该带方括号

1 <view class="grid">
2 <view class='item1'>1</view>
3 <view class='item'>2</view>
4 <view class='item'>3</view>
5 <view class='item'>4</view>
6 </view>

1 page {
2 color: #fff;
3 font-size: 16px;
4 }
5
6 .grid {
7 /* padding: 1%; */
8 display: grid;
9 grid-gap: 1px;
10 line-height: 100px;
11 /* grid-template-columns: repeat(2, 1fr); */
12 }
13
14 .item1 {
15 grid-row-start: row-2-start;
16 grid-row-end: row-end;
17 grid-column-start: col-2-start;
18 grid-column-end: col-end;
19 }
20
21 .item {
22 text-align: center;
23 background-color: #d94a6a;
24 }
25
26 .item1 {
27 text-align: center;
28 /* line-height: 300px; */
29 background-color: #1aa034;
30 }
1 2 3 4 | grid-row-start: row-2-start;grid-row-end: row-end;grid-column-start: col-2-start;grid-column-end: col-end; |

2.grid-row和grid-column简写属性也适用于网格线名称,也可以用来设置网格项目的位置
1 2 | grid-row: row-2-start / row-end;grid-column: col-2-start / col-end; |

分类:
2019 - grid







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2018-04-09 javascript原生调用摄像头
2018-04-09 网页背景图片随机
2018-04-09 网页背景视频的实现