grid - 网格线命名
通过grid-template-rows和grid-template-columns定义网格时,网格线可以被命名。网格线名称也可以设置网格项目位置。
grid-template-rows和grid-template-columns定义你的网格,将名称分配给网格线。
定义网格线名称时需要避免使用规范中出现的关键词,以免导致混乱。
分配网格线名称必须用方括号[网格线名称],然后后面紧跟网格轨道的尺寸值。
设置网格线名称有两种设置方式
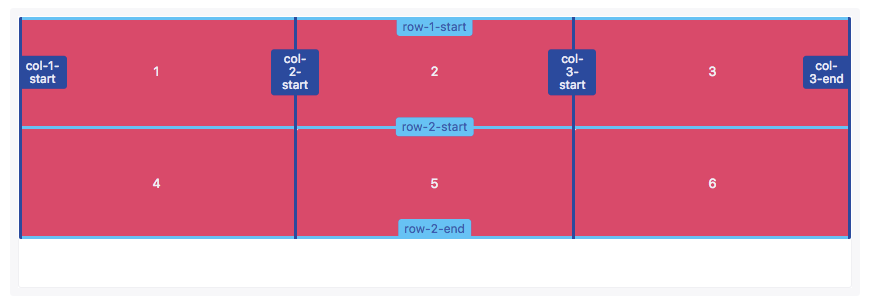
1.设置单个网格线名称

1 <view class="grid">
2 <view class='item1'>1</view>
3 <view class='item'>2</view>
4 <view class='item'>3</view>
5 <view class='item'>4</view>
6 <view class='item'>5</view>
7 <view class='item'>6</view>
8 <view class='item'>7</view>
9 </view>

1 page {
2 color: #fff;
3 font-size: 16px;
4 }
5
6 .grid {
7 /* padding: 1%; */
8 display: grid;
9 grid-gap: 1px;
10 line-height: 100px;
11 grid-template-columns: repeat(3, 1fr);
12 }
13
14 .item1 {
15 grid-template-rows: [row-1-start] 1fr [row-2-start] 1fr [row-2-end];
16 grid-template-columns: [col-1-start] 1fr [col-2-start] 1fr [col-3-start] 1fr [col-3-end];
17 }
18
19 .item {
20 text-align: center;
21 background-color: #d94a6a;
22 }
23
24 .item1 {
25 text-align: center;
26 line-height: 300px;
27 background-color: #1aa034;
28 }
grid-template-rows: [row-1-start] 1fr [row-2-start] 1fr [row-2-end];
grid-template-columns: [col-1-start] 1fr [col-2-start] 1fr [col-3-start] 1fr [col-3-end];

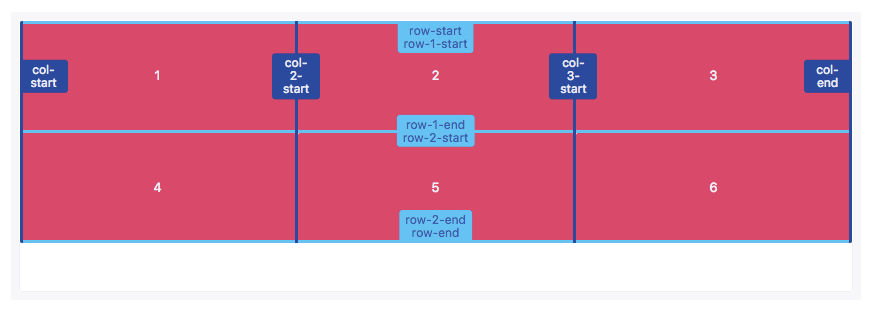
2.设置多个网格线名称

1 <view class="grid">
2 <view class='item1'>1</view>
3 <view class='item'>2</view>
4 <view class='item'>3</view>
5 <view class='item'>4</view>
6 <view class='item'>5</view>
7 <view class='item'>6</view>
8 <view class='item'>7</view>
9 </view>

1 page {
2 color: #fff;
3 font-size: 16px;
4 }
5
6 .grid {
7 /* padding: 1%; */
8 display: grid;
9 grid-gap: 1px;
10 line-height: 100px;
11 grid-template-columns: repeat(3, 1fr);
12 }
13
14 .item1 {
15 grid-template-rows: [row-start row-1-start] 1fr [row-1-end row-2-start] 1fr [row-2-end row-end];
16 grid-template-columns: [col-start] 1fr [col-2-start] 1fr [col-3-start] 1fr [col-end];
17 }
18
19 .item {
20 text-align: center;
21 background-color: #d94a6a;
22 }
23
24 .item1 {
25 text-align: center;
26 line-height: 300px;
27 background-color: #1aa034;
28 }
grid-template-rows: [row-start row-1-start] 1fr [row-1-end row-2-start] 1fr [row-2-end row-end];
grid-template-columns: [col-start] 1fr [col-2-start] 1fr [col-3-start] 1fr [col-end];
可以在方括号中添加多个名称来命名网格线名称,使用多外名称命名网格线名称时,名称间要用空格隔开.





 浙公网安备 33010602011771号
浙公网安备 33010602011771号