grid - 网格项目跨行或跨列
默认情况下网格项目跨度只有一个列和行,但可以跨越多个行和列。
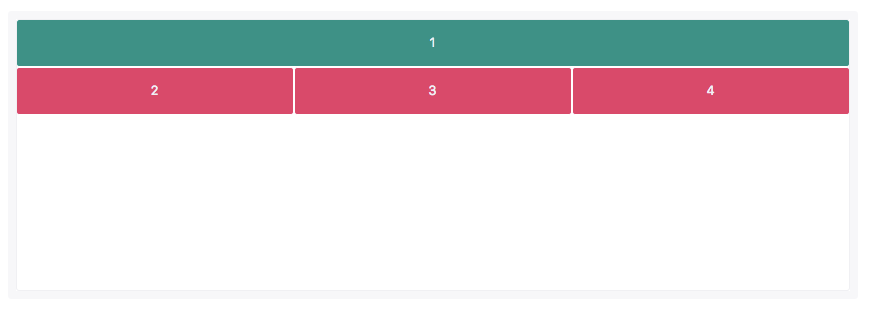
1.可以通过设置grid-column-end和grid-column-start距离多个网络线号实现多个列跨越.

1 <view class="grid">
2 <view class='item1'>1</view>
3 <view class='item'>2</view>
4 <view class='item'>3</view>
5 <view class='item'>4</view>
6 <view class='item'>5</view>
7 <view class='item'>6</view>
8 <view class='item'>7</view>
9 </view>

1 page {
2 color: #fff;
3 font-size: 16px;
4 }
5
6 .grid {
7 /* padding: 1%; */
8 display: grid;
9 grid-gap: 1px;
10 line-height: 100px;
11 grid-template-columns: repeat(3, 1fr);
12 }
13
14 .item1 {
15 grid-column-start: 1;
16 grid-column-end: 4;
17 /* grid-row-start: 1;
18 grid-row-end: 4; */
19 }
20
21 .item {
22 text-align: center;
23 background-color: #d94a6a;
24 }
25
26 .item1 {
27 text-align: center;
28 /* line-height: 300px; */
29 background-color: #1aa034;
30 }
1 2 | grid-column-start: 1; grid-column-end: 4; |

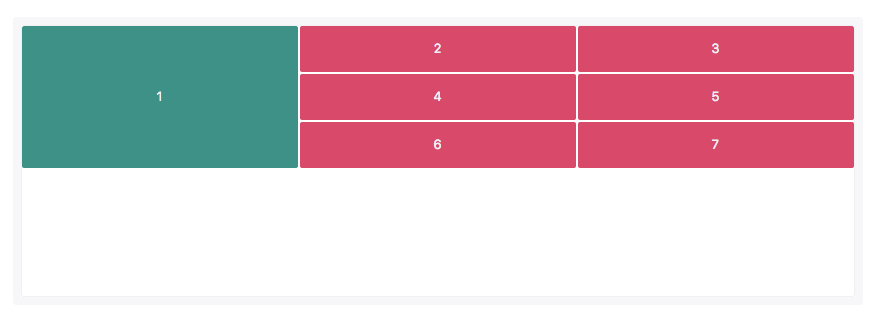
2.同样的可以通过grid-row-end和grid-row-start距离多个网格号实现多个行跨越

1 <view class="grid">
2 <view class='item1'>1</view>
3 <view class='item'>2</view>
4 <view class='item'>3</view>
5 <view class='item'>4</view>
6 <view class='item'>5</view>
7 <view class='item'>6</view>
8 <view class='item'>7</view>
9 </view>

1 page {
2 color: #fff;
3 font-size: 16px;
4 }
5
6 .grid {
7 /* padding: 1%; */
8 display: grid;
9 grid-gap: 1px;
10 line-height: 100px;
11 grid-template-columns: repeat(3, 1fr);
12 }
13
14 .item1 {
15 grid-row-start: 1;
16 grid-row-end: 4;
17 }
18
19 .item {
20 text-align: center;
21 background-color: #d94a6a;
22 }
23
24 .item1 {
25 text-align: center;
26 line-height: 300px;
27 background-color: #1aa034;
28 }
1 2 | grid-row-start: 1;grid-row-end: 4; |

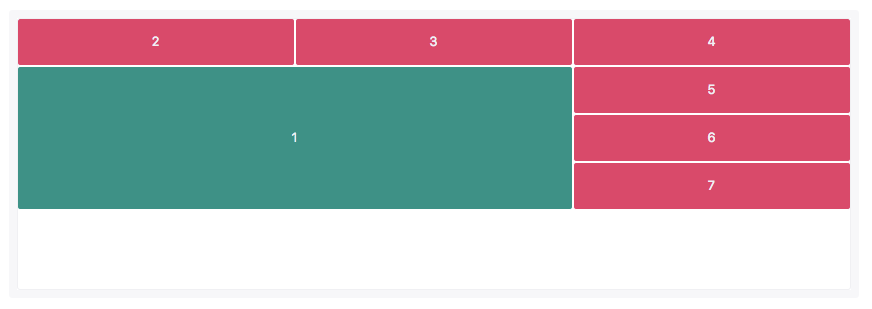
3.通过简写的grid-row和grid-column也能实现多行或多列的跨越

1 <view class="grid">
2 <view class='item1'>1</view>
3 <view class='item'>2</view>
4 <view class='item'>3</view>
5 <view class='item'>4</view>
6 <view class='item'>5</view>
7 <view class='item'>6</view>
8 <view class='item'>7</view>
9 </view>

1 page {
2 color: #fff;
3 font-size: 16px;
4 }
5
6 .grid {
7 /* padding: 1%; */
8 display: grid;
9 grid-gap: 1px;
10 line-height: 100px;
11 grid-template-columns: repeat(3, 1fr);
12 }
13
14 .item1 {
15 grid-row: 2 / 5;
16 grid-column: 2 / 4;
17 }
18
19 .item {
20 text-align: center;
21 background-color: #d94a6a;
22 }
23
24 .item1 {
25 text-align: center;
26 line-height: 300px;
27 background-color: #1aa034;
28 }
1 2 | grid-row: 2 / 5;grid-column: 2 / 4; |

4.关键词span后面紧随数字,表示合并多少个列或行

1 <view class="grid"> 2 <view class='item1'>1</view> 3 <view class='item'>2</view> 4 <view class='item'>3</view> 5 <view class='item'>4</view> 6 <view class='item'>5</view> 7 <view class='item'>6</view> 8 <view class='item'>7</view> 9 </view>

1 page { 2 color: #fff; 3 font-size: 16px; 4 } 5 6 .grid { 7 /* padding: 1%; */ 8 display: grid; 9 grid-gap: 1px; 10 line-height: 100px; 11 grid-template-columns: repeat(3, 1fr); 12 } 13 14 .item1 { 15 grid-row: 2 / span 3; 16 grid-column: span 2; 17 } 18 19 .item { 20 text-align: center; 21 background-color: #d94a6a; 22 } 23 24 .item1 { 25 text-align: center; 26 line-height: 300px; 27 background-color: #1aa034; 28 }
1 2 | grid-row: 2 / span 3;grid-column: span 2; |








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2018-04-09 javascript原生调用摄像头
2018-04-09 网页背景图片随机
2018-04-09 网页背景视频的实现