grid - 通过网格线号码来定位网格项目

网格线实际上是代表线的开始、结束. 两者之间就是网格列或行.
以下css仅对子元素生效 ,具体详情可以看后面示例
1 2 3 4 | grid-row-start: 2; grid-row-end: 3;grid-column-start: 2; grid-column-end: 3; |
以上css会生成两列三行的网格创建三条列网格线和四条行网格线 .
如果一个网格项目跨度只有一行或一列,那么grid-row-end和grid-column-end不是必需的
注意以下几点
1.grid-row包含了grid-row-start和grid-row-end. 例子:grid-row:2 => grid-row-start:2和grid-row-end:2.
2.grid-column包含了grid-column-start和grid-column-end. 例子:grid-column:2 => grid-column-strat:2和grid-column-end:2.
3.grid-row:2/3 包含了grid-row-start:2; grid-row-end:3; 反之grid-column:3/4
4.grid-area:2/3包含了grid-row-start:2; grid-row-end:2; grid-column-start:3; grid-column-end:3;
5.grid-area: 2 / 2 / 3 / 3 ,则包含是:grid-row-start:2; grid-column-start:2; grid-row-end:3; grid-column-end:3;
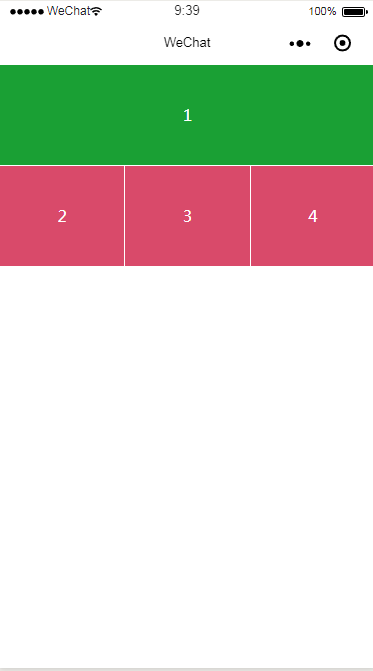
<view class="grid">
<view class='item1'>1</view>
<view class='item'>2</view>
<view class='item'>3</view>
<view class='item'>4</view>
</view>
page {
color: #fff;
font-size: 16px;
}
.grid {
/* padding: 1%; */
display: grid;
grid-gap: 1px;
line-height: 100px;
/* grid-template-columns: repeat(2, 1fr); */
}
.item1 {
/* grid-row-start: 3;
grid-row-end: 4; */
grid-column-start: 1;
grid-column-end: 4;
}
.item {
text-align: center;
background-color: #d94a6a;
}
.item1 {
text-align: center;
background-color: #1aa034;
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2018-04-09 javascript原生调用摄像头
2018-04-09 网页背景图片随机
2018-04-09 网页背景视频的实现