grid - 重复网格轨道
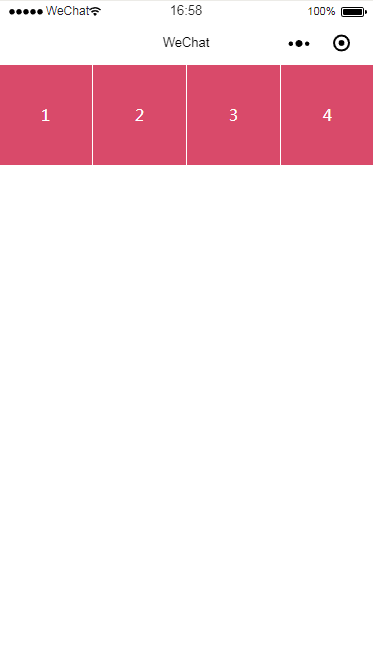
使用repeat()可以创建重复的网格轨道。这个适用于创建相等尺寸的网格项目和多个网格项目

<view class="grid">
<view class='grid-row'>1</view>
<view class='grid-row'>2</view>
<view class='grid-row'>3</view>
<view class='grid-row'>4</view>
</view>
page {
color: #fff;
font-size: 16px;
}
.grid {
/* padding: 1%; */
display: grid;
grid-gap: 1px;
line-height: 100px;
/* grid-template-rows: repeat(4, 100px); */
grid-template-columns: repeat(4, 1fr);
}
.grid-row {
text-align: center;
background-color: #d94a6a;
}
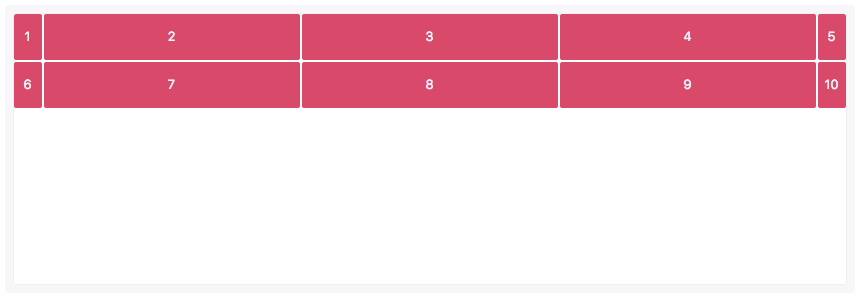
grid-template-columns: 30px repeat(3, 1fr) 30px
repeat()也可以用在轨道列表中。
在这个示例中,第一列和最后一列的宽度都是30px,并且它们之间有另列三列,这三列是通过repeat()来创建的,而且每列的列宽是1fr(1fr = (网格宽度 - 30px - 30px) / 3)。

分类:
2019 - grid






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2018-04-08 网站无法显示logo?
2018-04-08 网站的根目录下有一个文件robots.txt ,它是啥?