微信小程序 - tab选项卡(组件)
更新日期:
2019/3/5:首次发布,默认下标“curIndex”超出红色提示
2019/3/7:增加tabName,可自定义数据标题名称(详情看示例)

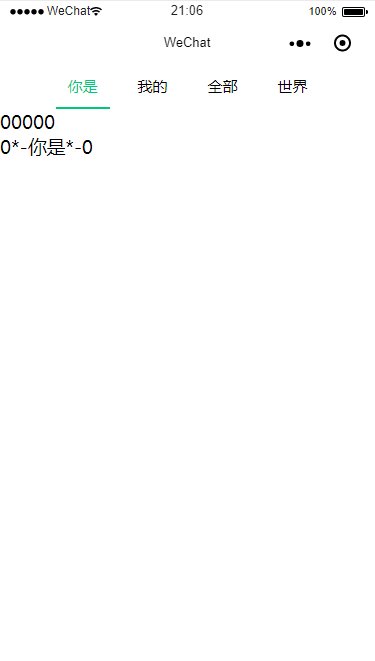
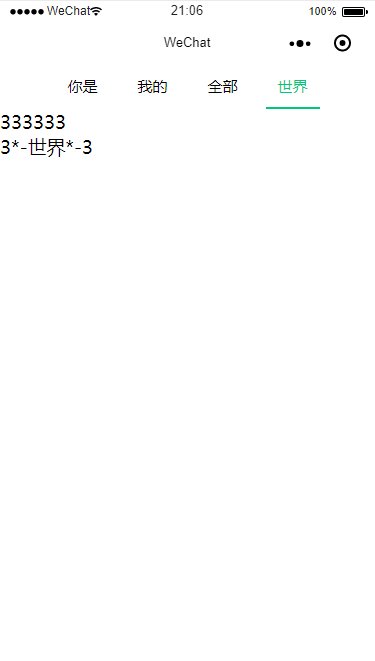
支持单个/多个tab(显示/隐藏)
参数:
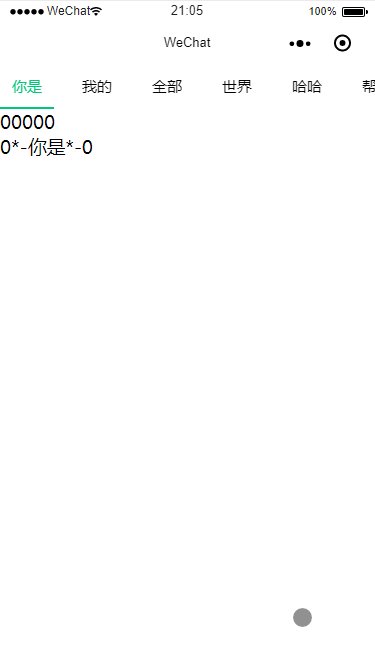
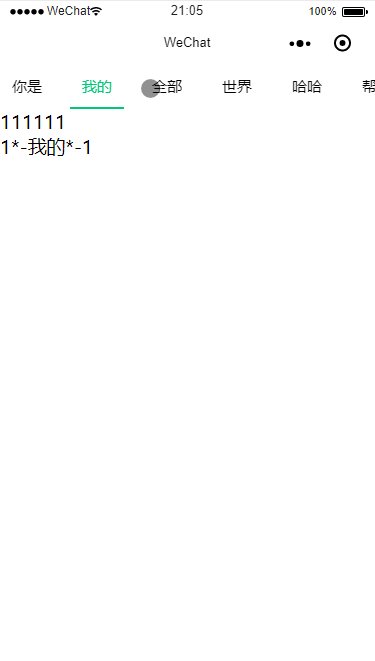
1. tabTitle(tab标题)
2. curIndex(默认下标)
3. bindtabChange(传回下标接收的函数) - this.triggerEvent
4. tabName (自定义数据名称)- 2019/3/7
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <tab-switch tabTitle="{{categories}}" curIndex="0" bindtabChange="tabChangeIndex"> <view hidden="{{idx!=0}}"> 00000 </view> <view hidden="{{idx!=1}}"> 111111 </view> <view hidden="{{idx!=2}}"> 222222 </view> <view hidden="{{idx!=3}}"> 333333 </view> <view hidden="{{idx!=4}}"> 444444 </view> <view hidden="{{idx!=5}}"> 555555 </view> <!-- for循环模式 --> <view wx:for="{{categories}}" wx:for-index="idxs" wx:key="item.id"> <view hidden='{{idx!=idxs}}'> {{idxs}}*-{{item.title}}*-{{item.id}} </view> </view></tab-switch> |
点击下载:tab切换卡组件示例





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2018-03-05 Angular结构简单介绍
2018-03-05 Phonegap