微信小程序 - 自适应swiper高度(非组件)

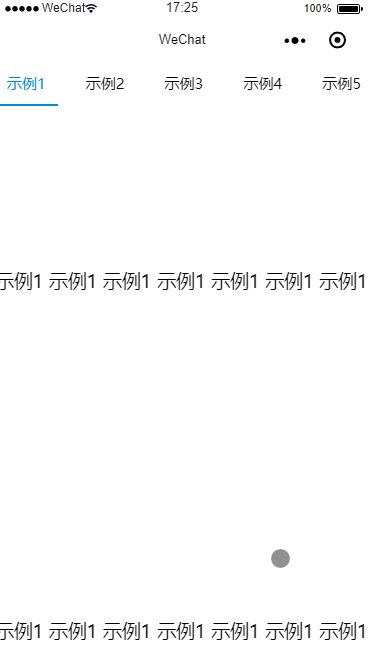
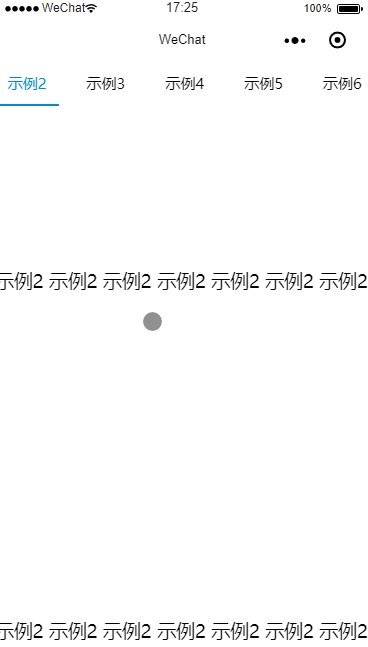
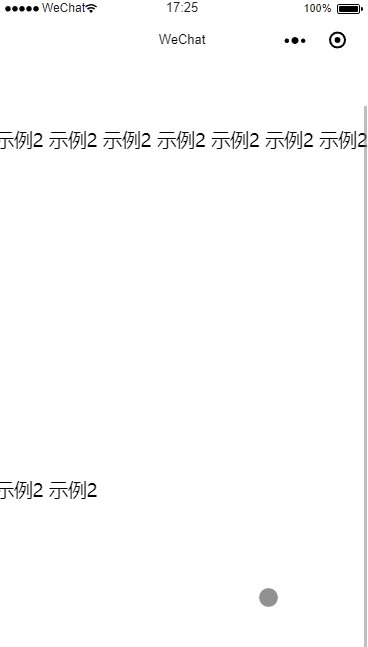
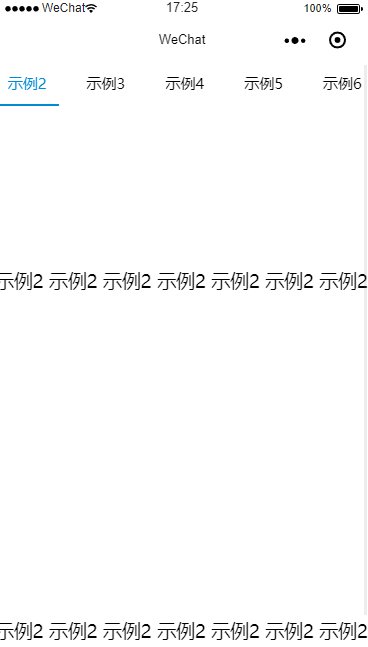
微信小程序swiper默认高度375rpx,一旦超过这高度,就滑动不到内容了,我们利用css3可以很简单做到这件事情
原理:
利用css3 横轴滚动属性overflow:scroll,设置死swiper高度为100vh,这时会产生css3滚动条,隐藏掉swiper-item::-webkit-scrollbar 即可.
详情示例见:https://www.cnblogs.com/cisum/p/10443412.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | 1 swiper { 2 width: 100%; 3 height: 100vh; 4 padding: 0; 5 } 6 7 swiper-item { 8 line-height: 350px; 9 overflow: scroll;10 }1112 swiper-item::-webkit-scrollbar {13 display: none;14 } |
分类:
2019 - 微信小程序





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 对象命名为何需要避免'-er'和'-or'后缀
· SQL Server如何跟踪自动统计信息更新?
· AI与.NET技术实操系列:使用Catalyst进行自然语言处理
· 分享一个我遇到过的“量子力学”级别的BUG。
· Linux系列:如何调试 malloc 的底层源码
· JDK 24 发布,新特性解读!
· C# 中比较实用的关键字,基础高频面试题!
· .NET 10 Preview 2 增强了 Blazor 和.NET MAUI
· SQL Server如何跟踪自动统计信息更新?
· windows下测试TCP/UDP端口连通性
2018-02-26 webpack-Hot Module Replacement(热更新)
2018-02-26 webpack-Manifest
2018-02-26 webpack-Targets(构建目标)
2018-02-26 webpack-Dependency Graph(依赖图)
2018-02-26 webpack-Module Resolution(模块解析)
2018-02-26 webpack-Modules(模块)
2018-02-26 webpack-配置