微信小程序 - 自定义tabbar(组件)

配置项(关于使用组件)
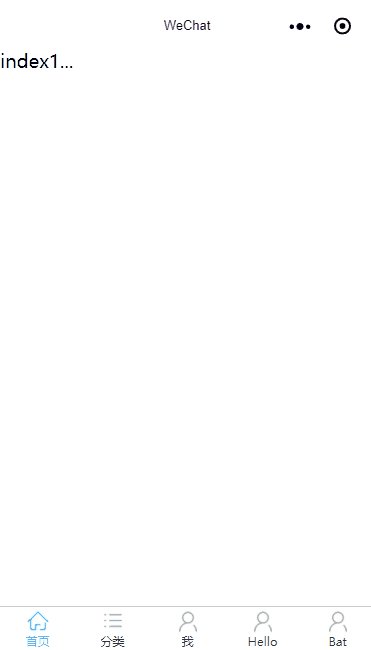
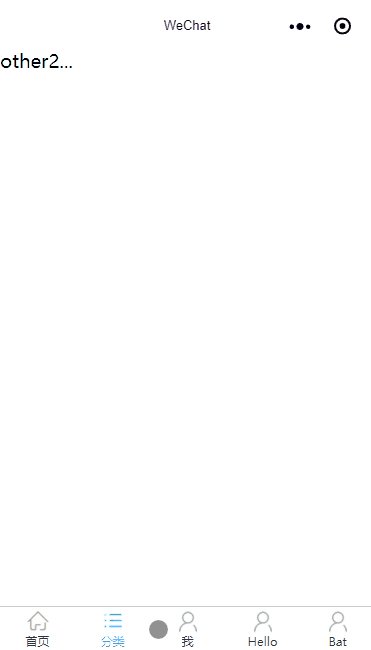
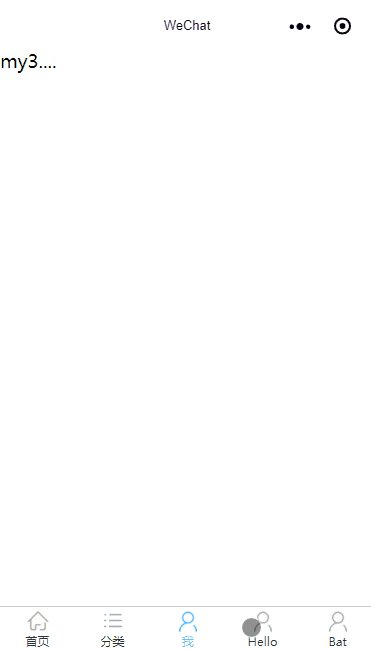
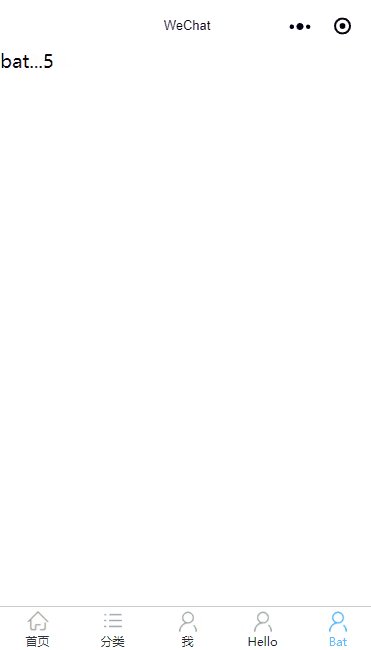
index.wxml
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!-- tabBar:tabBar配置 activeIndex: 激活页面下标 slots: 多插槽配置(需与页面一致)--><tabbar data="{{tabBar}}" activeIndex="0" solts="{{solts}}"> <view slot="index">index1...</view> <view slot="other">other2...</view> <view slot="my">my3....</view> <view slot="hello">hello...4</view> <view slot="bat">bat...5</view></tabbar> |
index.js(data)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | tabBar: { "selectedColor": "#5DBCFF", "normalColor": "#333", "backgroundColor": "#fff", "selectedBackgroundColor": "#fff", "list": [{ "pagePath": "market/index/index", "iconPath": "images/icon_home.png", "selectedIconPath": "images/icon_home_selected.png", "text": "首页" }, { "pagePath": "tools/index/index", "iconPath": "images/icon_cate.png", "selectedIconPath": "images/icon_cate_selected.png", "text": "分类" }, { "pagePath": "viewing/index/index", "iconPath": "images/icon_member.png", "selectedIconPath": "images/icon_member_selected.png", "text": "我" }, { "pagePath": "viewing/index/index", "iconPath": "images/icon_member.png", "selectedIconPath": "images/icon_member_selected.png", "text": "Hello" }, { "pagePath": "viewing/index/index", "iconPath": "images/icon_member.png", "selectedIconPath": "images/icon_member_selected.png", "text": "Bat" }] }, solts: [{ name: 'index' }, { name: 'other' }, { name: 'my' }, { name: 'hello' }, { name: 'bat' }] |
示例:点击下载





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现