微信小程序 - this.triggerEvent()
组件之间数据通信
调用组件wxml
bind+组件内的方法名
1 2 3 | <dialog bindclose="handleClose" bindopen="handleOpen" bindconfirm="handleConfirm"> </dialog> |
调用组件js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | // 打开handleOpen: function() { wx.showToast({ title: 'open dialog', icon: 'none' })},// 确认handleConfirm: function() { wx.showToast({ title: 'confirm', icon: 'none' })},// 取消handleClose: function() { wx.showToast({ title: 'close dialog', icon: 'none' })} |
组件内的js
1 2 3 4 5 6 7 8 9 10 | methods: { close() { this.closedialog(); this.triggerEvent('close'); }, confirm() { this.closedialog(); this.triggerEvent('confirm'); } } |
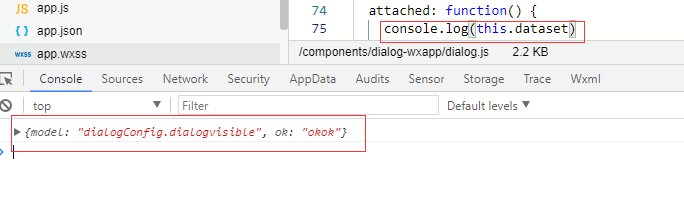
传递参数呢?
1 2 3 | <dialog data-model="dialogConfig.dialogvisible" data-ok="okok"> </dialog> |

详情参考知乎VUE文档:https://www.jianshu.com/p/8b1c8609bbab




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步