微信小程序 - 怎样合理设计小程序
假如我们无意中,把腾讯地图或者高德地图的管理Key删了!
关于定位的一切相关模块就都会报废!
接着呢?客户会找你,对你公司信任感下降,一系列问题接踵而来
最好的办法就是先预留key后台管理
“随时可以修改”
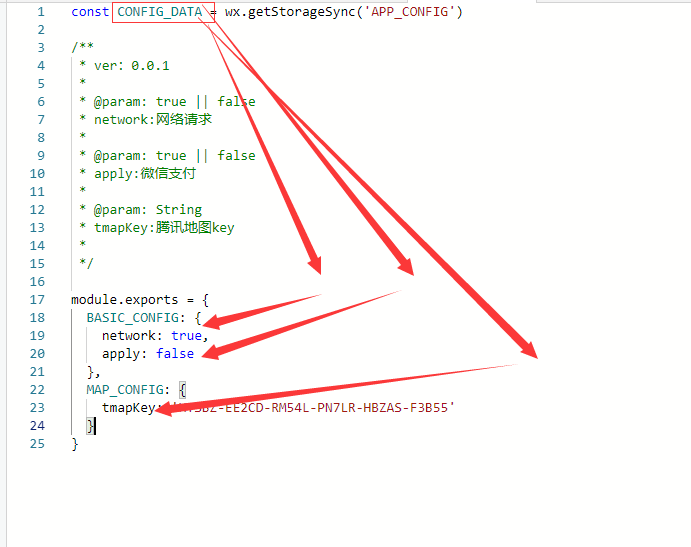
怎样设计呢? 很简单,我们大部分人都会预留在全局key-----------一旦要修改,就要获得源码,最后修改(浪费时间,精力)
但我认为,应该预留给接口,后端传输过来
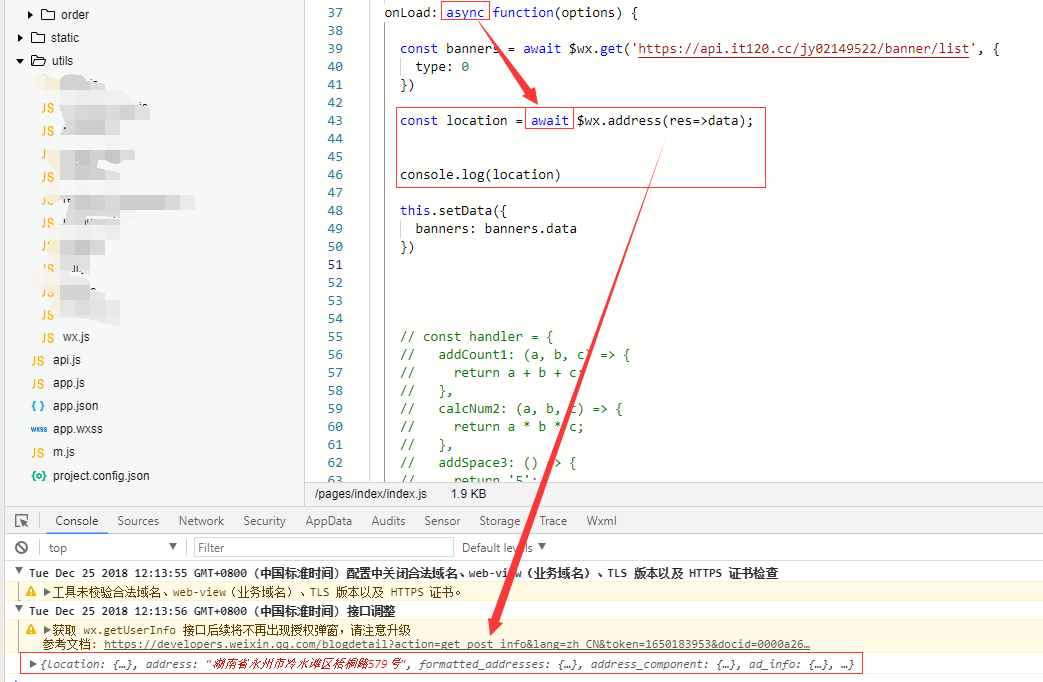
需求:获取到经纬度,最后通过腾讯地图接口解析获取对应的(省、市、区)地址
1. 获取key
2. 返回地址信息
wx.js(个人封装的wx函数库-基础版) - 需要搭配es7-async/await使用(这里require m.js)

然而这里我用封装了的modal,问题很大很致命!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | // 获取省市区const address = success => { return new Promise((resove, reject) => { wx.getLocation({ async success(res) { const result = await get(`https://apis.map.qq.com/ws/geocoder/v1/?location=${res.latitude},${res.longitude}&key=${$k.tmapKey}`); !result.status == 0 ? modal('获取当前位置失败', '请联系开发者检查key是否有误!', false) : resove(result.result) }, fail(res) { wx.showModal({ title: '需要获取您的地理信息', content: '请到小程序设置中打开“使用我的地理位置”,否则会导致当前地址无法定位到', showCancel: false, success() { reject(res) wx.openSetting({}) } }) } }) })} |
1 2 3 4 5 6 | // showModal弹窗 - 无返回const modal = (title, content, showCancel) => (wx.showModal({ title, content, showCancel})) |
index.js - 调用页

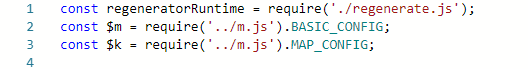
管理我命名为:m.js (各个配置,通过后端接口来获取缓存对应的配置信息)

分类:
微信小程序





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2017-12-25 web常见之音乐播放器