微信小程序 - async/await
下面只是做一些介绍以及使用的原因,详情介绍还请移步博主:https://www.cnblogs.com/SamWeb/p/8417940.html
regenerator-runtime下载:https://www.npmjs.com/package/regenerator-runtime
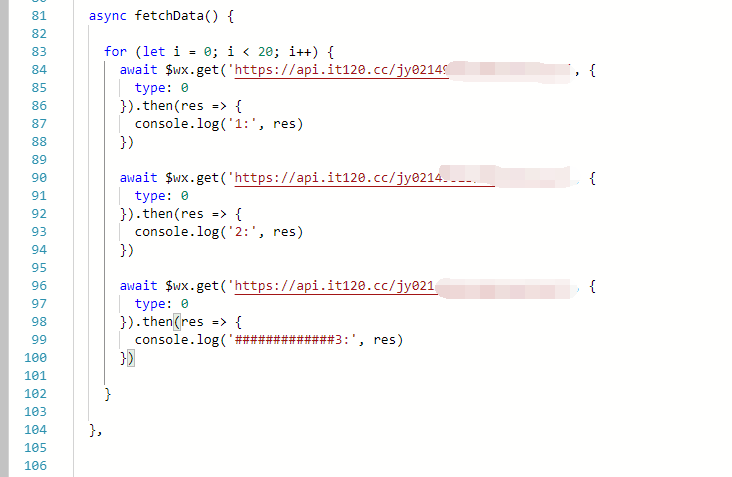
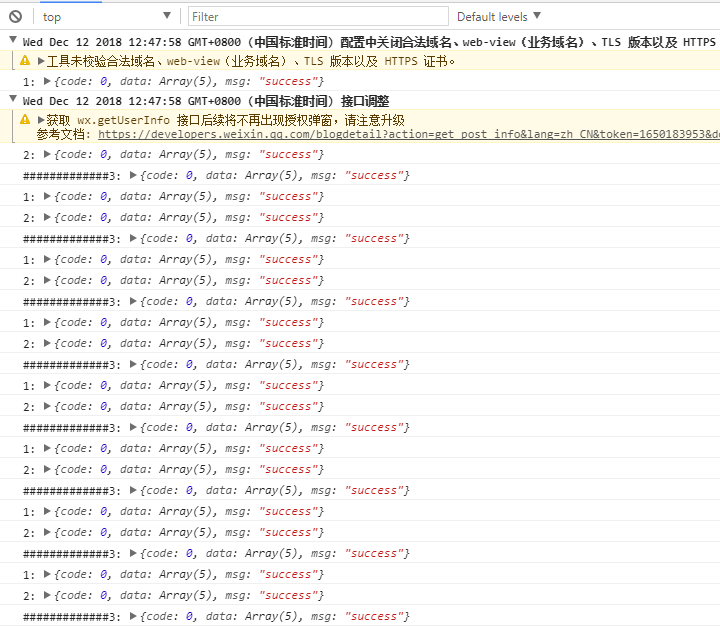
关于request的异步请求演示如下


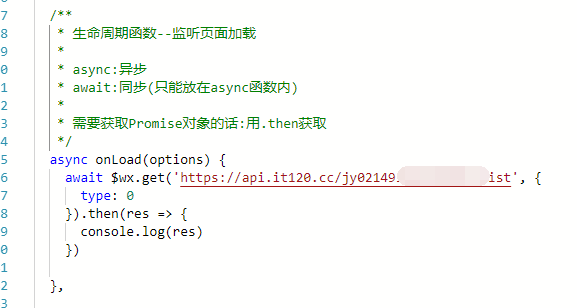
使用async...await同步如下


微信小程序使用(其它例如VUE使用方式类似):
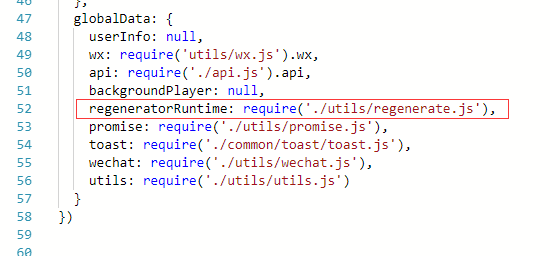
App.js

Index.js(注意,引入的变量名不能随意改变,应为固定的“regeneratorRuntime”)-> 注意方法和函数调用的区别
- 函数声明:
async function foo() {} - 函数表达式:
const foo = async function() {} - 对象的方式:
let obj = { async foo() {} } - 箭头函数:
const foo = async () => {}


关于$wx,也就是封装的Promise方法,类似这样的
//ES6
const $wx = url => {
return new Promise((resolve, reject) => {
wx.request({
url,
method: 'GET',
header: {
"content-type": "application/json"
},
success(res) {
resolve(res)
},
fail(err) {
reject(err)
}
})
})
}
//ES5
function $wx(url){
return new Promise((resolve, reject) => {
wx.request({
url,
method: 'GET',
header: {
"content-type": "application/json"
},
success(res) {
resolve(res)
},
fail(err) {
reject(err)
}
})
})
}
微信小程序原生不支持async/awit,类似支持的平台有wepy,uni-app等框架....



 浙公网安备 33010602011771号
浙公网安备 33010602011771号