微信小程序 - 生成二维码
生成二维码有两种方式:
前端生成(仅展示用)
1 onShow: function() { 2 3 4 5 let _this = this; 6 wx.request({ 7 url: 'https://api.weixin.qq.com/cgi-bin/token', 8 data: { 9 grant_type: 'client_credential', 10 appid: '填写appid', //不能缺少 11 secret: '填写app秘钥' //不能缺少 12 }, 13 success: function(res) { 14 15 wx.request({ 16 url: 'https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=' + res.data.access_token, 17 data: { 18 // "path": "pages/index/index", 默认跳转到主页:pages/index/index,可指定 19 "width": 430, 20 "scene": wx.getStorageSync('uid') 21 }, 22 responseType: 'arraybuffer', // 这行很重要,转为二进制数组 23 header: { 24 'content-type': 'application/json;charset=utf-8' 25 }, 26 method: 'POST', 27 success(res) { 28 //转为base64 29 let bin64 = wx.arrayBufferToBase64(res.data); 30 31 _this.setData({ 32 //base 64设置到页面上 33 img: "data:image/png;base64," + bin64 34 }); 35 } 36 }) 37 } 38 }) 39 },
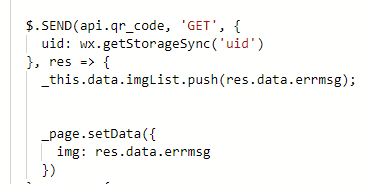
后端生成:调接口传递参数(uid发过去,后端接收,并且生成带参小程序图片发送到前端)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现