uni - 介绍
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台
优点:基于vue、mpvue、微信小程序
微信小程序API:
组件和接口风格基于微信小程序,会微信小程序的上手很简单.
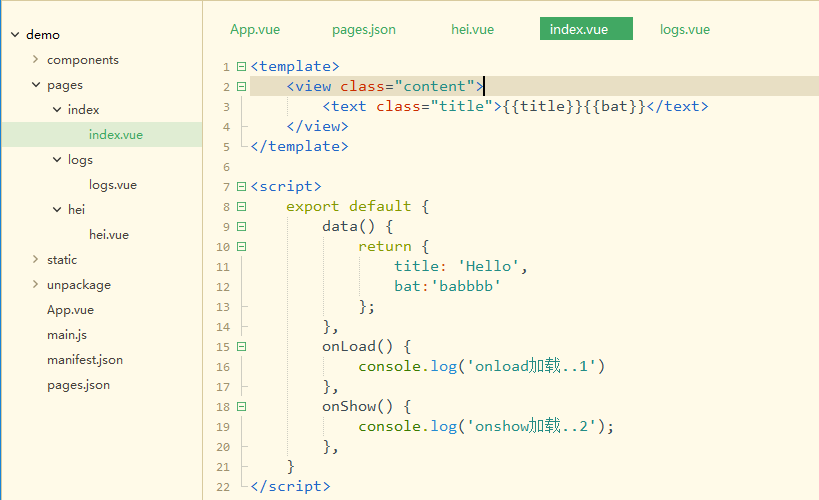
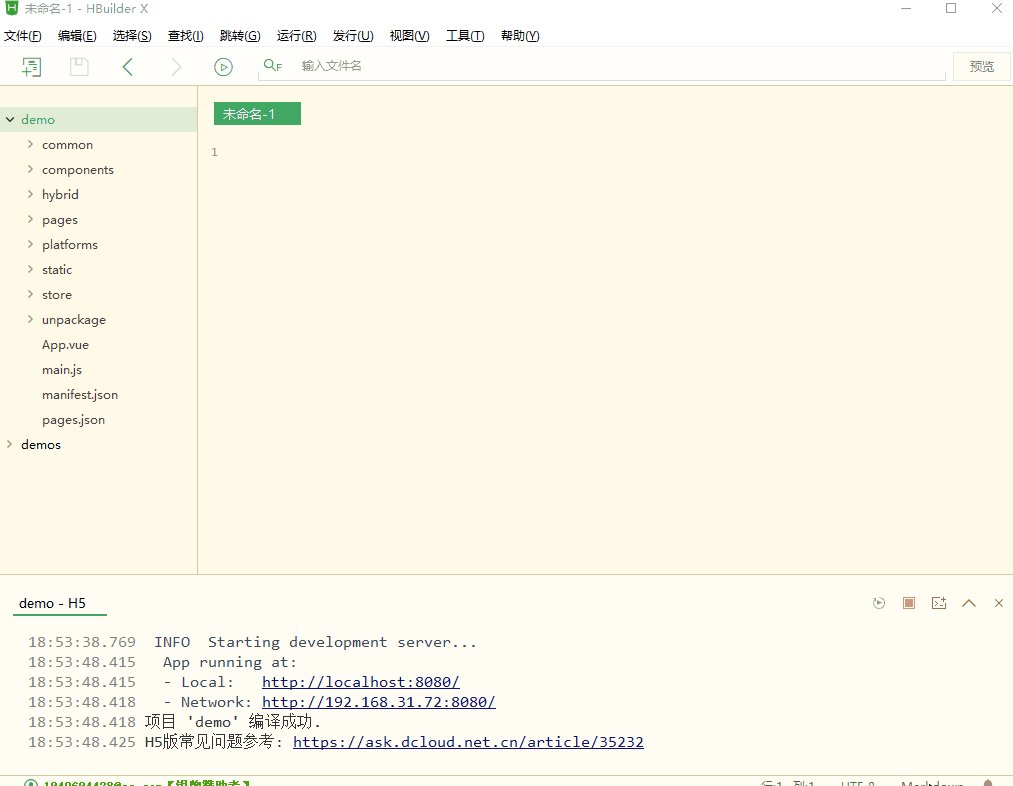
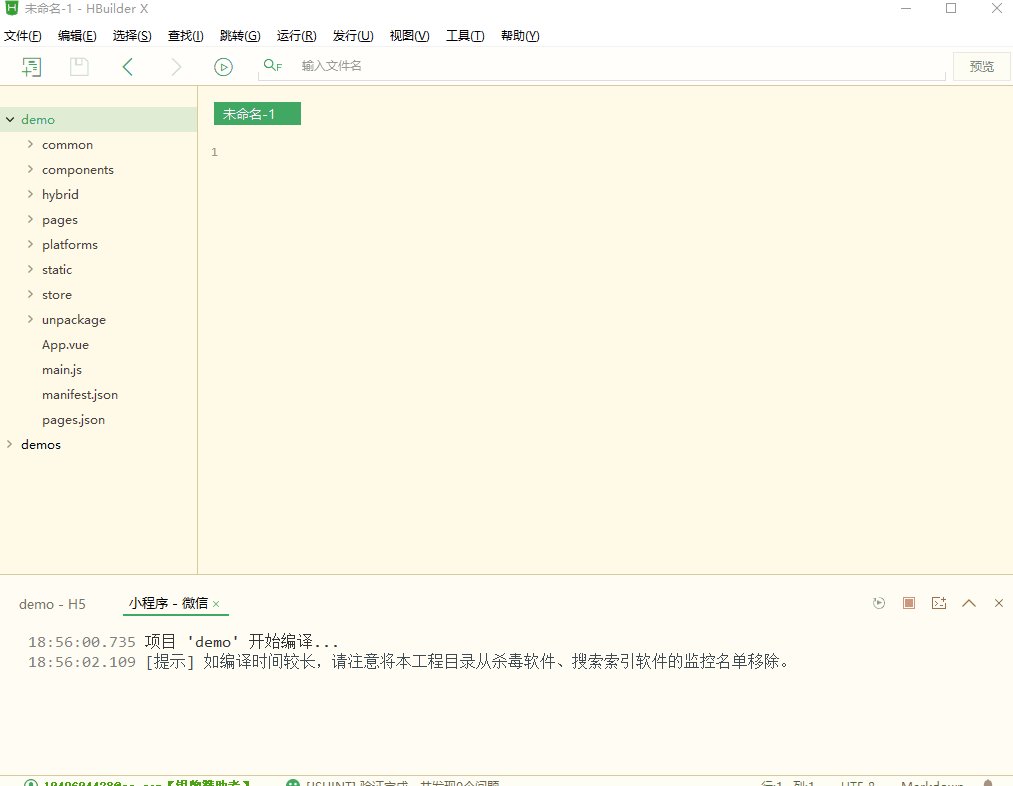
结构目录如下
1. components组件
2. pages下面配置各种目录
3. static存放静态资源,例如image
4. unpackage是uni-app默认把项目编译到根目录的unpackage目录
5. App.vue(单文件)和微信App.js/App.wxss/App.json同等作用
6. main.js全局注册,注册后就可在所有页面里使用该组件
7. manifest主要配置app的一系列信息
8. package.json 配置路径以及页面设置

说了这么多,实际操作一下吧
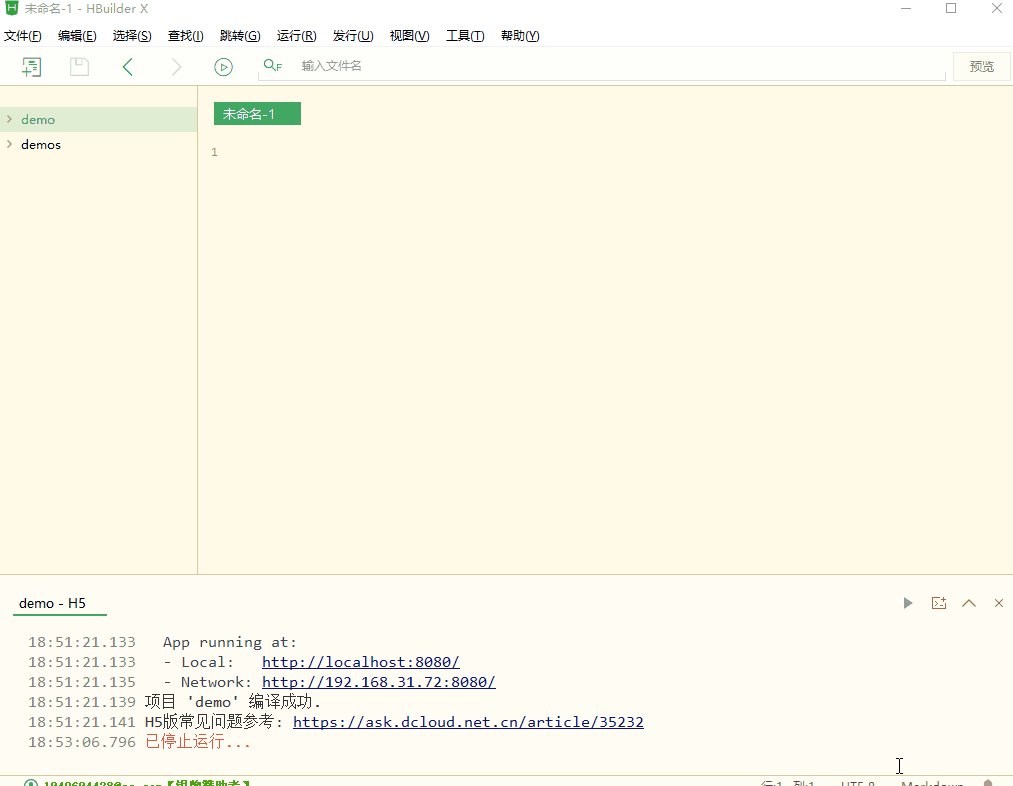
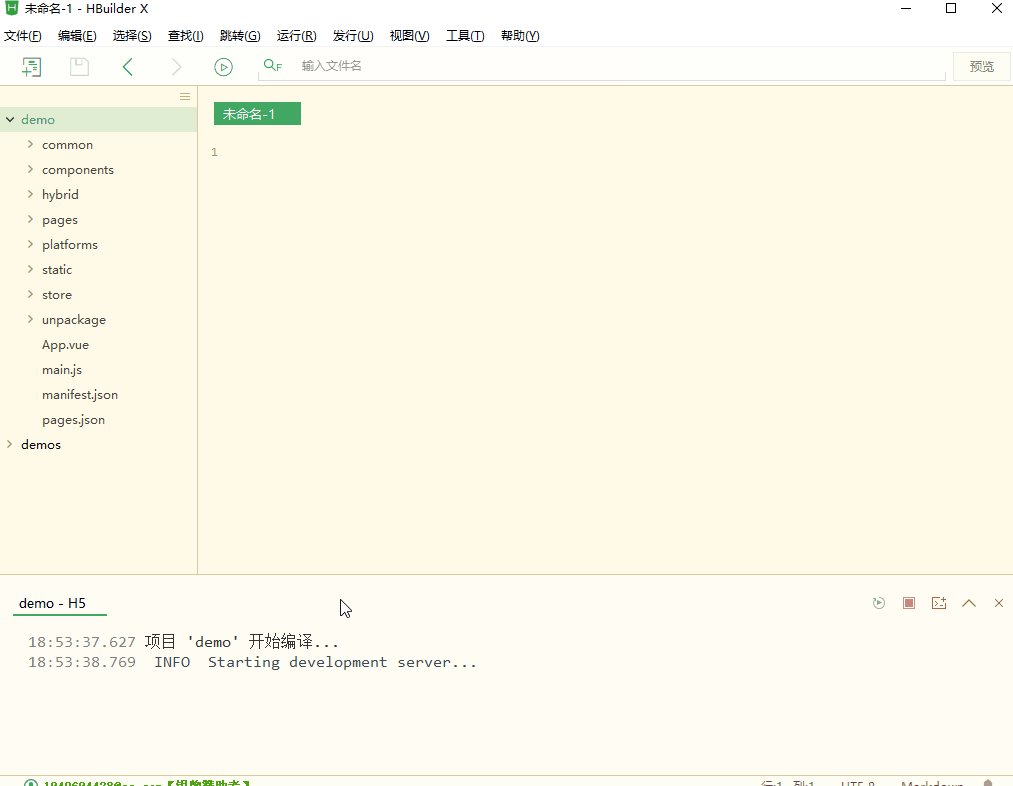
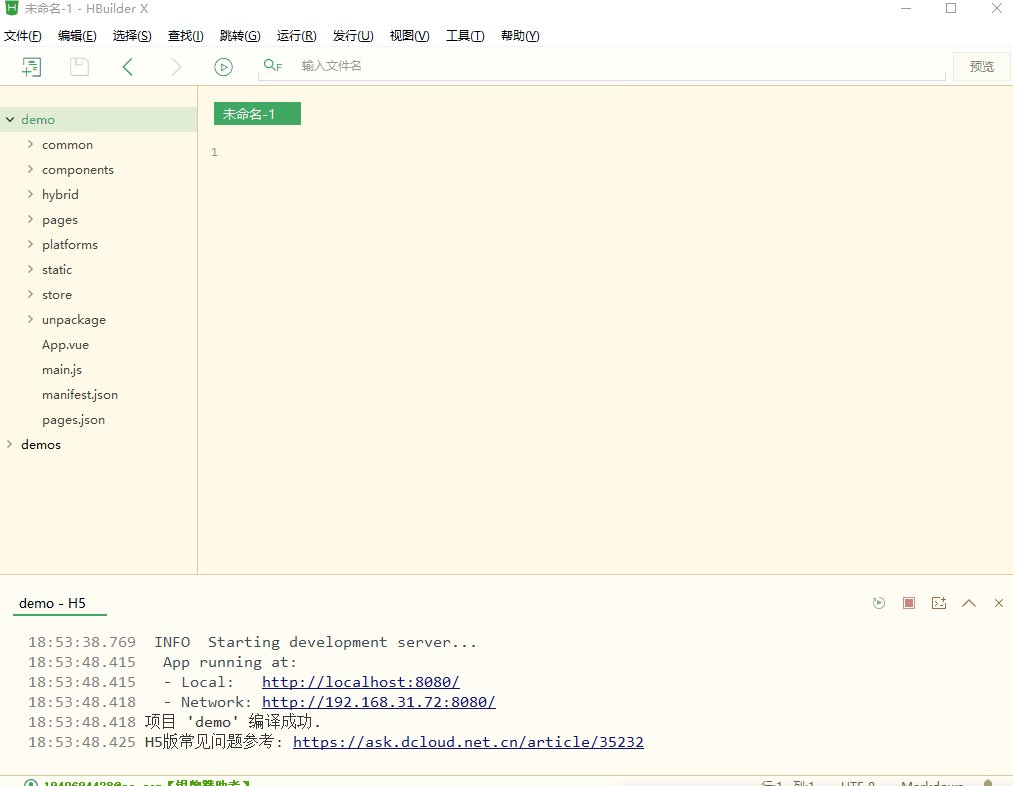
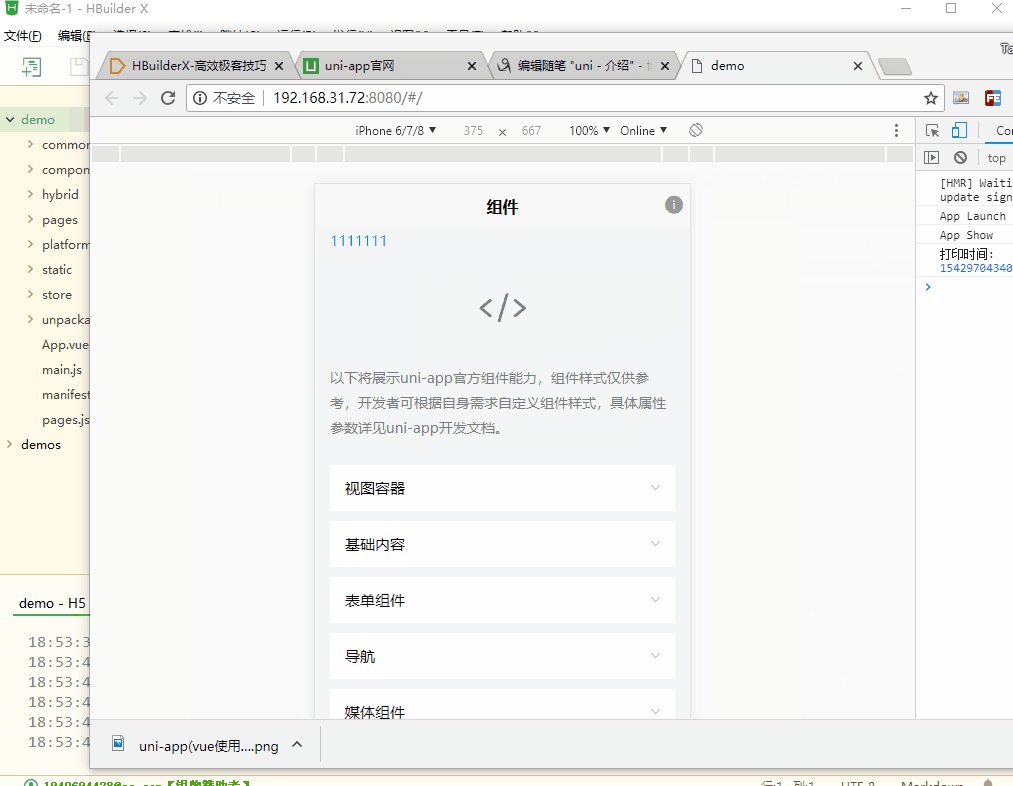
如何进行H5预览

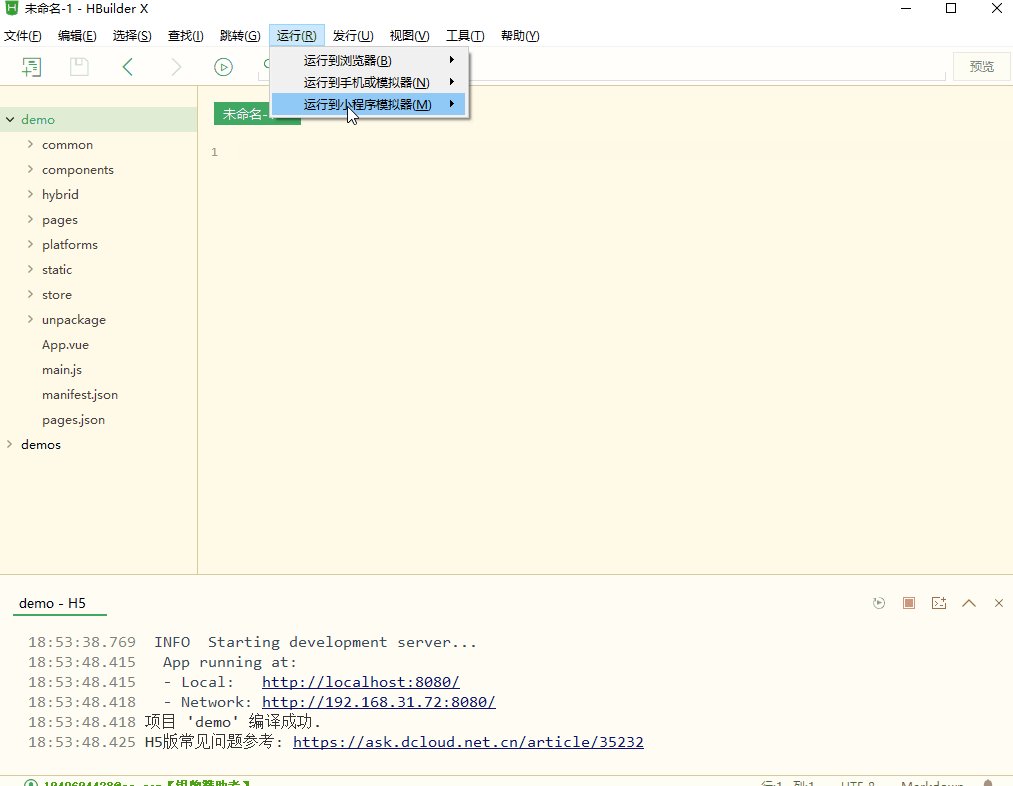
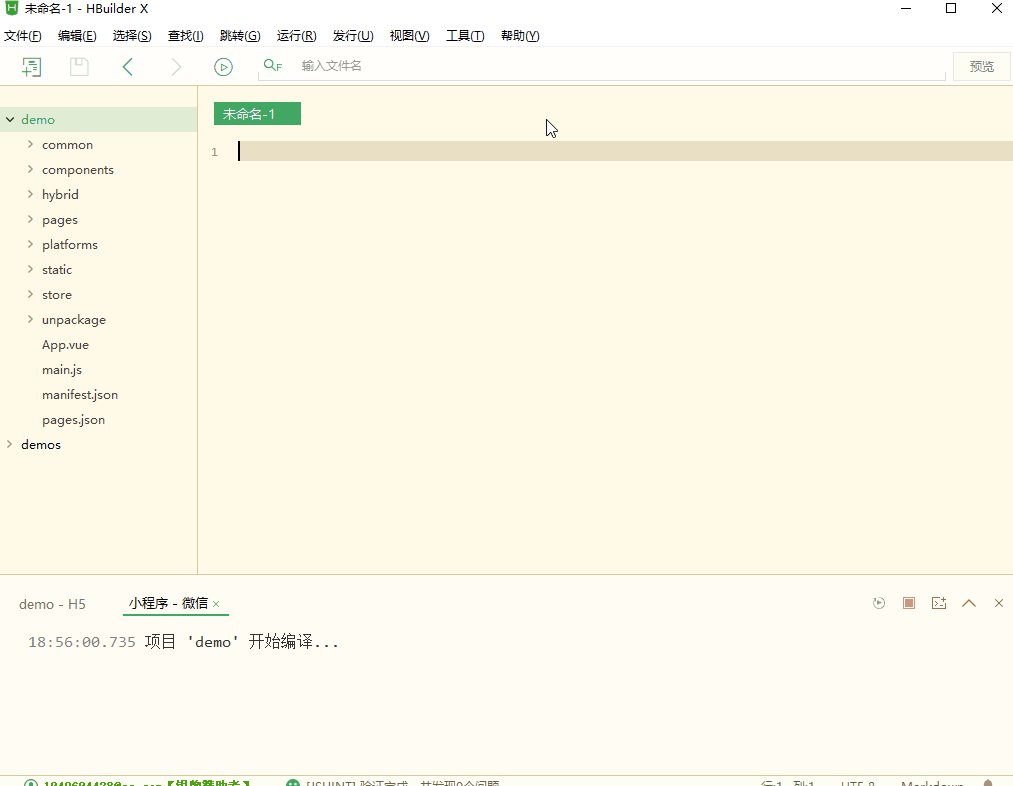
如何进行小程序预览

如何进行App预览 - 通过手机USB调试实时
1. 手机需开启USB调试
2. 如果因手机权限等问题,需要自行拷贝文件到手机上安装

分类:
2018 - uni-app





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现