servlet+easyui实现查询
这一次是数据库连接就略了,与上一篇类似。下面直接进入正题,先写前端:
一、前端index.jsp
导入的这些文件自己去下载,或者网上找联网的api哈
<link rel="stylesheet" type="text/css" href="./easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="./easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="./easyui/demo/demo.css">
<script type="text/javascript" src="./easyui/jquery.min.js"></script>
<script type="text/javascript" src="./easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="./easyui/locale/easyui-lang-zh_CN.js"></script>
代码:
<table id="dg" title="My Users" class="easyui-datagrid" style="width:550px;height:250px"
url="UserServlet"
toolbar="#toolbar"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="name" width="50">Name</th>
<th field="phone" width="50">Phone</th>
<th field="email" width="50">Email</th>
<th field="qq" width="50">QQ</th>
</tr>
</thead>
</table>
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a>
</div>
二、Dao类,我也不写了,与上一篇类似,自己模仿.
三、Servlet关键(多余的注释都删了):
public class UserServlet extends HttpServlet {
public UserServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//实现将查询到的json数据传递给用户,将json数据响应给前端即可
//这里类似于前一篇的action那里,其实是一个意思
UserDao dao = new UserDao();
response.setContentType("text/json;charset=UTF-8");
PrintWriter writer = response.getWriter();
writer.write(""+dao.selectAllUserJson());
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
最后,web.xml关于servlet的配置就不说了。
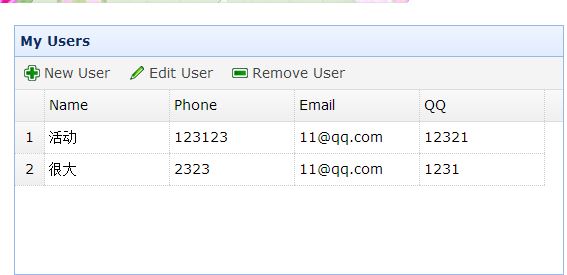
下面,是效果和总结:

总结:struts2实现原理在这里基本上是换汤不换样。都是后台数据转化为JSON,然后响应给前端,前端根据需要取值。


