Obsidian之模板的简单使用
前言:在使用Obsidian时经常对每次新建的文件输入相同的内容是否有更好的解决方法呢,以下是我使用Obsidian模板的一些经验总结
用到的插件
- Templater
- quickadd
- banner
在开始前确保已经安装了以上的插件
首先简单的介绍下Templater的功能
- 自定义指定文件夹的新建文件的模板
- 配合quickadd可以快速的新建指定模板的文件
- 可以执行指定的系统命令
- 指定快捷键给特定的模板生成文件
- 可以执行特定的js脚本
quickadd和Dataview可以用来配合Templater来提高我们的工作效率
quickadd的功能简述
- 录制宏(Macros):记录执行一系列的命令,并添加到quickadd快捷命令中
- 调用模板到quickadd快捷命令中
- 通过已有规则以指定格式快速添加内容到指定笔记
- 在宏中也可以执行js脚本
实战利用
创建常用的文件模板
创建一个常规模板,创建文件默认使用这个模板,我的模板内容如下,实现的效果是
生成含有文档信息的文件,里面包含了创建时间,banner插件引用的图片地址,还有指定地方的天气的信息
---
<%-*
let banner= await tp.user.getrandomImage("99-Attachment/banner")
let newtitle
if(tp.file.title.includes("未命名") || tp.file.title.toLowerCase().includes("untitled"))
{ title=await tp.system.prompt("请输入要创建的文件名");
newtitle=title||tp.date.now("YYYYMMDDHHmmss")
await tp.file.rename(newtitle)}
else newtitle=tp.file.title
-%>
UID: <% tp.date.now("YYYYMMDDHHmmss") %>
aliases:
tags:
source:
banner: <% banner %>
cssclass:
created: <% tp.date.now("YYYY-MM-DD") %>
---
**<% tp.date.now("YYYY-MM-DD") %>**🌱<% tp.user.tianqi("") %>
以下是我对模板内容的一些解释
tp.user.getrandomImage中的getrandomImage是用户自定义的一个脚本,或者是执行的系统命令的自定义的名称
第一行的意思就是定义一个banner变量,然后执行脚本随机选择指定目录下的一张图片
getrandomImage.js文件内容如下
module.exports = imgpath
let images = []
async function imgpath (folders) {
await init(folders);
return images[Math.floor(Math.random() * images.length)].path
}
async function init(folders){
images = images.concat(await app.fileManager.vault.fileMap[folders].children)
}
然后后面的代码就是弹窗命名文件
后面的代码很简单,就不解释了
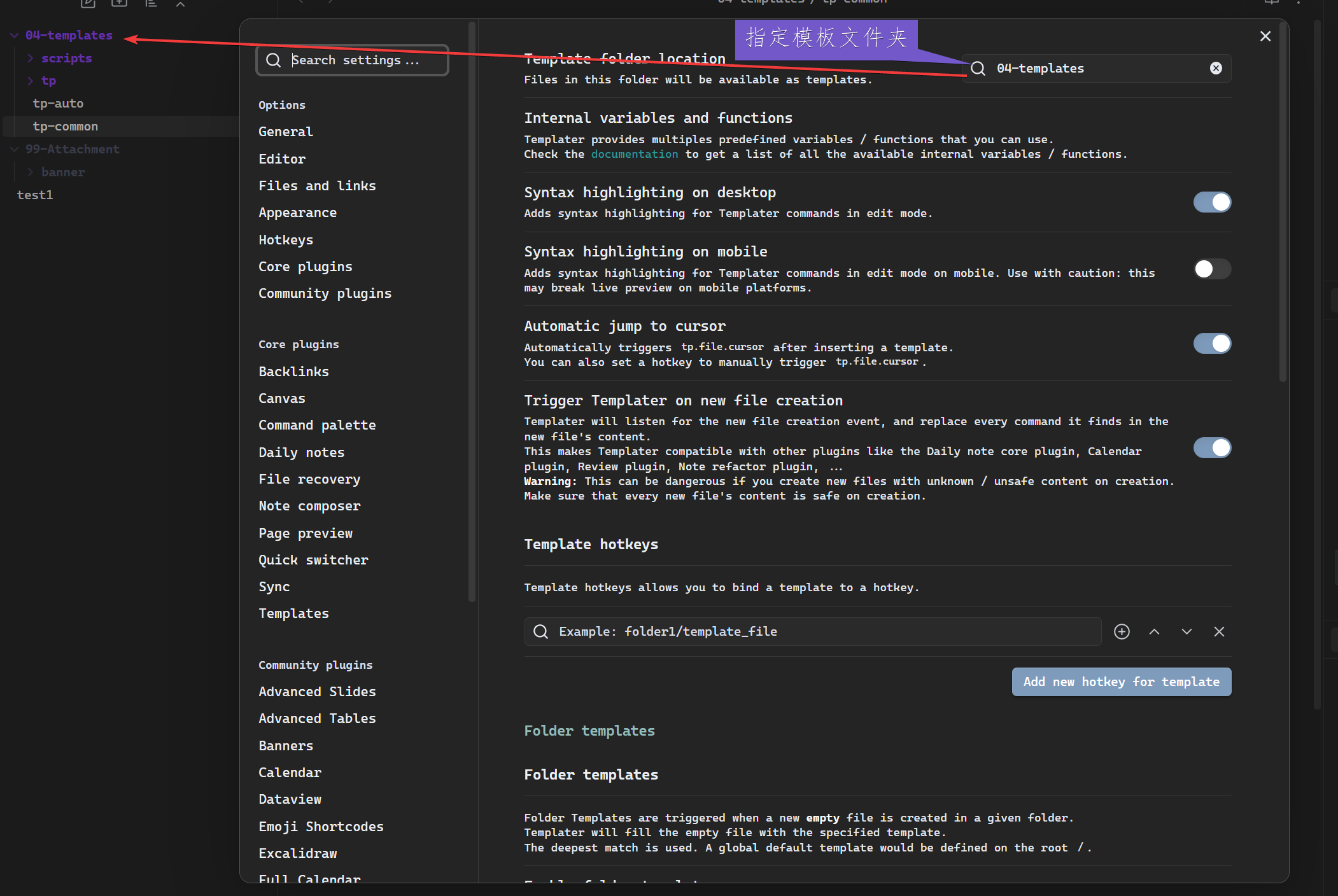
templater的设置如下
选择模板目录

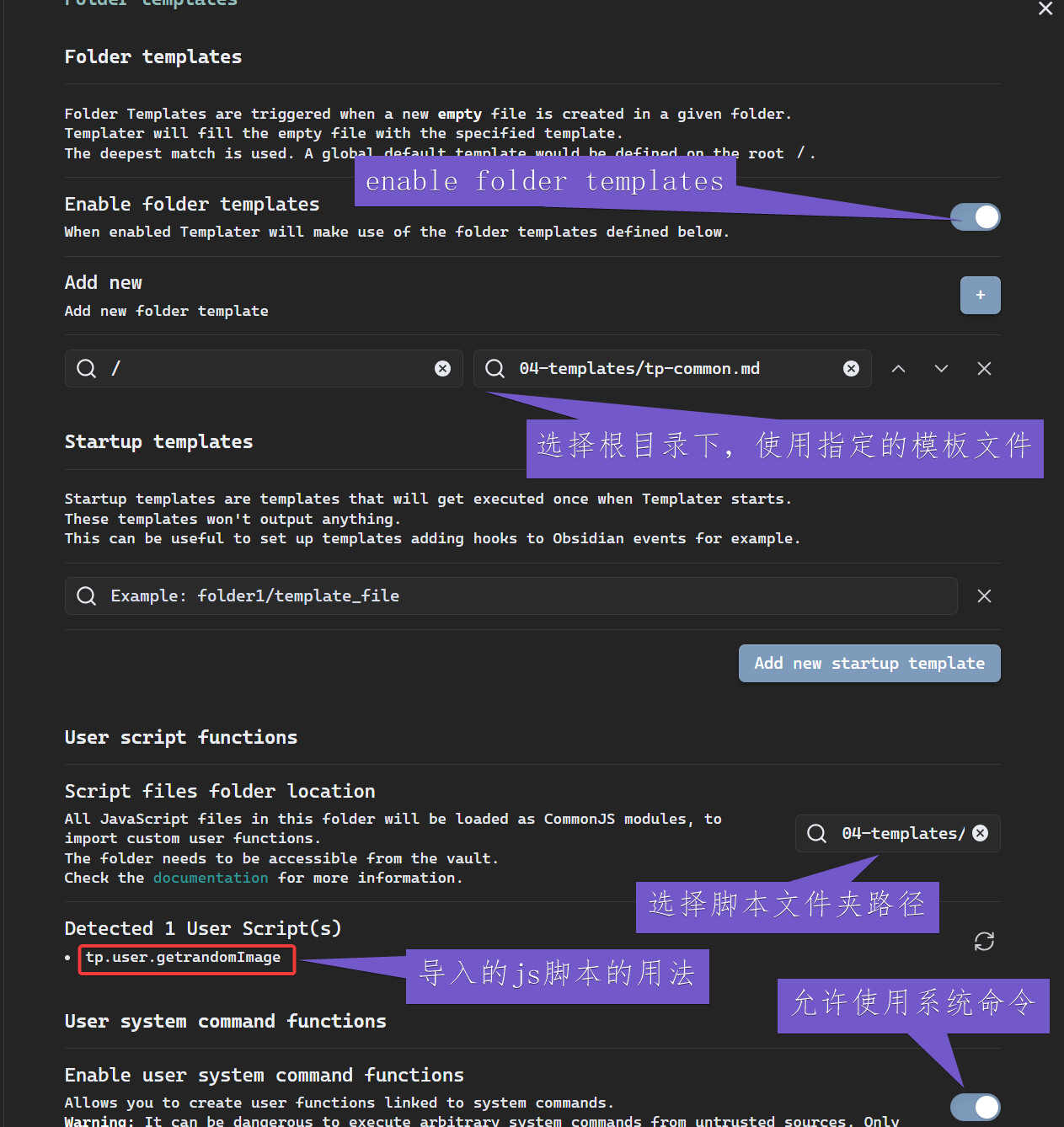
指定脚本目录

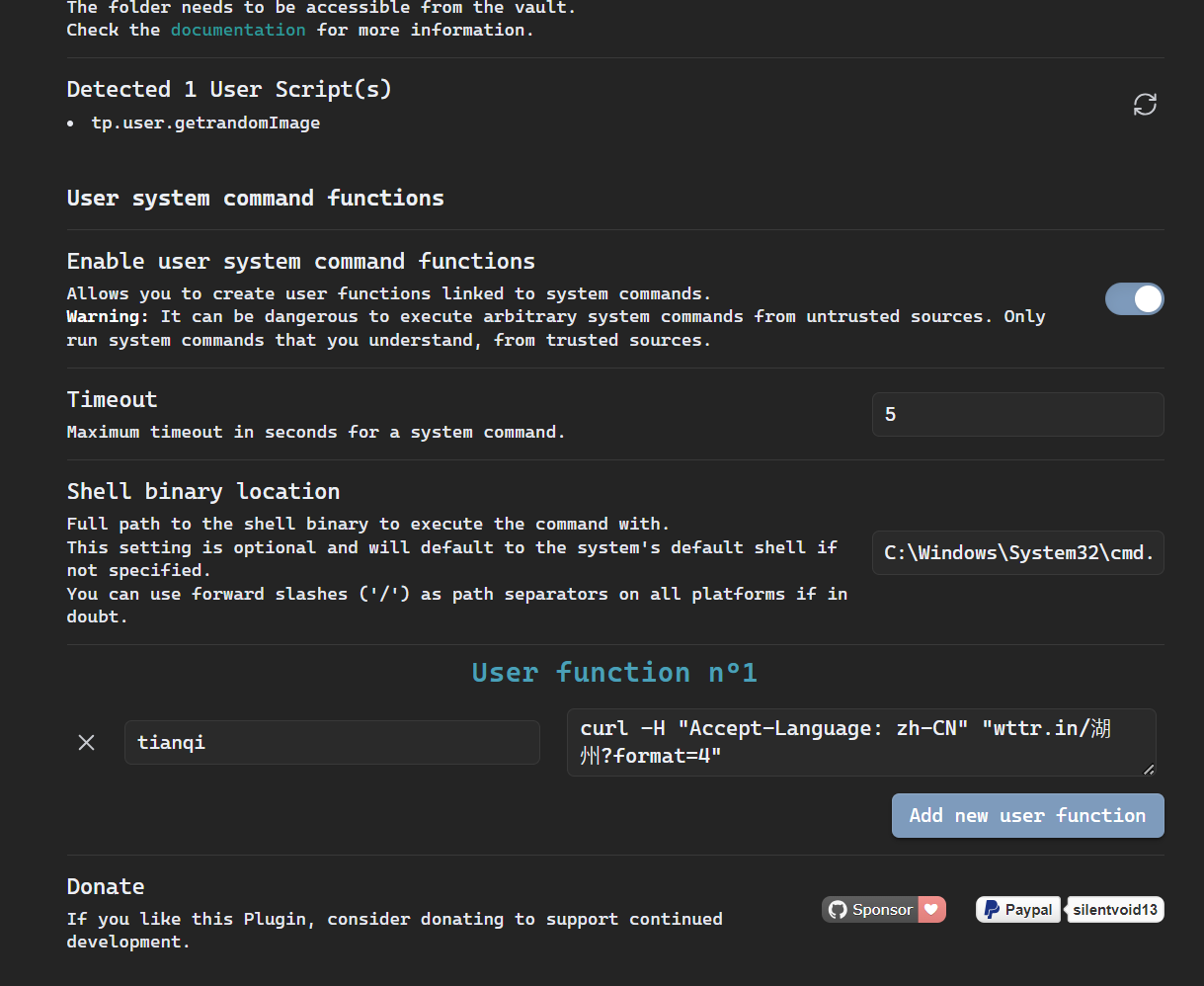
自定义一个系统命令,使用指定的命令行执行,获取指定地方的天气

tianqi
curl -H "Accept-Language: zh-CN" "wttr.in/湖州?format=4"
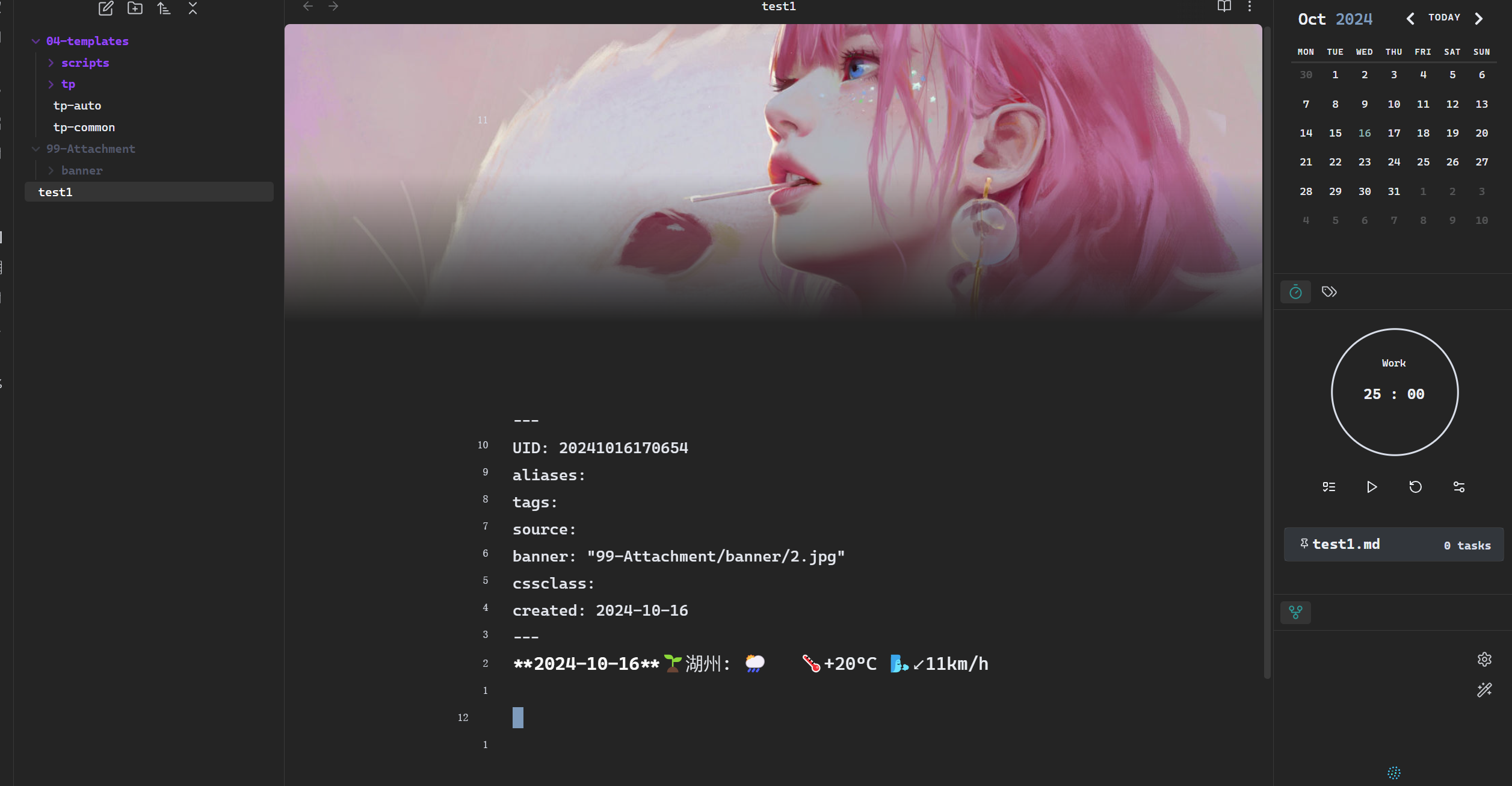
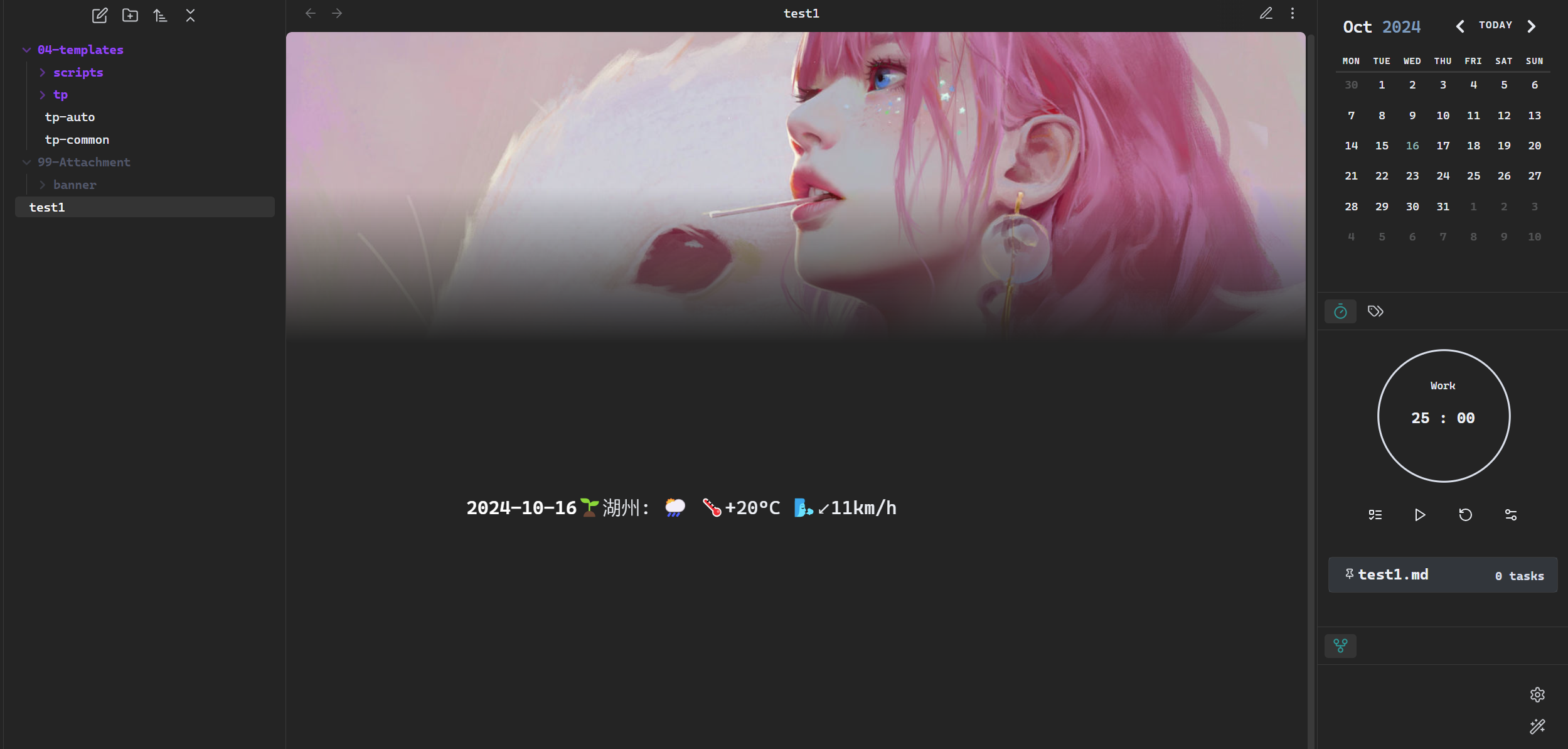
设置好后ctrl+n新建文件,效果如下

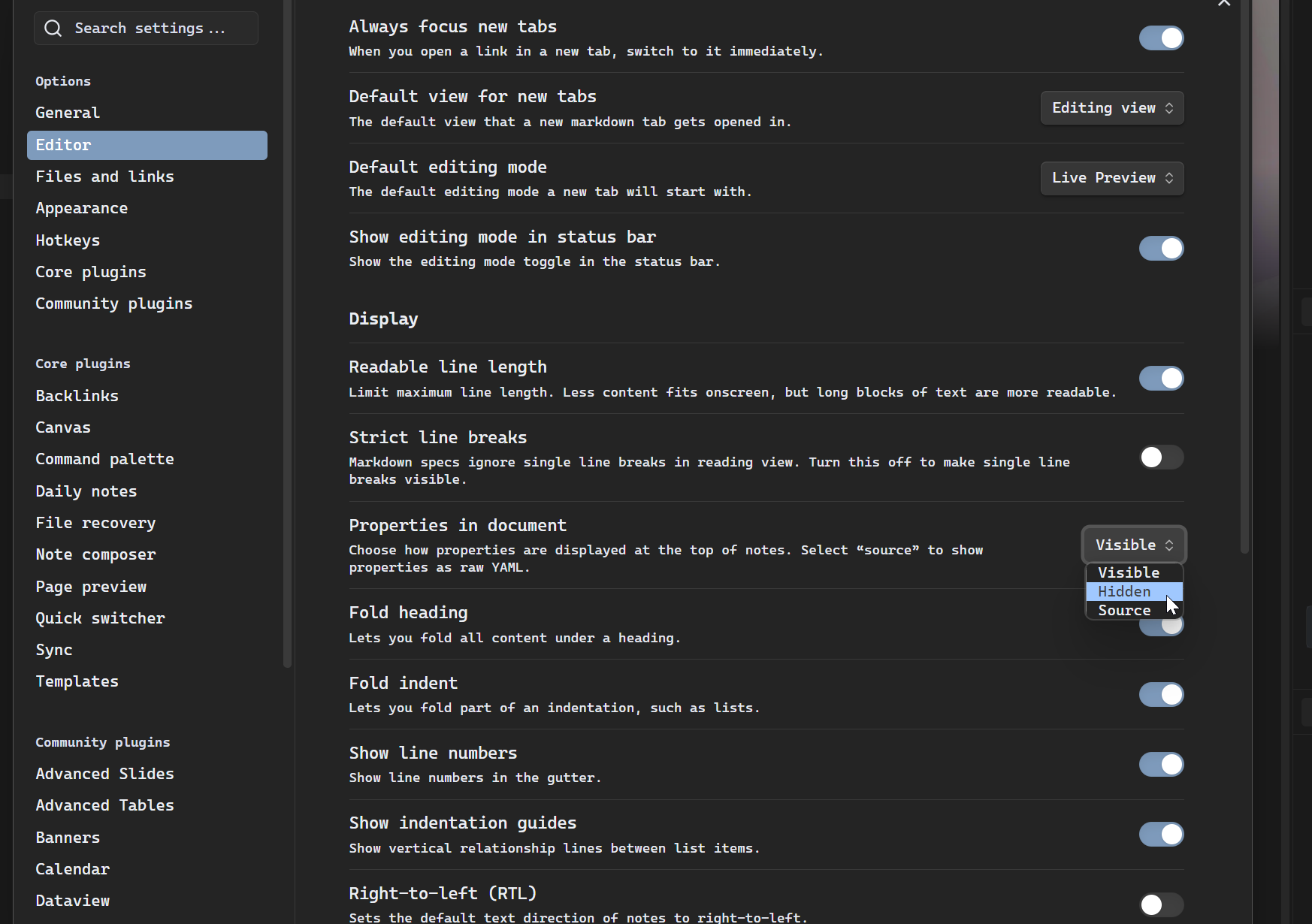
若是觉得文档属性碍事,可以隐藏


使用quickadd快速生成指定模板的文件
假设指定日记的模板,使用quickadd命令直接生成日记文件
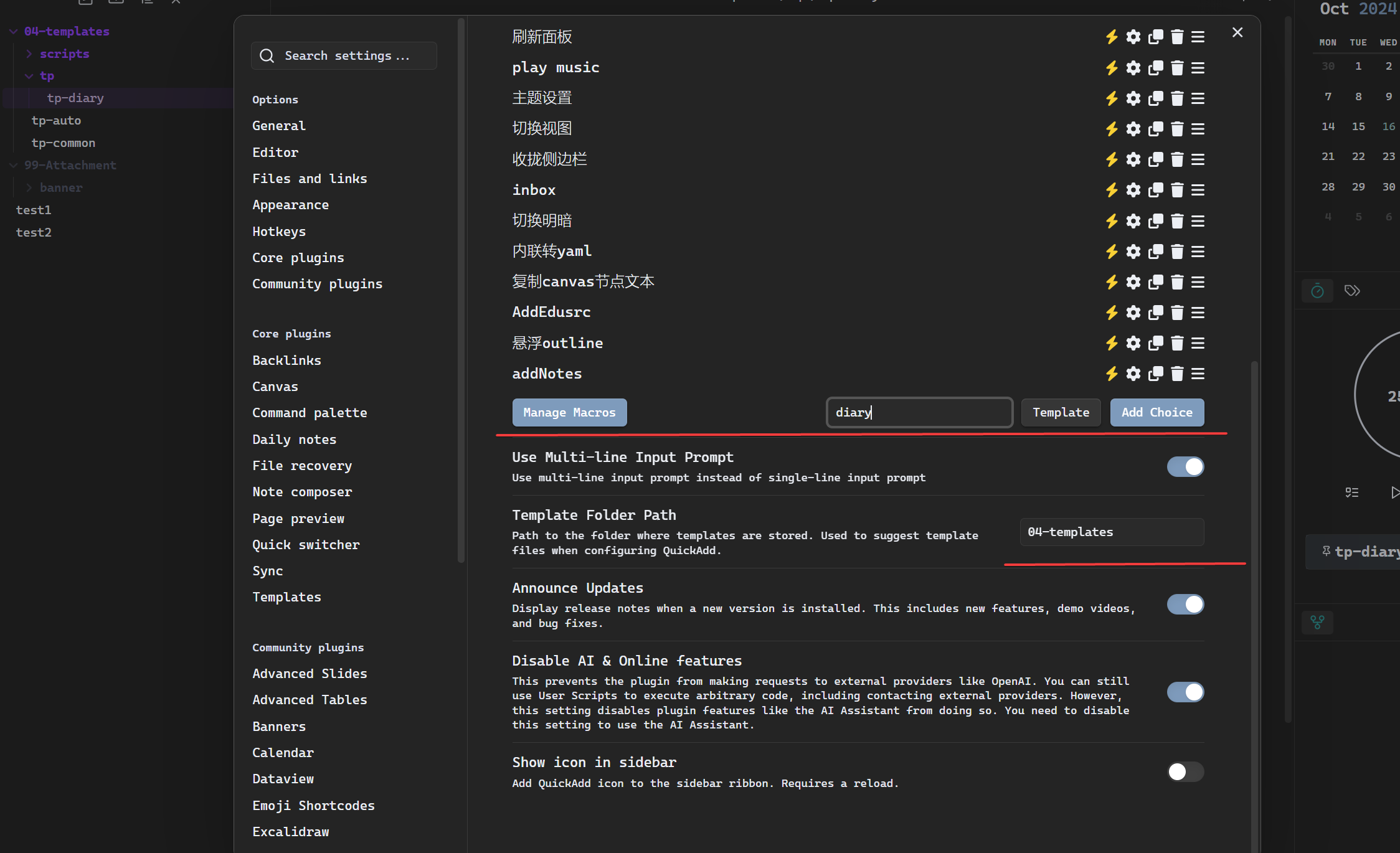
指定模板文件夹,选择Template模块,输入diary,新建一个名为diary的模板

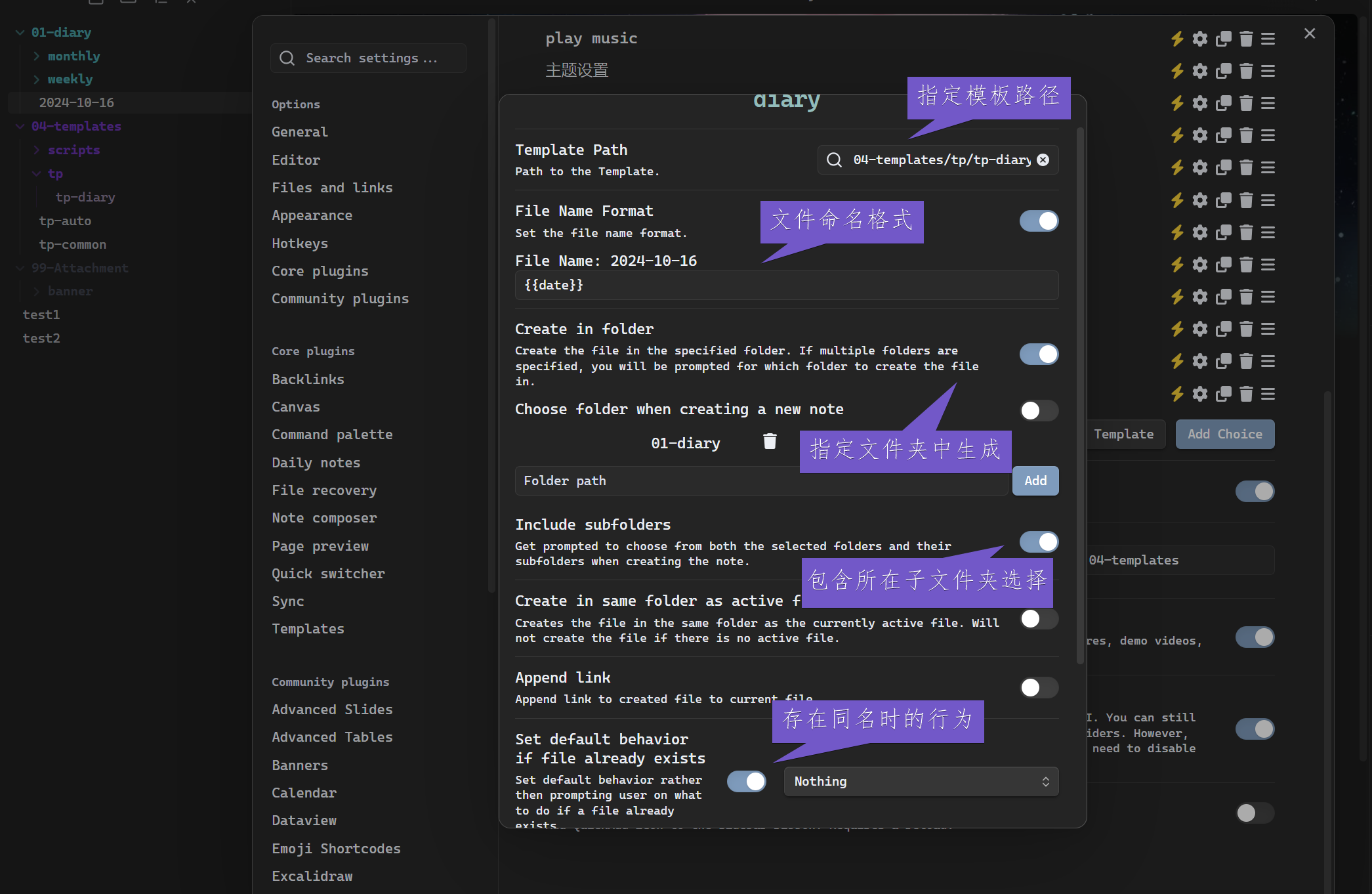
点击闪电标志,让它命令生效,然后点击设置图标,设置如下

- 当然,这种快速指定模板生成文件的功能,templater插件也可以做到,只是,它是指定快捷键,我感觉没有quickadd好用
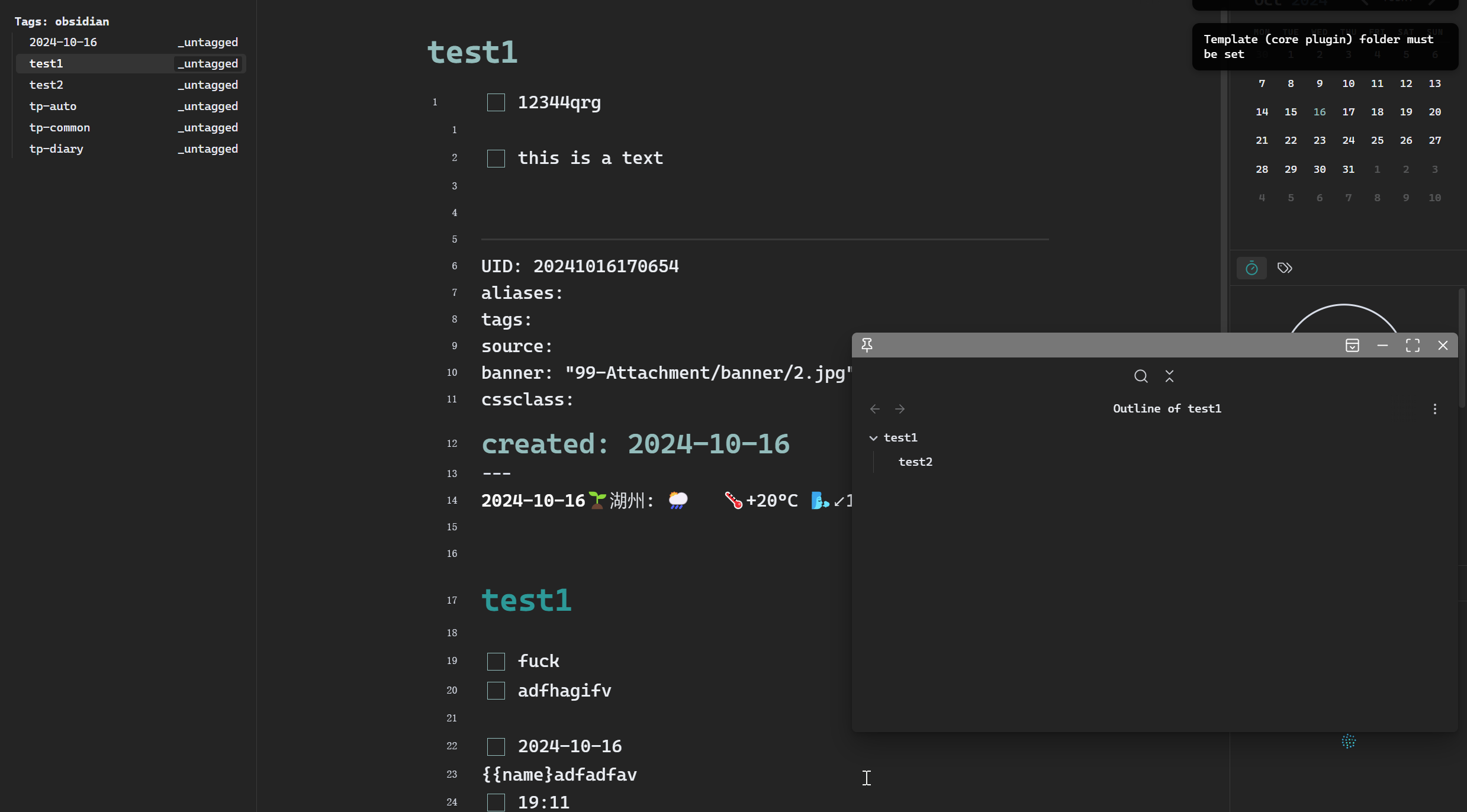
使用quickadd打开悬浮大纲
首先得下载hover editor插件
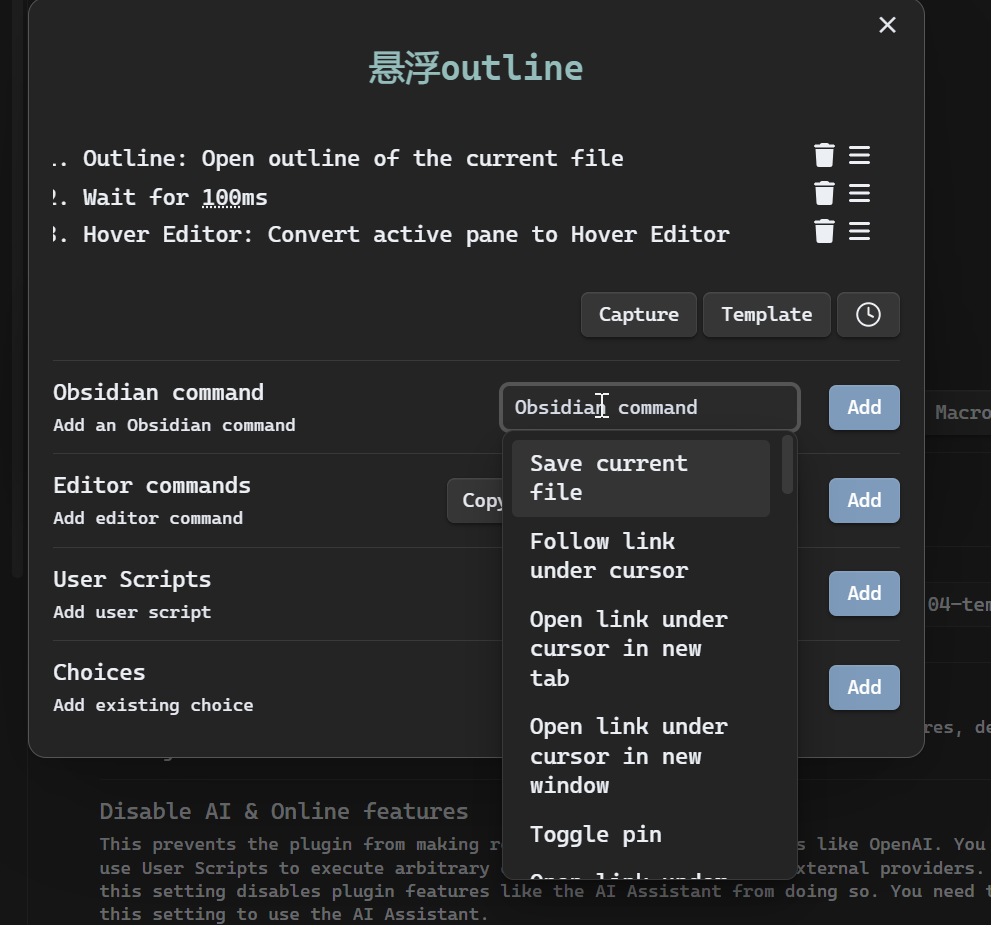
然后在quickadd中新建一个宏,设置如下

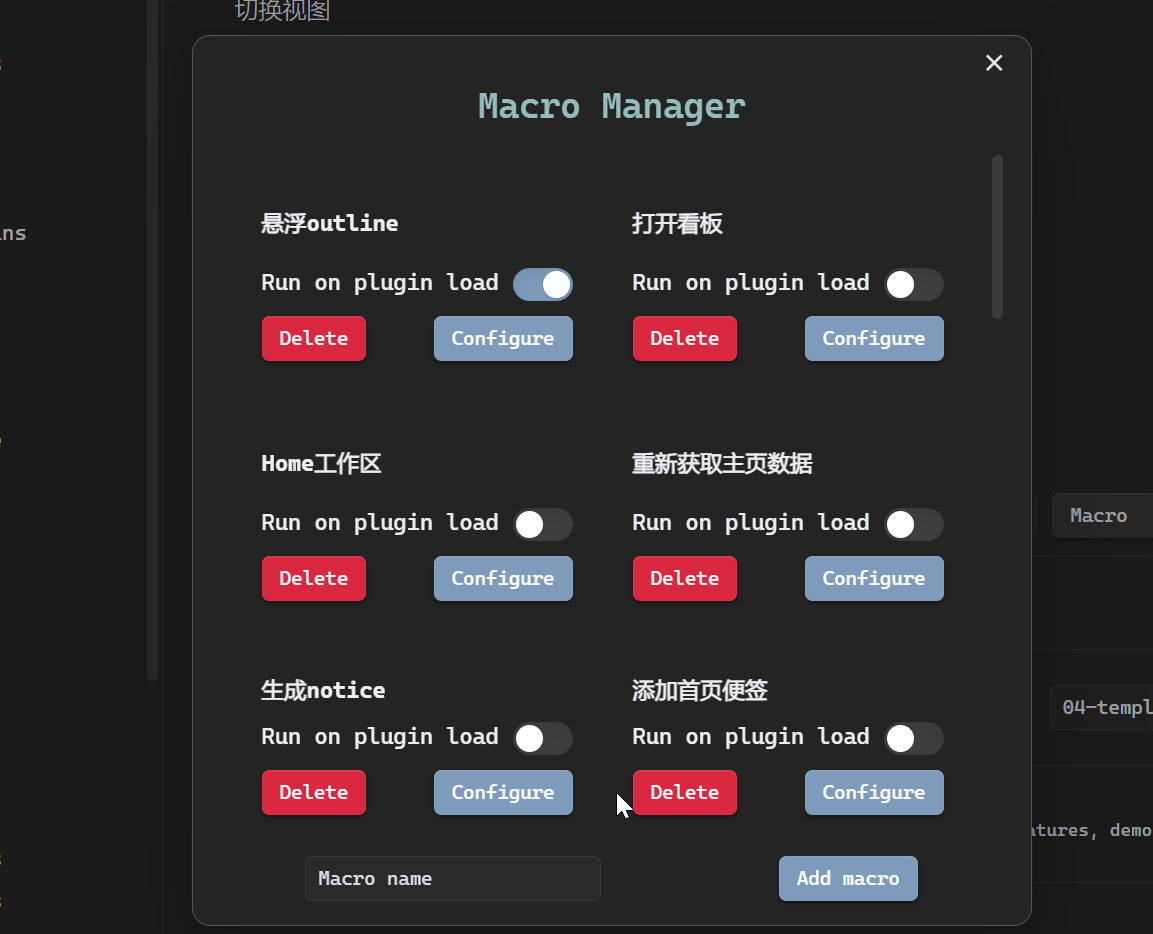
然后点击宏管理,enable运行插件加载

这样在启动app时就会悬浮大纲

暂时就写这么多吧,就是觉得这个模板的功能和这个quickadd很方便,可以用空的时候补充一下
最后补充一下dataview插件的功能
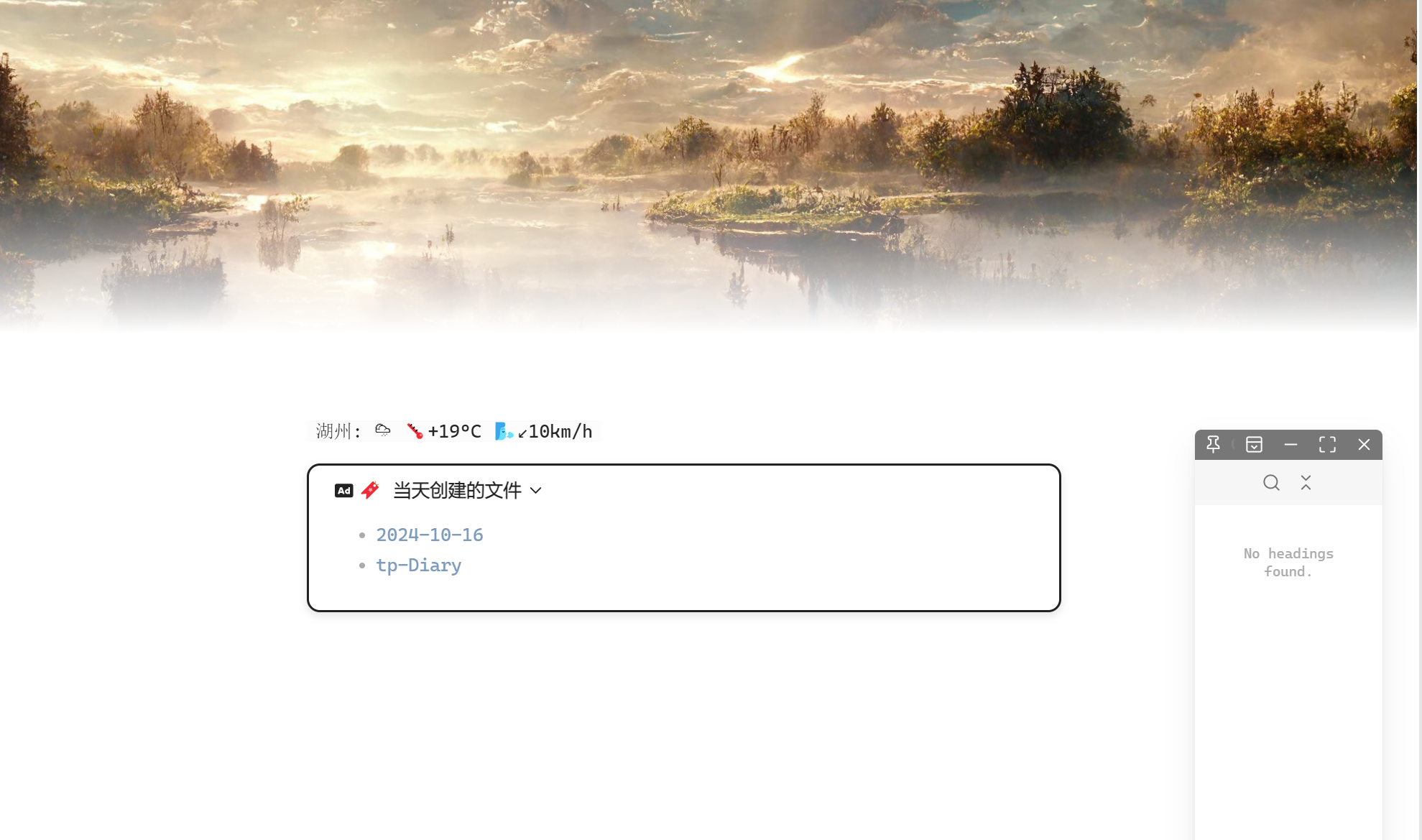
使用这个插件可以相当有效率的查找管理自己的笔记,最终的效果如下

用到的dataview代码如下
const filename=dv.current().file.name;
dv.list(dv.pages().where(p => p.file.cday.toISODate() === filename).sort(p => p.file.ctime, 'desc').file.link)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)