弹性盒子flex(一) 概念
flex布局可以更简单、完整、响应式实现页面布局,使用 display:flex 或 display:inline-flex 可以设置容器为flex布局

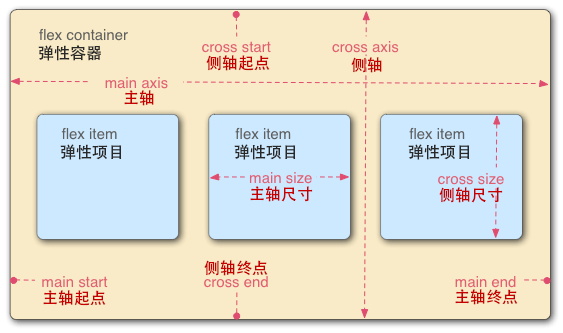
图片来源:https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Using_CSS_flexible_boxes
flex相关的一些概念
- Flex container (弹性容器) : 包含弹性项目元素的父元素,通过给父元素设置 display:flex 或 display:inline-flex 使父元素成为弹性容器
- Flex item ( 弹性项目):弹性容器里的每个子元素就是弹性项目
- main axis( 主轴):主轴指弹性项目沿着某一方向延伸进行布局,主轴主要通过弹性容器的 flex-direction 属性来设置延伸方向
- main-Start( 主轴起点):主轴的起始位置
- main-end ( 主轴终点):主轴的结束位置
- main size ( 主轴尺寸):弹性项目的主轴尺寸指的是其在主轴区域内的长度
- cross axis ( 侧轴(又叫交叉轴)):侧轴垂直于主轴。它在侧轴区域中延伸
- cross-Start( 侧轴起点):侧轴的起始位置
- cross-end ( 侧轴终点):侧轴的结束位置
- cross size ( 侧轴尺寸):弹性项目的侧轴尺寸指的是其在侧轴区域内的长度
开发工具
