用vscode开发项目时,在项目中配置.editorconfig 文件统一代码编码风格
EditorConfig 是什么?
.editorconfig是一个主流IDE都能良好支持的编辑器偏好的配置文件
使用.editorconfig可以在不同的IDE中尽最大的可能统一编码风格
其他主流IDE和编辑器也可以使用.editorconfig
EditorConfig的使用
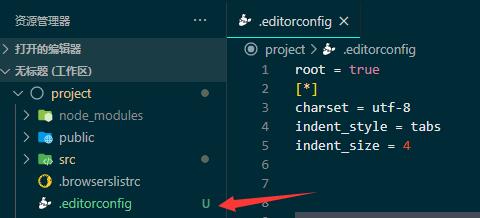
要在 vscode 中使用 EditorConfig,首选要安装 EditorConfig 插件。安装好后在项目根目录下创建 .editorconfig 文件。

在项目中常用的配置属性
root = true # 表示 .editorconfig 是否生效
[*] # 匹配的文件类型
# [*.{js,jsx,ts,tsx,vue}] 表示只对 js.jsx.ts.tsx.vue后缀的文件生效
charset = utf-8 # 字符集
end_of_line = lf #换行符lf
tab_width = 4 # tab为4个空格
indent_style = tab # 可选 space
indent_size = 4 # 缩进大小4个空格
insert_final_newline = true # 是否在文件的最后插入一个空行
trim_trailing_whitespace = true # 是否删除行尾的空格
参考:
EditorConfig 语法:https://github.com/editorconfig/editorconfig/wiki/EditorConfig-Properties
vscode 插件:https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig
开发工具
