前端笔记
浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面
HTML
html标签 超文本标记语言,是一种创建于网页的标记语言,不一种编译语言
http 超文本传输协议
<!--声明是个html文件-->
<!--注释-->
<!Doctype html>
<html lang="zh-cn"> #这个lang表示语言,zh-CN是中文的意思,就是说,你整个文档的内容以中文为主,如果以英文为主,就写成lang='en'
<head>渲染时的配置项
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Demo</title>
</head>
<body>主页显示的内容
</body>
</html>
-
<!DOCTYPE html>声明为HTML5文档。
<html> </html>文档的开始和结束标记.是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
<head> </head>定义了HTML文档的头.它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据,配置信息等,是给浏览器看的,你看到的是在body标签里面写的。
<title> </title>定义了网页(标签页的标题)标题,在浏览器标题栏显示<body> </body>之间的文本是可见的网页的主体内容
html标签格式,严格封闭
- HTML标签是由尖括号包围的关键字,如<html>, <div>等
- HTML标签通常是成对出现的,比如:<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。
- 也有一部分标签是单独呈现的,比如:<br/>、<hr/>、
 等。
等。 - 标签里面可以有若干属性,也可以不带属性。
标签的语法:
- <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
- 几个重要的属性
- id:定义标签的唯一ID,HTML文档树中唯一,
- class:为html元素定义一个或多个类名
- style:规定元素的行内样式
| 标签 | 意义 |
|---|---|
| <title></title> | 定义网页标题 |
| <style></style> | 定义内部样式表 |
| <script></script> | 定义JS代码或引入外部JS文件 |
| <link/> | 引入外部样式表文件 |
| <meta/> | 定义网页原信息 |
body内常用标签(HTML中的重点)
基本标签(块级标签和内联标签)
块级标签(独占一行):p、h1--h6、hr、div,from ul ol li br table
内联标签(不独占一行):b、i、u、s、span、img、a input , select,textarea
不加标签的纯文字也是可以在body中写的
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<p>段落标签</p> #独占一个段落
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<!--换行-->
<br>
<!--水平线--><hr> #就是单独个一个水平线
每次加上一些内容,别忘了刷新一下页面,才能看到新添加的效果或者内容,其实上面这些标签很少用
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。div是可以包含div的
p标签比较特殊,不能包含块级标签,p标签也不能包含p标签。可以试一下p标签套p标签,f12你会发现三个p标签
特殊字符(还有好多其他的,可以直接百度搜HTML特殊符号对照表)
| 内容 | 对应代码 |
|---|---|
| 空格(html中默认是不显示空格的,也就是说通过空格键加了空格也没有多个空格的效果,加多少个都是显示一个空格效果,需要这些特殊字符才能显示出空格效果) | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权标识(写公司网站的时候会用到) | © |
| 注册(一个圆圈里面有个R) | ® |
img标签 内联标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息(其他标签也可以使用)" width="宽(数字)" height="高(宽高两个属性只用一个会自动等比缩放)">
a标签--超链接标签 内联标签
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
不写href属性,<a>百度</a>显示普通文本
<a href="" >百度</a> #写了herf属性但是没有值的效果,有特殊效果,文字有颜色,有下划线,点击刷新但当前页面
<a href="http://www.baidu.com" target="_blank" >百度</a> 有属性有值,新的标签页打开
<a herf = "#top">回到顶部</a>设置锚点方式一 回到 a标签的name=top的位置,写的是a标签name属性对应的值,写法 href='#值'
<a herf ="top">回到顶部</a> 是设置锚点方式二 回到标签id=top的位置 ,任意标签都可以不用特意设置a标签 herf 的值不用加#
target=_self 默认当前页面打开
target=_blank 打开一个新的标签页
列表
ul 无序标签
<ul type="disc"> #type控制样式
<li>第一项</li>
<li>第二项</li>
</ul>
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
ol 有序标签
<ol type="1" start="2"> #start 空着起始
<li>第一项</li>
<li>第二项</li>
</ol>
type属性: start是从数字几开始
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
dl 标题列表
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>
table 表格(重点)
table 表格 属性 border=1
thead 标题部分
tbody内容部分
tr 一行
th 一个单元格(标题里的有加粗效果)
td 一个单元格
<table border='1'>
<thead> #标题部分
<tr> #一行
<th>序号</th> #一个单元格
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody> #内容部分
<tr> #一行
<td>1</td> #一个单元格
<td>Egon</td>
<td>杠娘</td>
</tr>
<tr>
<td>2</td>
<td>Yuan</td>
<td>日天</td>
</tr>
</tbody>
</table>
table属性
- border: 表格边框.
- cellpadding: 内边距 (内边框和内容的距离)
- cellspacing: 外边距.(内外边框的距离)
- width: 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行 td里使用
- colspan: 单元格横跨多少列(即合并单元格) td里使用
form表单标签
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
action=“网址”将数据提交到网址
表单还可以包含textarea、select、fieldset和 label标签。
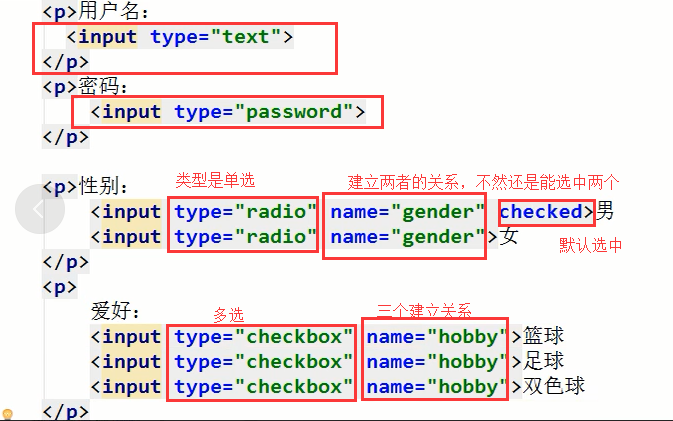
input标签
用户名(普通文本):<input type="text" name="username"/>
密码(密文):<input type="password" name="password"/>
性别:单选框
<input type="radio" name ="sex" value="1"/>男
<input type="radio" name ="sex" value="2"/>女
爱好:多选框
<input type="checkbox" name="hobby" value="1"/>抽烟 后台得到列表 hobby:[1,2,3]
<input type="checkbox" name="hobby" value="2" checked="checked"/>喝酒
<input type="checkbox" name="hobby" value="3"/>烫头
<input type="checkbox" name="hobby" value="4"/>睡觉
出生日期:
<input type="data" />
<div>
<input type="submit" value="确定"/>
</div>
上传头像:
<input type="file"/>
input文本输入框,input标签如果想将数据提交到后台那么必须写name
input文本选择框 ,必须写name 和 value
input选择框name相同算是一组选择
checked="checked"属性 默认选中(属性名和属性值一样的属性 可以简写 ---只写属性名)
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读,可以被提交
- disabled:所有input均适用,不能被提交

| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框(不显示明文) | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" name='x' /> |
| radio | 单选框 | <input type="radio" name='x' /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> #发送浏览器上输入标签中的内容,配合form表单使用,页面会刷新 |
| reset | 重置按钮 | <input type="reset" value="重置" /> #页面不会刷新,将所有输入的内容清空 |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> (等学了form表单之后再学这个) |
| button | 普通的按钮 | <button> 在 button 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 input 元素创建的按钮之间的不同之处。</button> |
<form action="http://127.0.0.1:8848" method="post"> method的值get显式的 post隐式的
</form>
from表单
action:值是一个网址,将数据传输到网址
method:提交方法,默认是get,效果是在网址上可以看到提交的数据
注意,想通过form表单标签来提交用户输入的数据,必须在form表单里面写你的input标签,并且必须有个提交按钮,按钮有两种,1: input标签type='submit', 2: botton按钮
select 下拉框
<form action="" method="post">
<select name="city" id="city" multiple>
<option value="1">北京</option>
<option selected="selected" value="2">上海</option> #默认选中,当属性和值相同时,可以简写一个selected就行了
<option value="3">广州</option>
<option value="4">深圳</option>
</select>
</form>
multiple属性,多选,name属性提交数据时的键,option标签中value属性的值需要写,是将来提交数据的真实数据city:[1,2,3,4]
单选下拉框:
<select name='city'>
<option value='a'>沙河</option>
<option value='b'>沙河</option>
</select>
提交的数据:
city:a
多选下拉框
<select name='hobby' multiple='multiple'>
<option value='a'>肤白</option>
<option value='b'>貌美</option>
<option value='c'>大长腿</option>
</select>
提交的数据:
hobby:['a','b','c']
- multiple:布尔属性,设置后为多选下拉框,否则默认单选
- disabled:禁用
- selected:selcet中的option中的属性 默认选中该项
- value:定义提交时的选项值
label标签
定义:<label> 标签为 input select元素定义标注(标记)。如果不用这个label给input标签一个标记,input会变黄,不影响使用,只是提示你,别忘了给用户一些提示,也就是这个label标签。
说明:
- label 元素不会向用户呈现任何特殊效果。但是点击label标签里面的文本,那么和他关联的input标签就获得了光标,让你输入内容
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form action="" >
<label for="username">用户名</label> #for和input的id属性一样,就关联在一起了
<input type="text" id="username" name="username">
<label>用户名:<input type ="text" name=""><label>
</form>
1.label 元素不会向用户呈现任何特殊效果。但是点击label标签里面的文本,那么和他关联的input标签就获得了光标,让你输入内容
2.<label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
textarea多行文本
<textarea name="memo" id="memo" cols="30" rows="10">
默认内容
</textarea>
属性说明:
- name:名称
- rows:行数 #相当于文本框高度设置
- cols:列数 #相当于文本框长度设置
- disabled:禁用
- maxlength
CSS
css介绍: CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观。
语法结构
div{
color:green;
background-color:black;
}
选择器{css样式:样式对应的值}
css引入方式
<!--方式一-->内部样式
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color:red;
}
</style>
</head>
<!--方式二-->行内样式(内联样式)
<div style="color: #ccff2d;background-color: #ccff2d">
1234567,7654321
</div>
/*方式三*/外部样式
1.创建一个css文件
格式如下
div{
color:red;
}
2.在html中引入
<link rel="stylesheet" href="div.css">引入css文件
选择器
基本选择器
-
元素选择器(标签名)
div{ color:red; } -
id选择器 --按照id属性找到选择器
#d2{ color:yellow; } -
类选择器 标签内设置相同的class值
.d2{ color:yellow; } /*样式类名不要用数字开头(有的浏览器不认)。*/ /*标签中的class属性如果有多个,要用空格分隔。*/ <div class='c1 c2 c3 c4'></div> c2和c1相同的样式,会覆盖c1的,使用c2的 class类值可以是多个,中间空格分割 -
通用选择器--对所有的标签都生效
* { /* *表示所有的标签*/ color: white; }
组合选择器
-
后代选择器(子子孙孙) 选择器 空格 选择器
/*css*/ .c1 a{ color:green; background-color:salmon ; } /*html*/ <body> <div class="c1"> <a href="">爷爷</a> <div> <a href="">葫芦娃</a> <div> <a href="">葫芦娃2</a> </div> </div> </div> </body> /*a标签特殊 必须选中a标签才可以修改样式 不能继承父级标签的样式*/ -
儿子选择器(只找儿子) 选择器 >选择器
/*css*/ .c1>a{ color:green; background-color:salmon ; } /*html*/ <body> <div class="c1"> <a href="">爷爷</a> <div> <a href="">葫芦娃</a> <div> <a href="">葫芦娃2</a> </div> </div> </div> </body> -
毗邻选择器 选择器1+选择器2 找的是选择器1下边的紧挨着选择器1的 选择器2
/*css*/ .c1+p{ color:green; background-color:salmon ; } /*html*/ <p>lll</p> <p>ssss</p> <div class="c1"> <a href="">爷爷</a> <div> <a href="">葫芦娃</a> <div> <a href="">葫芦娃2</a> </div> </div> </div> <p>lll</p> <p>ssss</p> -
弟弟选择器 选择器1~选择器2 选择器1下方的所有的与选择器1并列的选择器2
/*css*/ .c1~p{ color:green; background-color:salmon ; } /*html*/ <p>lll</p> <p>ssss</p> <div class="c1"> <a href="">爷爷</a> <div> <a href="">葫芦娃</a> <div> <a href="">葫芦娃2</a> </div> </div> </div> <p>lll</p> <p>ssss</p>
属性选择器
通过标签的属性找到对应的标签
[xxx]{color:red;} 找到有xxx属性的所有标签
[xxx='p2']{color:red;} 找到有xxx属性的并且属性值为p2的所有标签
p[title]{xx:xx;} 找到所有有title属性的p标签
p[title='p2']{xx:xx;} 找到所有有title属性的并且属性值为p2的p标签
/*css*/
p[title]{/*通过属性找标签:找到所有含有title属性的p标签*/
color:red;
}
p[title="p3"]{/*找到所有title属性为"p3"的p标签*/
color:rebeccapurple;
}
/*找到所有含有title属性的标签并且title的值为hello的 元素*/
[title="hello"] {
color: red;
}
/*html*/
<p >p1</p>
<p title="p2">p2 </p>
<p title="p3">p3</ptitle>
<span title="hello">ss</span>
属性的正则
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
分组和嵌套
-
分组 多个选择器的样式相同可以用使用 用法:选择器1,选择器2
/*css*/ div,p{ color: red; } /*html*/ <div>div1</div> <p>p1</p> 解释:div选择器和p选择器找到的所有标签设置共同的样式. -
嵌套 多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p { color: red; } -
过滤
div.c1{x:XX}找到c1类值的div标签 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div.c1{ color: red; } </style> </head> <body> <div> div1 <span class="c1" >span</span> </div> <div class="c1">div2</div> <div class="c1">div3</div> </body> </html>
伪类选择器
可以根据标签的不同状态再进行进一步的区分,比如一个a标签,点击前,点击时,点击后有不同的三个状态。
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */ 这个用的比较多 并且所有的标签都可以使用
a:hover {
color: #FF00FF
}
/* 选定的链接 */ 就是鼠标点下去还没有抬起来的那个瞬间,可以让它变颜色
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus { #input默认的有个样式,鼠标点进去的时候,input框会变浅蓝色的那么个感觉
#outline: none;
background-color: #eee; #框里面的背景色
}
伪元素选择器
-
first-letter 文本内容首字母设置
常用的给首字母设置特殊样式
/*css*/ div:first-letter{ color: red; font-size: 20px; } /*html*/ <div> 呃呃呃的 撒返回数据咖啡杯凯撒dsafd s发的萨芬机开绿灯撒加陌生地 方大撒把发生的纠纷就是快乐大巴 </div> -
before
/*css*/ /*在每个<div>元素之前插入内容*/ div:before { content:"*"; color:red; } /*html*/ <div> 鹅鹅鹅,曲项向天哥 </div> -
after
/*css*/ /*在每个<div>元素之后插入内容*/ div:after { content:"*"; color:red; } /*html*/ <div> 鹅鹅鹅,曲项向天哥 </div> /*上面的这些前后添加的文本内容在页面上是无法选中的,正常的标签或者文字是可以选中的。*/
选择器的优先级
总结:当选择器相同的时候,按照顺序来看css样式,谁最后就按照谁渲染
-
css继承 权重为0
-
选择器优先级
权重越高,对应选择器样式会被优先显示 组合选择器,各个选择器权重相加 权重不进位,11个类选择器组合到一起,也没有一个id选择器优先级大 默认css样式是可以继承的,继承的权重为0 权重相同的选择器,最后一个生效 权重排序: 1.继承:0 2.元素选择器:1 3.类选择器:10 4.id选择器:100 5.内联样式选择器:1000 6.div{color:red!import;}最高级别

## CSS属性相关
### 宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
**块级标签才能设置宽度,内联标签的宽度由内容来决定。**
```css
块级标签
/*css*/
div{
height: 100px;
width: 80px;
background-color: red;
}
span{
height: 20px;
width: 40px;
background-color: yellow;
}
/*html*/
<div>div</div>
<span>span1</span>
CSS样式
字体属性--font
**字体:font-family **
字体大小 font-size
字重 font-weight
-
字体font-family 从左往右找浏览器能支持的字体
div{ font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif;/*从左往右找到浏览器能识别的字体,找到就渲染*/ } <div>明月几时有,把酒问青天</div> -
字体大小 font-size 浏览器默认字体大小16px
/*css*/ div{ font-size: 30px; } /*html*/ <div>明月几时有,把酒问青天</div> -
字重 font-weight
字重的值 描述 normal 默认值,标准粗细 bold 粗体 bolder 更粗 lighter 更细 100~900 设置具体粗细,400等同于normal,而700等同于bold inherit 继承父元素字体的粗细值
文本颜色---- color
- 十六进制值 - 如: #FF0000 #前两位是表示红,中间两位表示绿,后面两位表示蓝,F是最高级别,0表示最低级别(无色)\
- 一个RGB值 - 如: RGB(255,0,0) #红绿蓝就是RGB的意思,第一个参数是红,最高255,最低0
- 颜色的名称 - 如: red
- 还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性 --text
-
文字水平对齐 text-align
div{ width: 200px; /* 如果标签设置百分比 按照父级的宽度的百分比来*/ height: 100px; border: 1px solid #ccff2d; text-align: center; } text-align: center;居中对齐 text-align: right;右对齐 text-align: left;左对齐值 描述 left 左边对齐 默认值 right 右对齐 center 居中对齐 justify 两端对齐 -
**line-height ** 值与水平一直 就是 垂直居中
-
文字装饰 text-decoration 属性用来给文字添加特殊效果。
a{ text-decoration: none; } /*常用来给a标签去除下划线*/值 描述 none 默认。定义标准的文本。 underline 定义文本下的一条线。 overline 定义文本上的一条线。 line-through 定义穿过文本下的一条线。 inherit 继承父元素的text-decoration属性的值。 -
首行缩进 text-indent 将段落第一行缩进 单位建议em
p{ text-indent:32px; } p{ text-indent:2em; } -
垂直对齐 line-height
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ width: 200px; height: 200px; border: 1px solid red; text-align: center; line-height:200px; } </style> </head> <body> <div> <span> xxxxx </span> </div> </body> </html>
背景属性-- background
-
背景颜色 background-color
/*背景颜色*/ background-color: red; -
背景图片 background-image
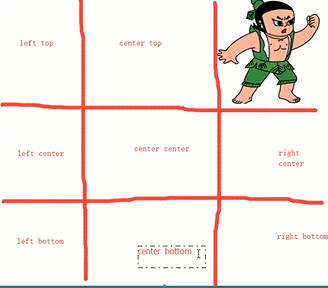
/*背景图片 9宫格 */ background-image: url('1.jpg'); /*url里面是图片路径,如果和你的html文件在一个目录下,使用这种相对路径就行了,来个葫芦娃图片试一下*/ /*默认平铺*/ background-repeat: no-repeat; 不平铺 /* 背景重复 repeat(默认):背景图片沿着x轴和y轴重复平铺,铺满整个包裹它的标签 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ /*背景位置*/ background-position: left top; background-position: center top; background-position: right top; background-position: left center; background-position: center center; background-position: right center; background-position: right bottom; background-position: center bottom; background-position: right bottom; background-attachment: fixed;/*固定位置*/ /*background-position: 200px 200px;*/ #200px 200px 是距离父级标签的左边和上边的距离,以前大家都用雪碧图,就是将很多的网页上需要的小图片组合成一个大图,用这个图中哪个位置的小图片,就通过这个参数来调整,看下面的示例操作,现在很少用这个了/*简写方式 background: yellow url() no-repeat 100px 200px*/ /* 背景颜色 背景图片的地址 是否平铺 图片位置 */
盒子模型
边框属性 ---border
-
border-width 宽度
div{ border-style: solid; border-color: blue; border-width: 10px; width: 100px; height: 200px; } -
border-style 样式
#i1 { border-top-style:dotted; border-top-color: red; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; } border-left-style:dotted border-left: 2px solid red; border-right 2px dashed red;值 描述 none 无边框。 dotted 点状虚线边框。 dashed 矩形虚线边框。 solid 实线边框。 -
border-color 颜色
-
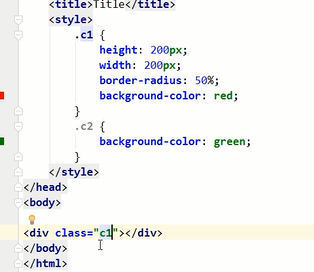
圆角 border-radius
div{ border-radius:50%; } <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ /*border-style: dotted;*/ /*border-color: red;*/ /*border-width: 10px;*/ /*border: 10px solid yellow;*/ border-left:10px solid yellow ; border-right:10px dashed red ; border-radius: 5%; width: 200px; height: 200px; } </style> </head> <body> <div></div> </body> </html> -
简写
#i1 { border: 2px solid red; } /*边框宽度 边框样式 边框颜色*/ -
调试窗口 document.body.contentEditable=true 可编辑网页
display
块级标签就算设置了高度宽度也会独占一行 除非设置 inline-block
| 值 | 意义 |
|---|---|
| display:"none" | 隐藏标签,不占原来的位置 .HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 将内联标签转成块级标签 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 将块级标签转成内联标签 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。不独占一行,能设置高度宽度 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
/*示例*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
height: 200px;
width: 200px;
border: 1px solid red;
/*display: inline;*/
/*display: inline-block;*/
display: none; /* 隐藏标签 */
}
span{
height: 200px;
width: 200px;
border: 1px solid green;
/*display: block;*/
}
p{
height: 200px;
width: 200px;
border: 1px solid yellow;
display: inline;
}
</style>
</head>
<body>
<div>xxxxxxx</div>
<span>span1111</span>
</body>
</html>
css盒子模型
占用空间大小 content+padding+border
-
**margin ** 外边距:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。 如果旁边没有其他标签,按照父级标签的位置进行移动
.margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; } div{ margin 2px 10px 6px 7px /*上右下左*/ } .mycenter { margin: 0 auto; /*上下0像素,左右自适应,居中的效果*/ }挨着的盒子两个盒子的间距 取margin的最大值作为双方的距离
-
padding 内边距:用于控制内容与边框之间的距离;
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; } div{ padding 2px 10px 6px 7px /*上右下左*/ } -
border边框 为要在内边距和内容外的边框
-
content内容 盒子的内容,显示文本和图像

float浮动
一般进行页面布局,会脱离了正常的文档流 , 会造成父级标签塌陷问题
文本会被挤到到一边 有display:inline-block效果
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
清除浮动(解决塌陷问题)---clear
-
给父级标签设置高度
-
clear:both 清除浮动 在父级下层的设置,不允许上边有浮动元素
-
通过伪元素选择器清楚浮动
.clearfix:after{ content:""; display:block; clear:both; } 示例 /*css*/ .c1{ width: 100px; height: 100px; background-color: red; float: left; } .c2{ width: 100px; height: 100px; background-color: fuchsia; float: right; } .clearfix:after{ content:""; display:block; clear:both; } .c3{ height: 100px; background-color: green; } /*html*/ <div class="clearfix"> <div class="c1">hehe1</div> <div class="c2">hehe2</div> </div> <div class="c3">hehe3</div>clear 值 描述 left 在左侧不允许浮动元素。 right 在右侧不允许浮动元素。 both 在左右两侧均不允许浮动元素。 none 默认值。允许浮动元素出现在两侧。 inherit 规定应该从父元素继承 clear 属性的值。****
overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向,只出现x轴的滚动条)
- overflow-y(设置垂直方向,只出现y轴的滚动条)
/*css*/
.c1{
width: 100px;
height: 100px;
background-color: red;
float: left;
overflow: auto;
}
/*html*/
<div class="c1">菩提本无树,明镜亦非台,本来无一物,何处惹尘埃
菩提本无树,明镜亦非台,本来无一物,何处惹尘埃
菩提本无树,明镜亦非台,本来无一物,何处惹尘埃
菩提本无树,明镜亦非台,本来无一物,何处惹尘埃
菩提本无树,明镜亦非台,本来无一物,何处惹尘埃
菩提本无树,明镜亦非台,本来无一物,何处惹尘埃
</div>
定位属性
定位(position)
脱离文档流
-
static 无定位
-
relative(相对定位) 按照原来的位置移动 还占着原来的空间
div{ position:relative; left:100px; 距离原位置的左边框右移 100px } -
absolute(绝对定位)--不占用自己原来的位置 移动时如果父级标签或者祖先悲标签设置了绝对相对定位就会按照整个父级标签或祖先标签文档进行定位.
如果父级标签或者祖先悲标签都没有设置绝对相对定位,就会按照整个html文档进行移动.
div{ position:absolute; left:100px; 距离整个文档的左边框100px top:100px; 距离整个文档顶部100px; } -
回到顶部示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1,.c3{ background-color: red; height: 500px; width: 600px; } .c2{ background-color: green; height: 500px; width: 600px; } #back_top{ height: 40px; width: 80px; position: fixed; right: 40px; bottom: 40px; background-color: black; text-align: center; line-height: 40px; } #back_top a{ color:white; text-decoration: none; } </style> </head> <body> <a name="xxx">这是顶部位置</a> <div class="c1"></div> <div class="c2"></div> <div class="c3"></div> <span id="back_top"> <a href="#xxx">回到顶部</a> </span> </body> </html> -
fixed(固定) 按照整个窗口进行移动
/*示例*/
z-index设置层级
只有定位了的元素才能设置
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素float不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲的级别低,儿子级别再高也没用
模态对话框
#自定义的一个模态对话框示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自定义模态框</title>
<style>
.cover {
background-color: rgba(0,0,0,0.65); #rgba的最后一个参数就是透明度的意思,所以如果我们这样写,就不需要写下面那个opcity了,但是这个只表示的背景颜色的透明度,opcity是标签的透明度及标签的内容(包括里面的文字)及标签下面的子标签的透明度
position: fixed;
top: 0;
right: 0; top\right\bottom\left都设置为0,意思就是全屏,这个标签把全屏都覆盖了
bottom: 0;
left: 0;
z-index: 998;
#opcity:0.4; #设置元素的透明度
}
.modal {
background-color: white;
position: fixed;
width: 600px;
height: 400px;
left: 50%; #设置了left:50%和top:50%,你就会发现,你这个标签的左上角相对于页面的左面是50%,上面是50%,所以我们还要移动窗口,往左移动标签宽度的一半,往上移动高度的一半就行了。就是下面的margin设置
top: 50%;
margin: -200px 0 0 -300px; #左下右上,别忘了,往左移动要负值,往上移动要负值,因为它的移动是按照自己标签的左上角来移动的。
z-index: 1000;
}
</style>
</head>
<body>
<div class="cover"></div>
<div class="modal"></div>
</body>
</html>
自定义模态框示例
opacity--标签透明度
rgba针对颜色
opacity针对标签 0~1
示例
更改光标
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>请把鼠标移动到单词上,可以看到鼠标指针发生变化:</p>
<span style="cursor:auto">auto</span><br>
<span style="cursor:crosshair">crosshair</span><br>
<span style="cursor:default">default</span><br>
<span style="cursor:e-resize">e-resize</span><br>
<span style="cursor:help">help</span><br>
<span style="cursor:move">move</span><br>
<span style="cursor:n-resize">n-resize</span><br>
<span style="cursor:ne-resize">ne-resize</span><br>
<span style="cursor:nw-resize">nw-resize</span><br>
<span style="cursor:pointer">pointer</span><br>
<span style="cursor:progress">progress</span><br>
<span style="cursor:s-resize">s-resize</span><br>
<span style="cursor:se-resize">se-resize</span><br>
<span style="cursor:sw-resize">sw-resize</span><br>
<span style="cursor:text">text</span><br>
<span style="cursor:w-resize">w-resize</span><br>
<span style="cursor:wait">wait</span><br>
</body>
</html>
JavaScript
注:ES6就是指ECMAScript 6。
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
JavaScript 引入方式
- script标签内写代码
<!--script可以放在body里也可以放在head里-->
<script>
alert("欢迎来到王者荣耀");
</script>
-
引入额外的JS文件
<script src="js文件路径"></script>
JavaScript 语言规范
注释 //单行注释 /* 多行注释*/
结束符 ;
JavaScript 语言基础
变量声明
-
JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头 。
-
声明变量使用 **var 变量名; **的格式来进行声明
-
变量名是区分大小写的。
-
推荐使用驼峰式命名规则。首字母大写
-
保留字不能用做变量名。
-
关键字 不用记
abstract boolean byte char class const debugger double enum export extends final float goto implements import int interface long native package private protected public short static super synchronized throws transient volatile补充:(ES6新特性,等咱们学到 VUE 在细说,简单了解一下就行了**)
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
for (let i=0;i<arr.length;i++){...}ES6新增const用来声明常量。一旦声明,其值就不能改变。这个东西就是为了定义一个固定的常量,供大家使用,这个常量不会改变
const PI = 3.1415; PI // 3.1415 PI = 3 // TypeError: "PI" is read-only
JavaScript 数据类型
JavaScript拥有动态类型(python也是动态的)
var x; // 此时x是undefined 静态语言比如c:创建变量的时候,要指定变量的类型,python3.6也出现了类型注解的新特性def func(x:int,y:int) --> int: return x + y,意思是参数是int类型,返回值也是int类型的,就是个注释的作用
var x = 1; // 此时x是数字
var x = "Alex" // 此时x是字符串
数值(number)
//示例
var a=1;
var b=1.1;
typeof a;//---"number"
typeof b;//--"number"
var c=123e5;//----12300000
var d=123e-5;//---0.00123
字符串(string)
var a="陈硕";
typeof a;//"string"
数值--字符串转换
var a="1";
var b=parseInt(a);
typeof b;//"number"
var c="1.11";
var c=parseFloat(c);
var a="bbb1";
var b=parseInt(a);//b=NaN not a number
typeof NAN ;//"number"
//NaN不相等NaN
//字符串拼接
var a="hello";
var b = "world";
var c=a+b; //c=helloworld
var a="hello";
a.length;//5
| 字符串 方法 | 说明 |
|---|---|
| .length #不加括号的是属性 | 返回长度 |
| .trim() #得到一个新值 去除空格 | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) #n类似索引,从0开始,超过最大值返回''空字符串 | 返回第n个字符 |
| .concat(value, ...) #s='hello';s.concat('xx');得到helloxx | 拼接 |
| .indexOf(substring, start) #这个start是从索引几开始找,没有返回-1 | 子序列位置 |
| .substring(from, to) #不支持负数,所以一般都不用它,了解一下就行了 | 根据索引获取子序列 |
| .slice(start, end) #var s1='helloworld';s1.slice(0,-5)看结果,就用它 | 切片 |
| .toLowerCase() #全部变小写 | 小写 |
| .toUpperCase() #全部变大写 | 大写 |
| .split(delimiter, limit)#分隔,s1.splite(' '),后面还可以加参数s1.split(' ',2),返回切割后的元素个数 | 分割 |
布尔值(boolean)
var a = true;
var b = false;
""(空字符串)、0、null、undefined、NaN都是false。
null 和undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
var a;
typeof a;// "undefined"
Object对象
所有的数据类型都是对象
var a= new Sting("sss");
typeof a;//"object"
数组
var a = [123, "ABC"];
typeof a; // 输出"object"
var b = new Array ([123, "ABC"]);
typeof b; // 输出"object"
//数组常用方法
var a = [11,22,33];
索引取值 -- a[0];
数组长度 -- a.length;
尾部追加 -- a.push(44);
尾部删除 -- a.pop()
示例:
var a = [11, 22, 33, 44];
var b = a.pop();
结果:
a -- [11, 22, 33]
b -- 44
头部添加 -- a.unshift('aa')
示例:
var a = [11, 22, 33];
a.unshift('aa')
a -- ["aa", 11, 22, 33]
头部删除 -- shift()
示例:
var a = ["aa", 11, 22, 33];
a.shift() -- 'aa'
a -- [11, 22, 33];
切片 -- slice()
var b = a.slice(0,3);
b -- [11, 22]
反转 reverse()
var a = [11,22,33];
a.reverse()
a -- [33,22,11]
数组元素拼接 join
示例:
var a = ['aa','bb','cc'];
var b = a.join('_');
b -- "aa_bb_cc";
数组合并 concat
var a = ["aa", "bb", "cc"];
var b = [11,22];
var c = a.concat(b);
c -- ["aa", "bb", "cc", 11, 22];
排序 sort 比较尬
示例:
var a = [12,3,25,43];
对a进行升序排列:
1.定义函数
function sortNumber(a,b){
return a - b
};
2. var b = a.sort(sortNumber)
b -- [3, 12, 25, 43]
sort 规则:
如果想按照其他标准进行排序,就需要提供比较函数,也就是自己提供一个函数提供排序规则,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
删除 .splice()
示例:
var a = ['aa','bb',33,44];
单纯删除:a.splice(1,1)
a -- ["aa", 33, 44]
删除在替换新元素:
var a = ["aa", 33, 44];
a.splice(0,2,'hello','world');
a -- ["hello", "world", 44];
三个参数介绍:
参数:1.从哪删(索引), 2.删几个 3.删除位置替换的新元素(可多个元素)
| 数组常用方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() #在原数组上改的 | 反转 |
| .join(seq)#a1.join('+'),seq是连接符 | 将数组元素连接成字符串 |
| .concat(val, ...) #连个数组合并,得到一个新数组,原数组不变 | 连接数组 |
| .sort() | 排序 |
| .forEach() #讲了函数再说 | 将数组的每个元素传递给回调函数 |
| .splice() #参数:1.从哪删(索引), 2.删几个 3.删除位置替换的新元素(可多个元素) | 删除元素,并向数组添加新元素。 |
| .map() #讲了函数再说 | 返回一个数组元素调用函数处理后的值的新数组 |
自定义对象---python中的字典
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
键可以不加引号:
var a = {name:'alex',age:48};
//取值的两种方式
var a = {"name": "Alex", "age": 18};
console.log(a.name);
console.log(a["age"]);
类型查询
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
typeof "abc" // "string"
typeof null // "object"
typeof true // "boolean"
typeof 123 typeof NAN // "number"
typeof undefined //"undefined"
- "undefined "- 如果变量是 Undefined 类型的
- "boolean "- 如果变量是 Boolean 类型的
- "number" - 如果变量是 Number 类型的
- "string" - 如果变量是 String 类型的
- "object "- 如果变量是一种引用类型或 Null 类型的,需要注意的是
typeof null返回为object,因为特殊值null被认为是一个空的对象引用。

运算符
算术运算符
+ - * / % ++ -- //i++,是i自加1,i--是i自减1 i++的这个加1操作优先级低,先执行逻辑,然后再自加1,而++i,这个加1操作优先级高,先自加1,然后再执行代码后面的逻辑
示例:
var a = 100;
a++;或者++a; -- 101 a自增1
a++和++a的区别,示例:
var a = 102;
a++ == 102; -- true
a -- 103;
++a == 103; -- false
a -- 104;
比较运算符
&& || ! #and,or,非(取反)!null返回true
示例:
var a = true;
var b = true;
var c = false;
a && b; -- true
a && c; -- false
a || c; -- true
!c; -- true
赋值运算符
= += -= *= /=
示例: n += 1其实就是n = n + 1
流程控制
if判断
简单if-else判断
var a = 4;
if (a > 5){
console.log('a大于5');
}
else{
console.log('小于5');
};
多条件判断
var a = 10;
if (a > 5){
console.log("a > 5");
}else if(a < 5) {
console.log("a < 5");
}else {
console.log("a = 5");
}
switch切换
括号里必须是数字
示例:
var a = 1;
switch (a++){ //这里day这个参数必须是一个值或者是一个能够得到一个值的算式才行,这个值和后面写的case后面的值逐个比较,满足其中一个就执行case对应的下面的语句,然后break,如果没有加break,还会继续往下判断
case 1:
console.log('等于1');
break;
case 3:
console.log('等于3');
break;
default: case都不成立,执行default
console.log('啥也不是!')
}
for循环
for (var i=0;i<10;i++) { //就这么个写法,声明一个变量,变量小于10,变量每次循环自增1,for(;;){console.log(i)};这种写法就是个死循环,会一直循环,直到你的浏览器崩了,就不工作了,回头可以拿别人的电脑试试~~
console.log(i);
}
循环数组:
var l2 = ['aa','bb','dd','cc']
方式1
for (var i in l2){
console.log(i,l2[i]);
}
方式2
for (var i=0;i<l2.length;i++){
console.log(i,l2[i])
}
循环自定义对象:
var d = {aa:'xxx',bb:'ss',name:'小明'};
for (var i in d){
console.log(i,d[i],d.i) #注意循环自定义对象的时候,打印键对应的值,只能是对象[键]来取值,不能使用对象.键来取值。i取出来是字符串
}
//switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
while循环
var i = 0;
var a = 10;
while (i < a){
console.log(i);
if (i>5){
continue;
break;
}
i++;
};
三元运算符
var c = a>b ? a:b;
函数
定义函数
普通函数
function f1(){
console.log('111');
}
f1(); 执行函数
带参数的函数
function f1(a,b){
console.log('111');
}
f1(1,2);
带返回值的函数
function f1(a,b){
return a+b;
}
f1(1,2); -- 3
//返回值不能有多个
function f1(a,b){
return a,b;//错的
}
f1(1,2); -- 2
function f1(a,b){
return [a,b]; //想要多个返回值,需要换一种数据类型
}
f1(1,2); -- [1, 2]
匿名函数:
var f1 = function(){
console.log('111');
}
f1();
自执行函数
(function(a,b){
console.log(a+b);
})(1,2);
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f();
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret();
闭包:
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();
函数中的arguments参数(看一下就行了)
function add(a,b){
console.log(a+b);
console.log(arguments.length) //获取传入的参数的个数,arguments就是指的你传入的所有的实参,放在一个数组里面,这个arguments.length是统计这个数组的元素的个数。
}
add(1,2)
输出:
3
2
面向对象
function Person(name){
this.name = name;
};
var p = new Person('taibai');
console.log(p.name);
Person.prototype.sum = function(a,b){ //封装方法
return a+b;
};
p.sum(1,2);
3
Data对象
//方法1:不指定参数
var d1 = new Date(); //获取当前时间
console.log(d1.toLocaleString()); //当前2时间日期的字符串表示
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString())
常用方法
var d = new Date();
使用 d.getDate()
//getDate() 获取日
//getDay () 获取星期 ,数字表示(0-6),周日数字是0
//getMonth () 获取月(0-11,0表示1月,依次类推)
//getFullYear () 获取完整年份
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜),时间戳
JSON对象
var str1 = '{"name": "chao", "age": 18}';
var obj1 = {"name": "chao", "age": 18};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);
RegExp对象
//RegExp对象
//创建正则对象方式1
// 参数1 正则表达式(不能有空格)
// 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写)
// 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。
// 创建RegExp对象方式(逗号后面不要加空格),假如匹配用户名是只能字母开头后面是字母加数字加下划线的5到11位的
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); //注意,写规则的时候,里面千万不能有空格,不然匹配不出来你想要的内容,除非你想要的内容本身就想要空格,比如最后这个{5,11},里面不能有空格
// 匹配响应的字符串
var s1 = "bc123";
//RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。
reg1.test(s1); // true
// 创建方式2,简写的方式
// /填写正则表达式/匹配模式(逗号后面不要加空格)
var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/;
reg2.test(s1); // true
注意,此处有坑:如果你直接写一个reg2.test(),test里面啥也不传,直接执行,会返回一个true,用其他的正则规则,可能会返回false,是因为,test里面什么也不传,默认传的是一个undefined,并且给你变成字符串undefined,所以能够匹配undefined的规则,就能返回true,不然返回false
// String对象与正则结合的4个方法
var s2 = "hello world";
s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容 ,/o/g后面这个g的意思是匹配所有的o,
s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置,返回第一个配到的元素的索引位置,加不加g效果相同
s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割,得到一个新值,原数据不变
s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换
// 关于匹配模式:g和i的简单示例
var s1 = "name:Alex age:18";
s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18"
s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配
s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写
// 注意事项1:
// 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。
// 该属性值默认为0,所以第一次仍然是从字符串的开头查找。
// 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。
// 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。
// 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。
// 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。
var reg3 = /foo/g;
// 此时 regex.lastIndex=0
reg3.test('foo'); // 返回true
// 此时 regex.lastIndex=3
reg3.test('xxxfoo'); // 还是返回true
// 所以我们在使用test()方法校验一个字符串是否完全匹配时,一定要加上^和$符号,把匹配规则写的确定一些,尽量不用上面这种的写法/xxx/。
// 注意事项2(说出来你可能不信系列):
// 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test(undefined),然后将这个undefined又转为字符串"undefined",去进行匹配了, 并且/undefined/.test()默认返回true。
var reg4 = /^undefined$/;
reg4.test(); // 返回true
reg4.test(undefined); // 返回true
reg4.test("undefined"); // 返回true
Math对象
Math.abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 小数部分进行直接舍去。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
bom+dom操作
window对象
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口 (只能关闭用js的window.open()打开的页面,了解一下就行了)
windows子对象
navigator对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
screen对象(了解即可)
屏幕对象,不常用。
- screen.availWidth - 可用的屏幕宽度
- screen.availHeight - 可用的屏幕高度
history对象(了解即可)
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页,其实也是window的属性,window.history.forward()
history.back() // 后退一页
location对象*****
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面,就是刷新一下页面
弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("你看到了吗?");
确认框(了解即可)
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("你确定吗?")
我们可以根据返回的true和false来判断一下,然后根据这个值来使用location去跳转对应的网站。
提示框(了解即可)
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为默认值,就是第二个参数,如果没有默认值那么返回null。
语法:
prompt("请在下方输入","你的答案")
计时器******
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
var t=setTimeout("JS语句",毫秒) //第一个参数js语句多数是写一个函数,不然一般的js语句到这里就直接执行了,先用函数封装一下,返回值t其实就是一个id值(浏览器给你自动分配的)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
clearTimeout()
语法:
clearTimeout(setTimeout_variable)
举个例子:
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
setInterval() 每隔一段时间做一些事情
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)
返回值
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)
举个例子:
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。

查找标签
直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取(可以获取多个元素,所以返回的是一个数组)
document.getElementsByTagName 根据标签名获取标签合集
间接查找
parentElement //父节点标签元素
children //所有子标签
firstElementChild //第一个子标签元素
lastElementChild //最后一个子标签元素
nextElementSibling //下一个兄弟标签元素
previousElementSibling //上一个兄弟标签元素
节点操作
创建节点***
var divEle = document.createElement("div");
添加节点
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode);
把增加的节点放到某个节点的前边。
somenode.insertBefore(newnode,某个节点);
var imgEle=document.createElement("img");
imgEle.setAttribute("src", "http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg");
var d1Ele = document.getElementById("d1");
d1Ele.appendChild(imgEle);
删除节点
获得要删除的元素,通过父元素调用该方法删除。
somenode.removeChild(要删除的节点)
替换节点
somenode.replaceChild(newnode, 某个节点);
somenode是父级标签,然后找到这个父标签里面的要被替换的子标签,然后用新的标签将该子标签替换掉
属性节点
获取文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText #输入这个指令,一执行就能获取该标签和内部所有标签的文本内容
divEle.innerHTML #获取的是该标签内的所有内容,包括文本和标签
设置文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText="1"
divEle.innerHTML="<p>2</p>" #能识别成一个p标签
attribute操作
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18") #比较规范的写法
divEle.getAttribute("age")
divEle.removeAttribute("age")
// 自带的属性还可以直接.属性名来获取和设置,如果是你自定义的属性,是不能通过.来获取属性值的
imgEle.src
imgEle.src="..."
获取值操作
elementNode.value
适用于以下标签,用户输入或者选择类型的标签:
- input
- select
- textarea
var iEle = document.getElementById("i1");
console.log(iEle.value);
var sEle = document.getElementById("s1");
console.log(sEle.value);
var tEle = document.getElementById("t1");
console.log(tEle.value);
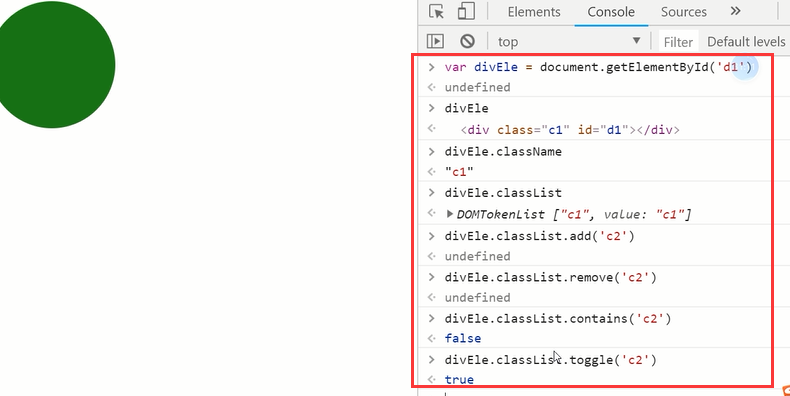
class操作
className 获取所有样式类名(字符串)首先获取标签对象
标签对象.classList.remove(cls) 删除指定类
classList.add(cls) 添加类classList.contains(cls) 存在返回true,否则返回falseclassList.toggle(cls) 存在就删除,否则添加,toggle的意思是切换,有了就给你删除,如果没有就给你加一个


指定CSS操作**
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
obj.style.backgroundColor
事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
常用事件
捕获用户行为
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
绑定方式:
方式一:(已经不常用了,多数用方式二了)
<div id="d1" onclick="changeColor(this);">点我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
方式二:
<div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () { //console.log(this)
this.innerText="呵呵"; #哪个标签触发的这个事件,this就指向谁
}
</script>
HTML DOM 事件
DOM: 指明使用的 DOM 属性级别。
鼠标事件
| 属性 | 描述 | DOM |
|---|---|---|
| onclick | 当用户点击某个对象时调用的事件句柄。 | 2 |
| oncontextmenu | 在用户点击鼠标右键打开上下文菜单时触发 | |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 | 2 |
| onmousedown | 鼠标按钮被按下。 | 2 |
| onmouseenter | 当鼠标指针移动到元素上时触发。 | 2 |
| onmouseleave | 当鼠标指针移出元素时触发 | 2 |
| onmousemove | 鼠标被移动。 | 2 |
| onmouseover | 鼠标移到某元素之上。 | 2 |
| onmouseout | 鼠标从某元素移开。 | 2 |
| onmouseup | 鼠标按键被松开。 | 2 |
键盘事件
| 属性 | 描述 | DOM |
|---|---|---|
| onkeydown | 某个键盘按键被按下。 | 2 |
| onkeypress | 某个键盘按键被按下并松开。 | 2 |
| onkeyup | 某个键盘按键被松开。 | 2 |
框架/对象(Frame/Object)事件
| 属性 | 描述 | DOM |
|---|---|---|
| onabort | 图像的加载被中断。 ( | 2 |
| onbeforeunload | 该事件在即将离开页面(刷新或关闭)时触发 | 2 |
| onerror | 在加载文档或图像时发生错误。 ( | |
| onhashchange | 该事件在当前 URL 的锚部分发生修改时触发。 | |
| onload | 一张页面或一幅图像完成加载。 | 2 |
| onpageshow | 该事件在用户访问页面时触发 | |
| onpagehide | 该事件在用户离开当前网页跳转到另外一个页面时触发 | |
| onresize | 窗口或框架被重新调整大小。 | 2 |
| onscroll | 当文档被滚动时发生的事件。 | 2 |
| onunload | 用户退出页面。 ( 和 ) | 2 |
表单事件
| 属性 | 描述 | DOM |
|---|---|---|
| onblur | 元素失去焦点时触发 | 2 |
| onchange | 该事件在表单元素的内容改变时触发( , |


