#前端#文字、图像等元素居中方式之
元素组成
- 父级块:div;
- 子元素:img,呈现图像;
- 子元素:p,效果文字;
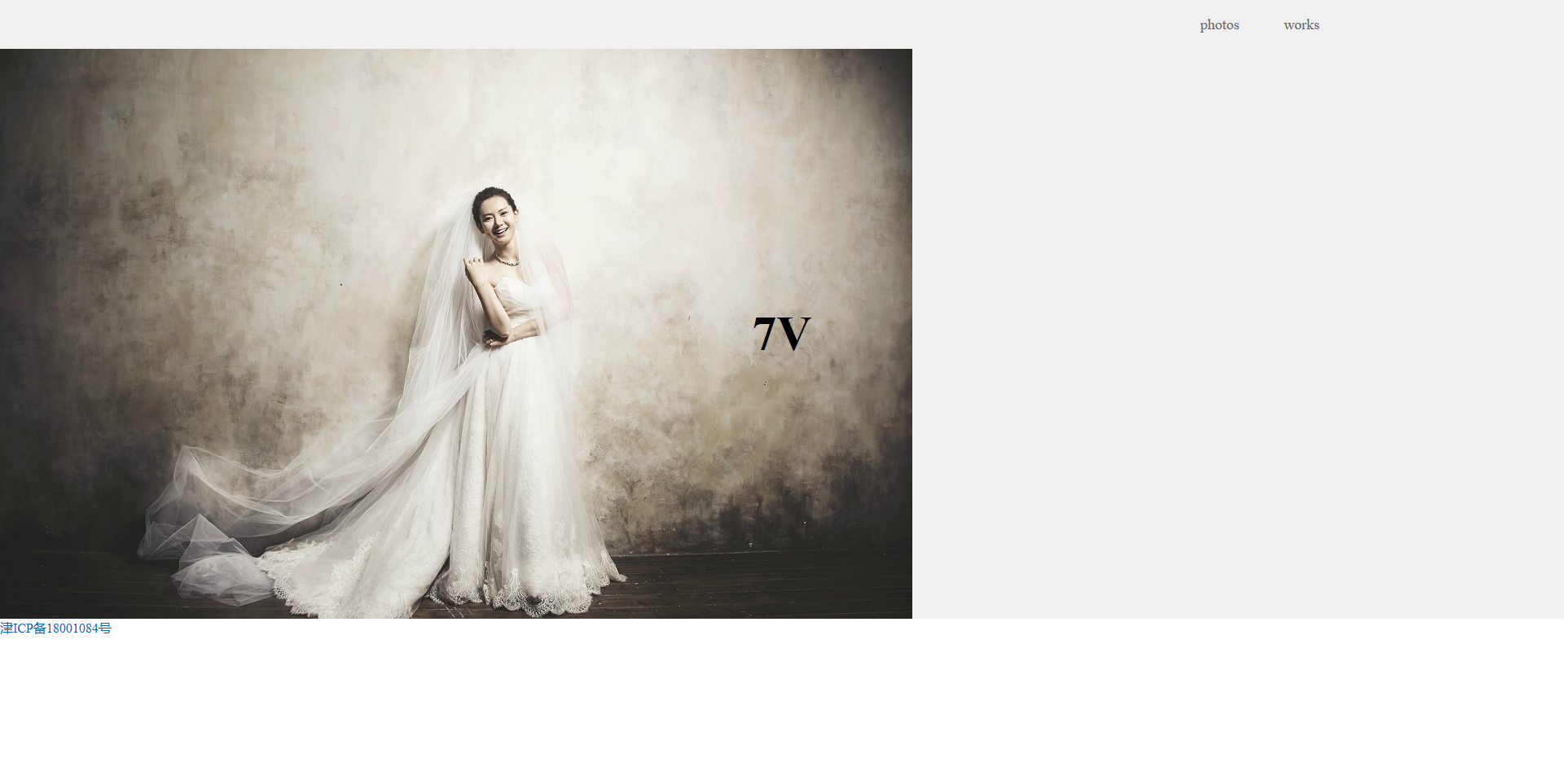
效果
父级div横向铺满屏幕,子元素img高度设最低最高范围,宽度自动,水平居中
*{
margin: 0;
padding:0;
}
.photo-area {
position: relative;
margin-top: 60px;
width: 100%;
height: auto;
background-color:rgb(240,240,240);
}
.photo-main {
height: auto;
width: auto;
min-height: 450px;
max-height: 700px;
display: block; /*使img成为块级元素从而可以使用样式调整*/
}
.photo-area p {
position: absolute; /*与父元素 relative 对应使用*/
width: 100%; /*使 p 元素本身在宽度上占满父元素*/
text-align: center;
top:50%; /*p 元素的上边处于父元素内高的居中位置*/
margin-top: -40px; /*与top:50%配合,将p元素的上边再向上提高自身高度的一半,呈现p元素整体垂直居中的效果*/
font-size: 60px;
height: 80px; /*给定高度,与top和margin-top配合使用*/
line-height: 80px; /*使p元素内的文字垂直居中于p元素*/
}

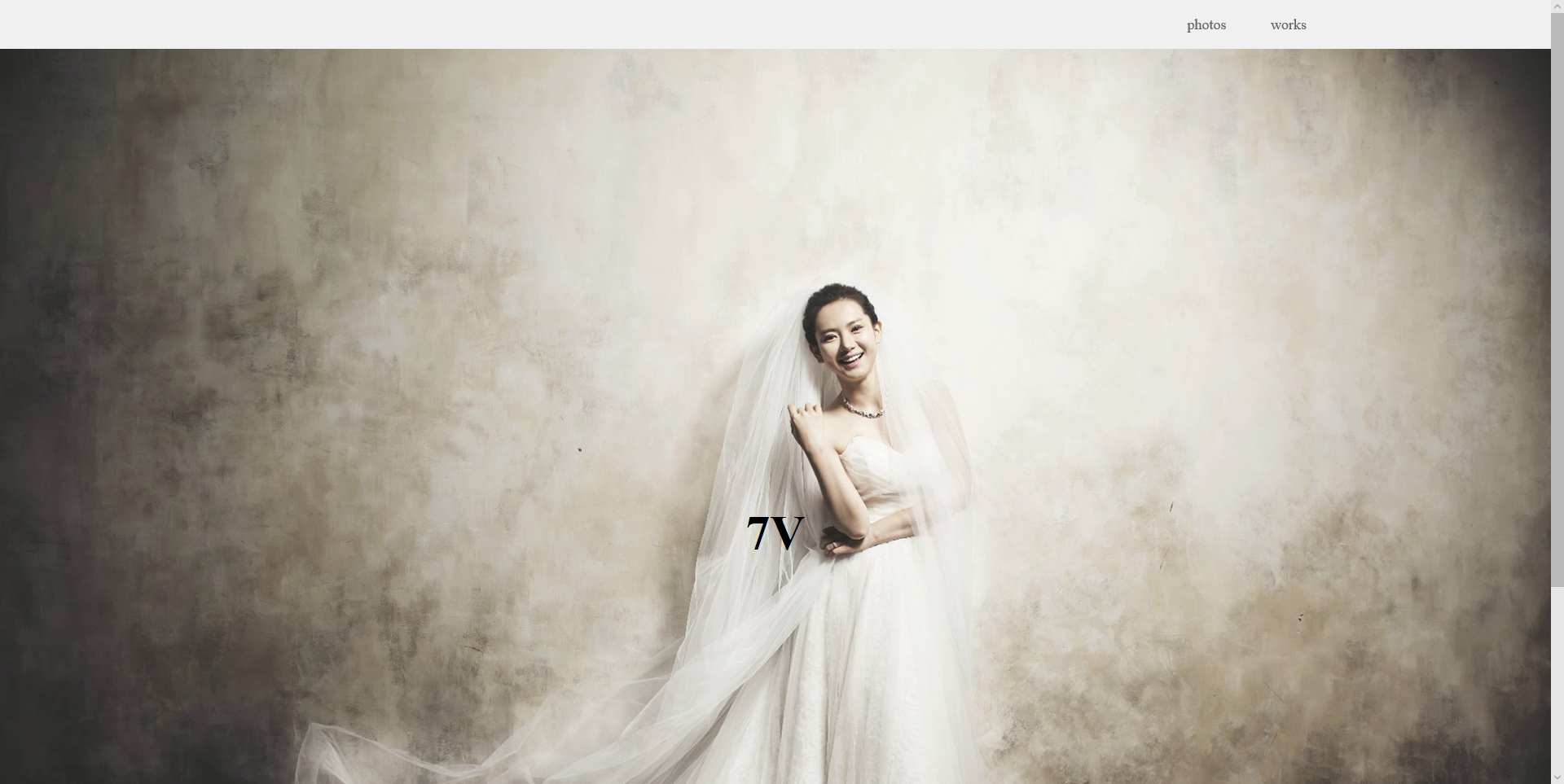
修改部分代码,使图像横向铺满屏幕,高度自动适应
.photo-main {
height: auto;
width: 100%;
min-height: 450px;
display: block;
}
此时应注意调用图片的本身尺寸,较大的图片效果更好

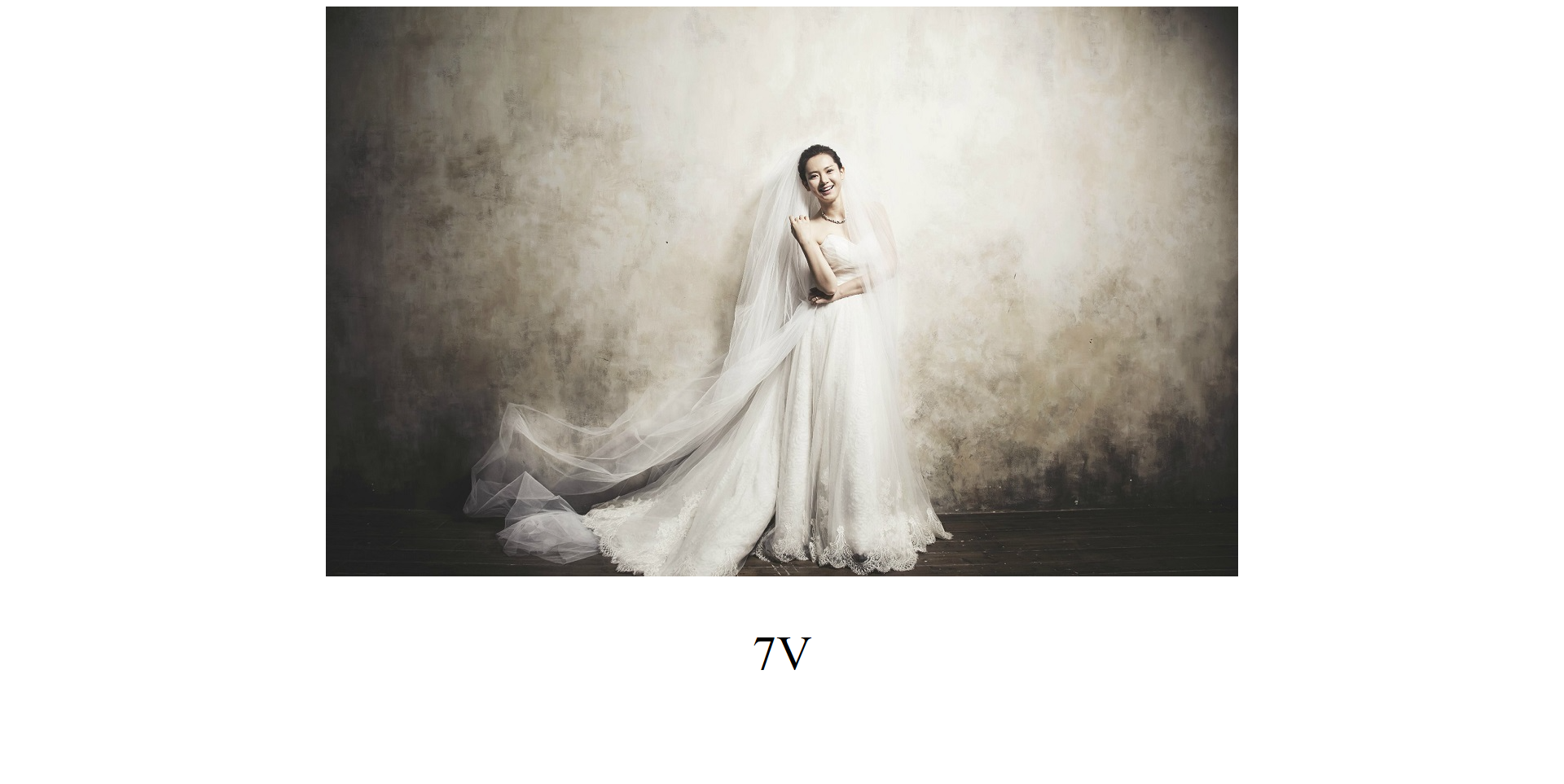
应用父级元素布局代码,使子元素自动呈现预想的布局
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
flex-wrap: wrap-reverse;
}
此种方式,将布局代码放在父级元素,设定之后子元素将按预设方式进行排列,优点是代码精炼简单子元素不用过多控制。适合子元素较少,或者子元素布局较为规范、简单,可查看浅谈CSS3中display属性的Flex布局 查看详情






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构