若依前端菜单管理中路由地址、组件路径、权限字符的使用
过段时间就忘了,赶紧动笔记下来 —— 鲁迅
创建菜单时,页面上需要填写几个关键信息,以下为个人理解欢迎指正
路由地址
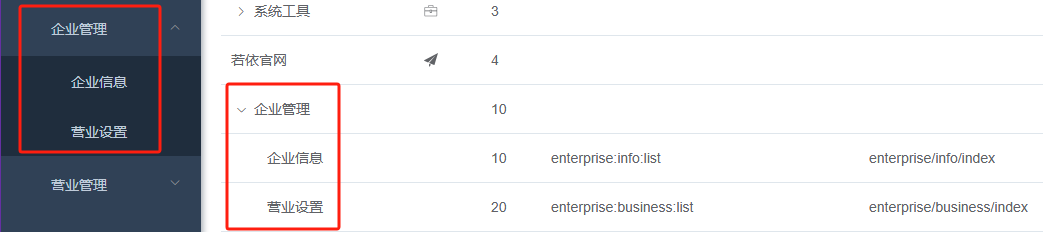
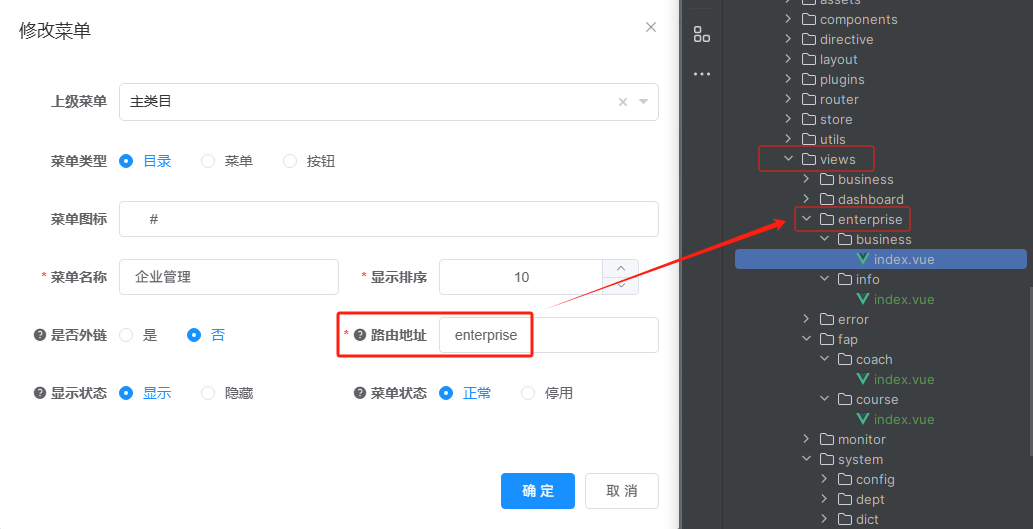
菜单类型是目录和菜单时都需要,目录类型时填写views下目录名称,菜单类型时填写vue文件所在(子)目录名,下面分开举例。先看一个效果图


企业管理是目录类型,企业信息和营业设置是菜单类型,如果将views看作前端页面根目录,路由地址就是其下面与新建菜单对应的子目录名。
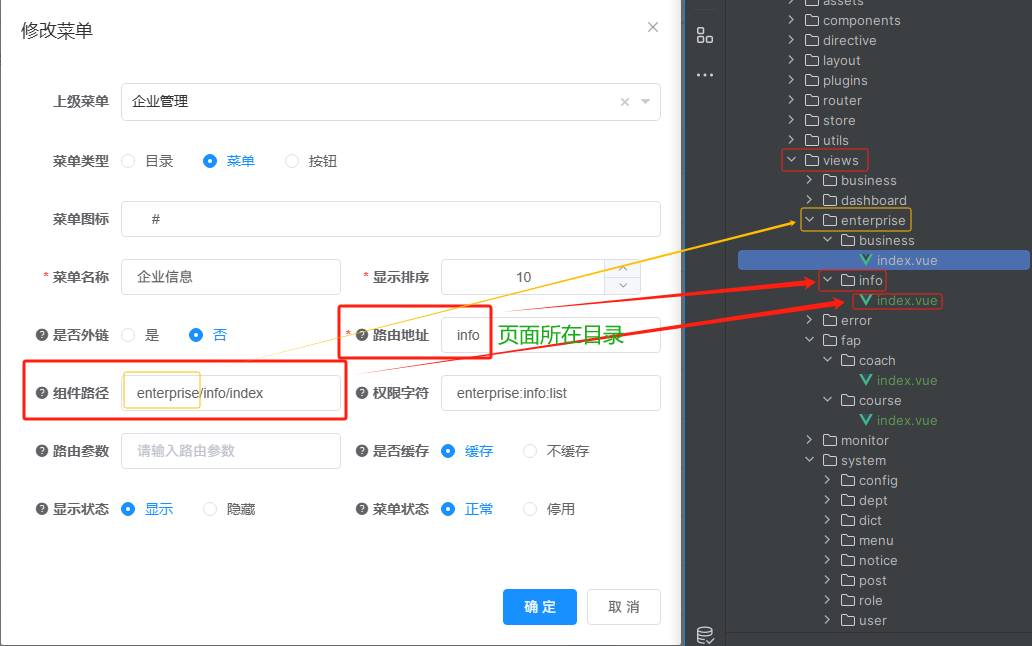
组件路径
组件路径更好理解些,即组件(vue页面)的相对于views的相对路径,不要用/开头。

权限字符
写在前端组件(页面)中用于控制访问权限的标识,没有具体规定格式,默认俗称用冒号分割,便于识别



 浙公网安备 33010602011771号
浙公网安备 33010602011771号