overflow问题
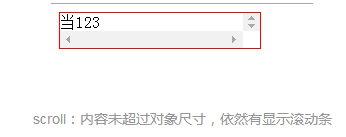
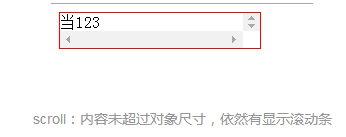
1.取值为auto时,当内容超出对象的尺寸时才会显示滚动条,而取值为scroll时,无论内容是否超出对象的尺寸,滚动条是一直存在的。

当div为中为我们都知道float:left属性会让元素向左浮动,如果用一个div将几个左浮动的li包起来,设置 overflow:scroll ;并不会出现滚动条而是换行了

所以,这时候要是给那个父级增加一个父级(这个父级给一个较小的宽度,并且设置overflow-x:scroll)便可以再水平方向出现滚动条
1.取值为auto时,当内容超出对象的尺寸时才会显示滚动条,而取值为scroll时,无论内容是否超出对象的尺寸,滚动条是一直存在的。

当div为中为我们都知道float:left属性会让元素向左浮动,如果用一个div将几个左浮动的li包起来,设置 overflow:scroll ;并不会出现滚动条而是换行了

所以,这时候要是给那个父级增加一个父级(这个父级给一个较小的宽度,并且设置overflow-x:scroll)便可以再水平方向出现滚动条
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)